问题描述:在父组件内给子组件上添加自定义事件,如图为click,并不能执行。
解决方法一:添加事件修饰符@click.native(此处不能自定义事件,只能用原生事件)
<div id="app">
<count @click="putButton"></count>
<!-- 解决方法一 -->
<!-- <count @click.native="putButton"></count> -->
</div>
<script type="text/javascript" src="vue.js"></script>
<script type="text/javascript">
//注册count组件
Vue.component("count", {
template: "<div>'hello world'</div>",.......
var app = new Vue({
el: "#app",
data: {},
methods: {
putButton: function() {
alert("被点击了")
}
}
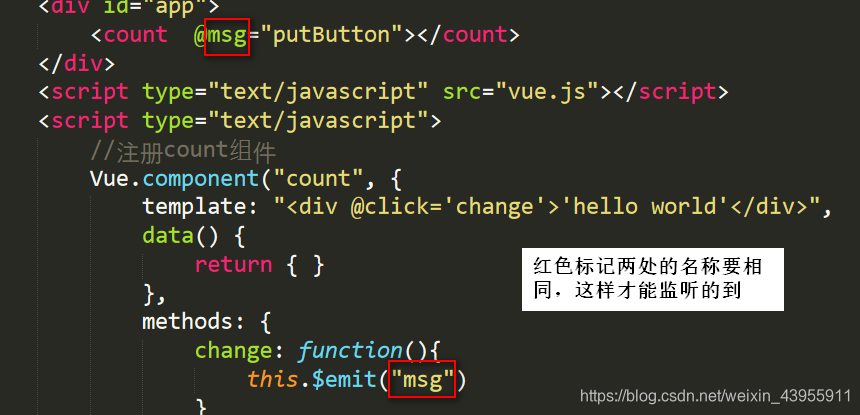
解决方法二:在子组件模板里定义事件,并发送事件,发送的名称,必须和@语法糖后面的自定义事件名称相同,用于监听
<div id="app">
<count @click="putButton"></count>//@后面的名称必须和
</div>
........
Vue.component("count", {
template: "<div @click='change'>'hello world'</div>",
data() {
return { }
},
methods: {
change: function(){
this.$emit("click")
}
}























 1126
1126











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








