1. 概述
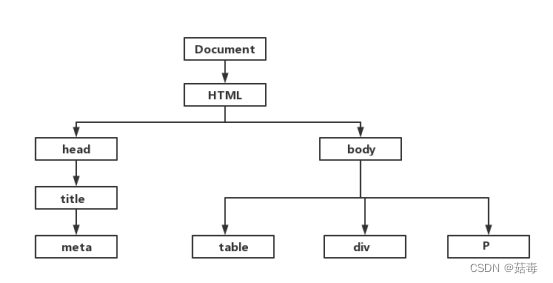
HTML 网页可看成一个节点的集合,在一个HTML 文档中能包含不同的标记,HTML 文档中的每个成分都是一个节点;
一个节点数中的所有节点彼此都是由关系的;
一个节点树能把一个 HTML 文档展示为一个节点集,以及它们之间的连接;
在一个节点树中,最顶端的节点被称为根;
每一个节点,除根之外,都拥有父节点;
一个节点能有无数的子,叶是无子的节点,同级节点拥有相同的父的节点,如下图所示;
 CSS 继承是指子标记会继承父标记的所有样式风格,并能在父标记样式风格的基础上加以修改,产生新的样式,而子标记样式完全不会影响父标记;
CSS 继承是指子标记会继承父标记的所有样式风格,并能在父标记样式风格的基础上加以修改,产生新的样式,而子标记样式完全不会影响父标记;
2. 示例
例子1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>多重嵌套</title>
<style>
p{font-size: 20px;color: red;font-family: "华文楷体";}
span{font-size: 30px;}
</style>
</head>
<body>
<p>CSS3继承:<span>继承效果</span></p>
</body>
</html>

























 1962
1962











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








