高度塌陷
高度塌陷出现的场景:当没有给父元素设置高度的时候,并且子元素有浮动的情况下,父元素会出现高度塌陷。
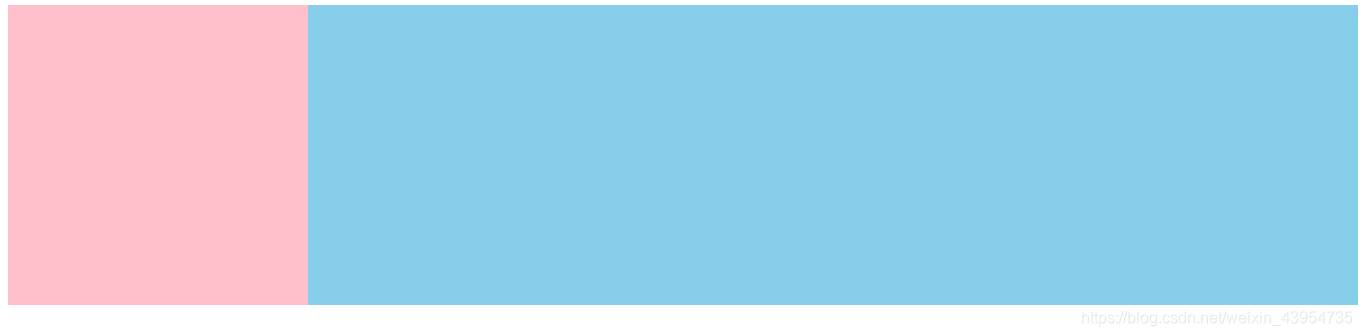
1.没有添加浮动的情况下:父元素box1没有设置高度,高度由子元素box2的高度撑开。


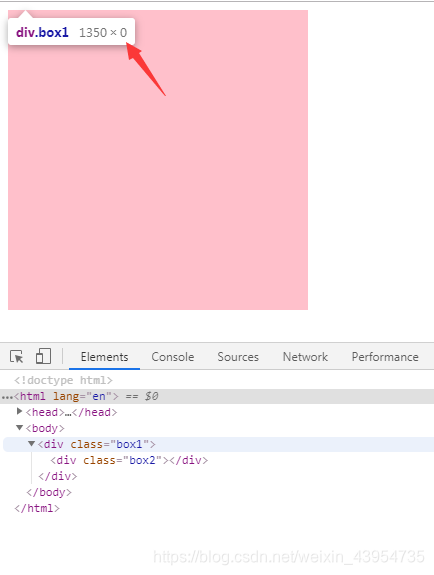
2.给子元素添加浮动,父元素消失,因为子元素浮动,脱离文档流,没有办法撑开父元素。父元素高度为0,所以消失。


高度塌陷的解决方案
这里提供了三种高度塌陷的解决方案,会逐一分析三种方案的优缺点。
第一种:给高度塌陷的元素添加属性 overflow:hidden;
原理:因为 overflow:hidden;能够触发BFC(块级格式化上下文、独立的渲染区)。因为BFC的一个特性:计算BFC的高度时,浮动元素也参与计算。所以父元素计算高度的时候包括了浮动的子元素。也就是说浮动的子元素能够撑开父元素。
缺点:会自动隐藏掉定位在元素外边的内容。
第二种:给浮动元素下方添加同级空白div,并且设置div的样式clear:both;
原理:clear:both;这个属性能忽略掉上方元素因为浮动而预留下的空间。
缺点:添加大量空的元素,会造成代码的冗余,影响网页的加载速度。
第三种:万能清除法(我喜欢这样叫 O(∩_∩)O哈哈~)
添加一个class选择符(类选择器)。这个类名可以随便起,你喜欢就好~
.clear-fix:after{
content:"";
display:block;
height:0;
clear:both:
overflow:hidden;
visibility:hidden;
}
这个方法和第一种方法有点类似,但实际没有在页面上添加无意义标签,是页面结构更完整,建议使用。
以上只是本人学习到的一点小方法,希望对各位有用。如果有写错的地方,请多多指教ღ( ´・ᴗ・` )比心~






















 2233
2233











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








