样式表的用法
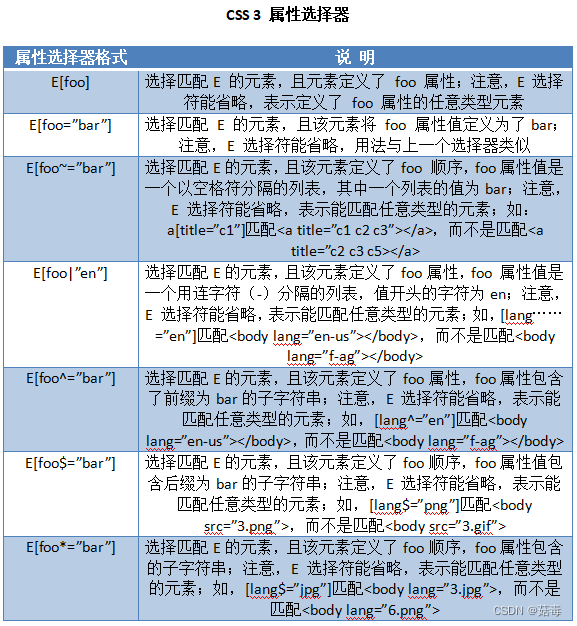
1. 属性选择器
不通过标记名称或自定义名称,通过直接标记属性来修饰网页,直接使用属性控制 HTML 标记样式,称为属性选择器;
属性选择器即根据某个属性是覅存在或属性值来寻找元素,因此能够实现某些非常有意思和强大的效果;
在 css2 中已经出现了属性选择器,但 css3 中有新增了 3 个属性选择器,即现在 css3 中有 7 个属性选择器,共同构成 css 功能强大的标识属性过滤体系;
 例子 1:使用属性选择的示例
例子 1:使用属性选择的示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>属性选择器</title>
<style>
[align]{color: red;}
[align="left"]{font-size: 25px;font-weight: bolder;}
[lang^="en"]{color: blue;text-decoration: underline;}
[src$="gif"]{border-width: 5px;border-color: #eee011;}
</style>
</head>
<body>
<p align=center>这是使用属性定义样式</p>
<p align=left>这是使用属性值定义样式</p>
<p lang="en-us">此处使用属性值前缀定义样式</p>
<p>下面使用了属性值后缀定义样式</p>
<img src="6.gif" border="1"/>
</body>
</html>
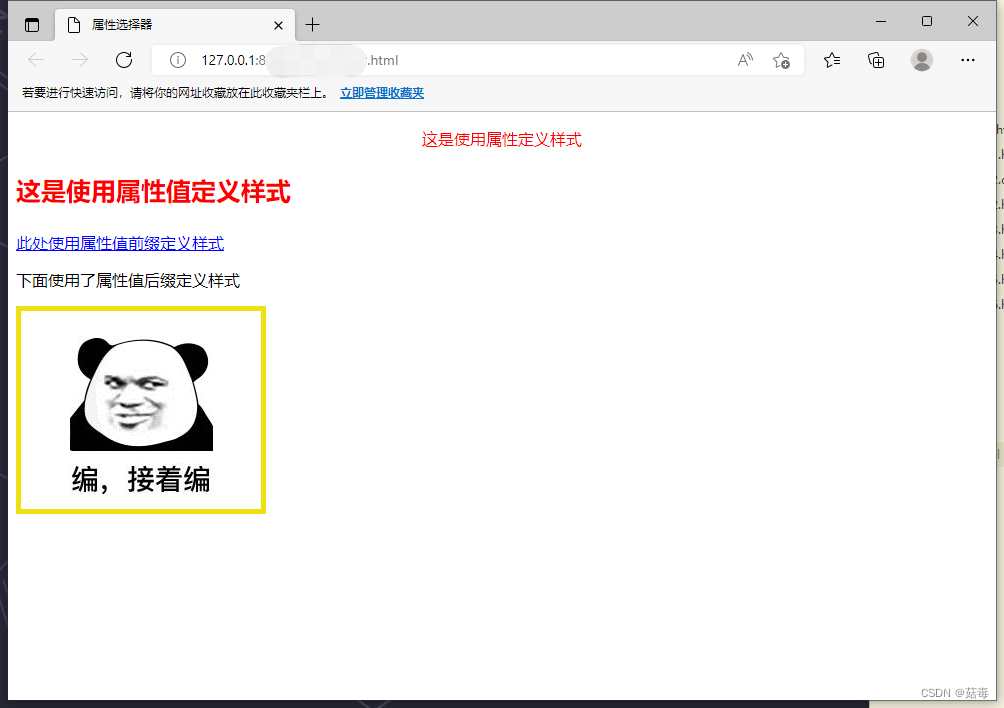
 在 Edge 浏览器中执行,结果如上图,第一个段落使用属性
在 Edge 浏览器中执行,结果如上图,第一个段落使用属性align定义样式,字体颜色为红色;
第二个段落使用 left修饰样式,大小为20 像素,加粗显示,字体颜色为红色,因为该字段使用了 align属性;
第三个段落为蓝色,带有下划线,因为属性 lang 的值的前缀为 en;
最后一个图片以边框样式显示,手续值后缀为 gif;
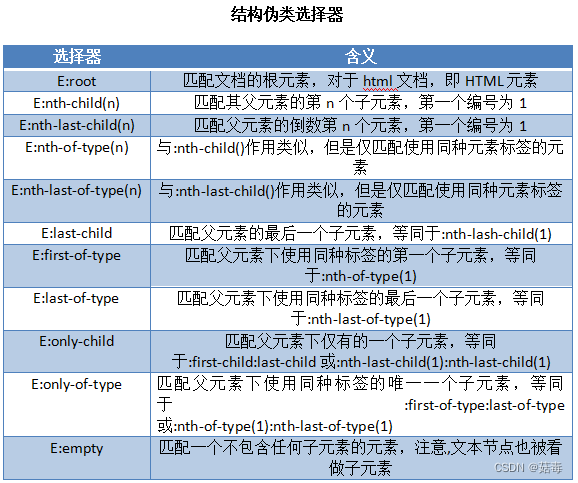
2. 结构伪类选择器
结构伪类是 css3 新增的类型选择器;
结构伪类,即利用文档结构树(DOM)实现元素过滤,通过文档结构的相互关系来匹配特定的元素,从而减少文档内对 class 属性的定义,让文档更加简洁;

