ES9新属性 for await of
一般我们写循环中带有异步的时候会导致循环结束了,但是异步才执行。
看一个案例
function Gen(time) {
return new Promise(function (resolve,reject) {
setTimeout(function () {
resolve(time)
},time)
})
}
async function test() {
let arr =[Gen(2000),Gen(100),Gen(3000)]
for (let item of arr){
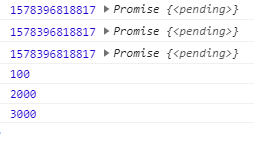
console.log(Date.now(),item.then(console.log));
}
}

这并没有达到异步的效果。
function Gen(time) {
return new Promise(function (resolve,reject) {
setTimeout(function () {
resolve(time)
},time)
})
}
async function test() {
let arr =[Gen(2000),Gen(100),Gen(3000)]
for await (let item of arr){
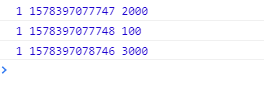
console.log(1,Date.now(),item);
}
}
test()

可以看见时间的变化,可以看到异步迭代器的效果。






















 4651
4651











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