例子 2:使用结构伪类选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>结构伪类</title>
<style>
tr:nth-child(even){
background-color: #ffff00;
}
tr:last-child{font-size:20px;}
</style>
</head>
<body>
<table border=1 width=80%>
<th>编号</th><th>名称</th><th>价格</th>
<tr><td>01</td><td>菠菜</td><td>1.5元/kg</td></tr>
<tr><td>02</td><td>白菜</td><td>0.65元/kg</td></tr>
<tr><td>03</td><td>西红柿</td><td>1.8元/kg</td></tr>
<tr><td>04</td><td>萝卜</td><td>0.78元/kg</td></tr>
<tr><td>05</td><td>猪肉</td><td>14.5元/kg</td></tr>
</table>
</body>
</html>

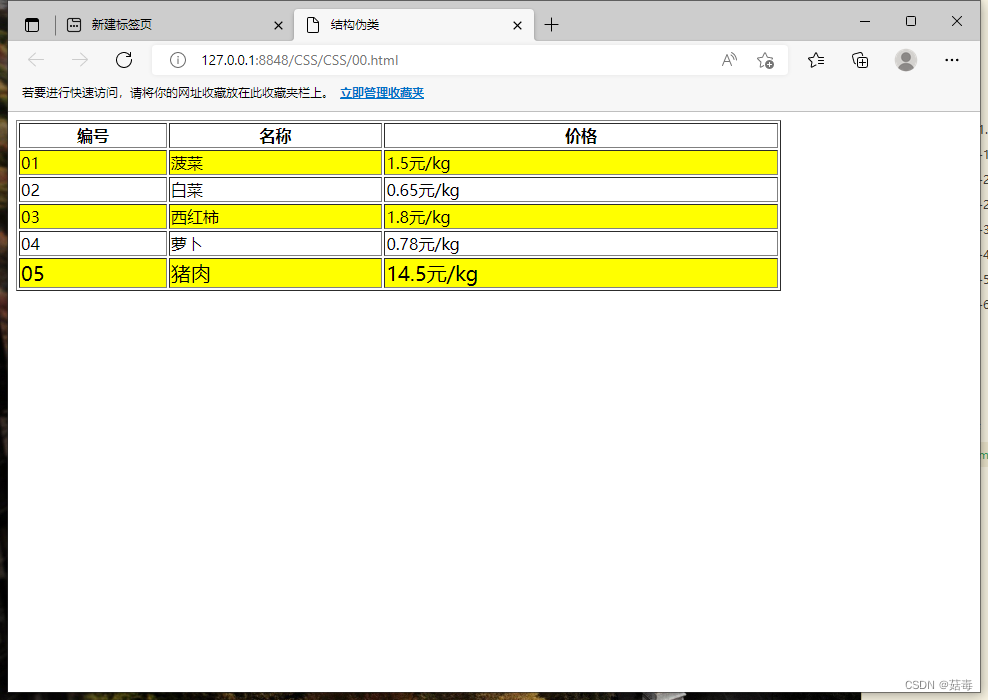
可以看到表格中奇数行显示指定颜色,最好一行字体以 20 像素显示,因为采用了结构伪类选择器;
























 3576
3576











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








