1. 无序列表
<ul> 无序列表是网页中常见的元素之一,会用 <li> 标记罗列哥哥项目,且每个项目前都带有特殊符号;
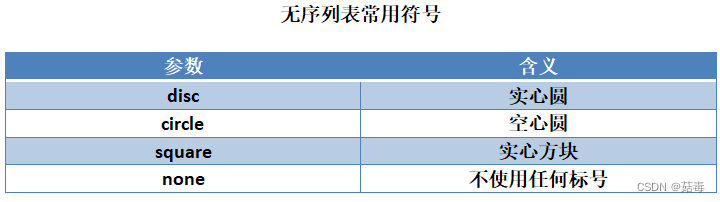
使用 list-style 属性来定义无序列表的项目符号;
无序列表的list-style 语法格式如下所示:
list-style-type:disc | circle | square | none
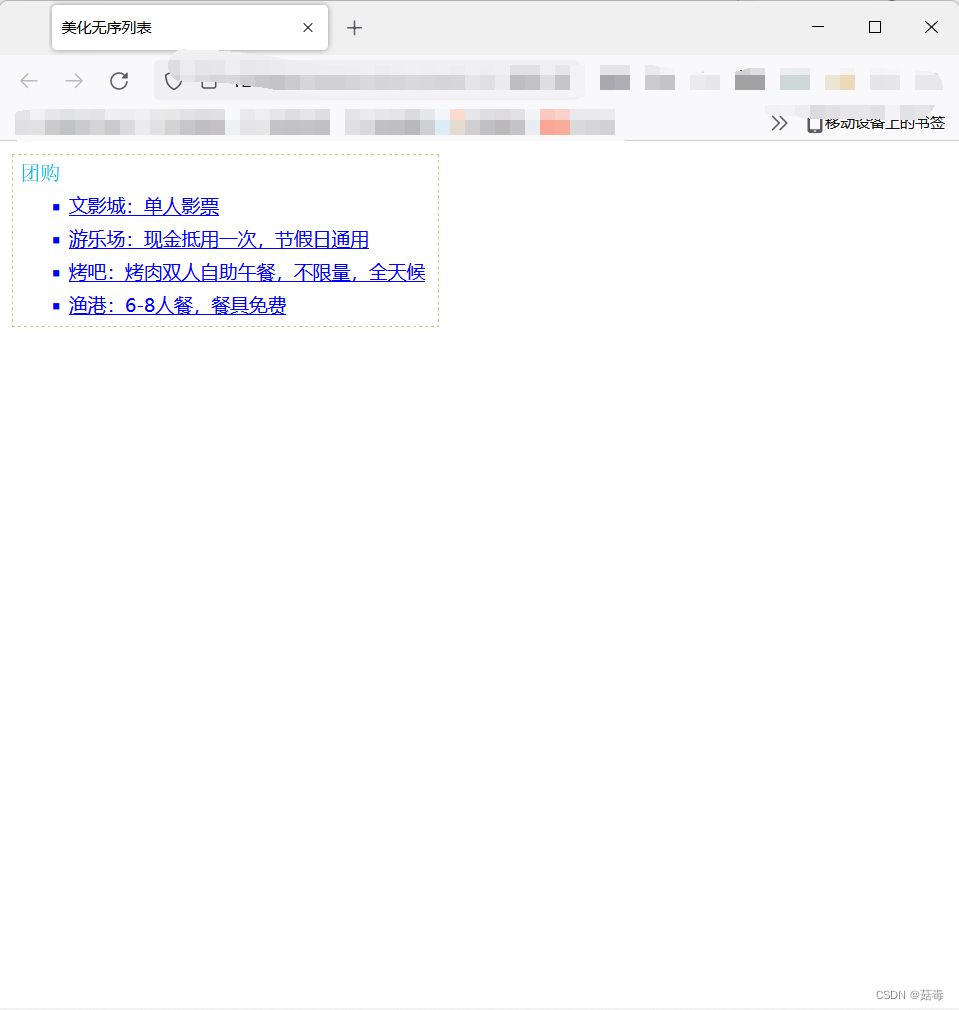
 例子 1:
例子 1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>美化无序列表</title>
<style type="text/css">
*{
margin: 0px;
padding: 0px;
font-size: 15px;
}
p{
margin: 6px 0 0 6px;
color: #00B7EE;
font-size: 16PX;
font-family: 宋体;
}
div{
width: 340px;
margin: 10px 0 0 10px;
border: 1px #CCCC77 dashed;
}
div ul{
margin-left: 45px;
list-style-type: square;
}
div li{
margin: 6px 0 6px;
color: blue;
text-decoration: underline;
}
</style>
</head>
<body>
<div class="b">
<p>团购</p>
<ul>
<li>文影城:单人影票</li>
<li>游乐场:现金抵用一次,节假日通用</li>
<li>烤吧:烤肉双人自助午餐,不限量,全天候</li>
<li>渔港:6-8人餐,餐具免费</li>
</ul>
</div>
</body>
</html>

2. 有序列表
<ol>有序类别标记能创建具有顺序的列表;
使用 list-style 属性,能改变有序列表前面的符号;
有序列表的list-style 语法格式如下所示:
list-style-type:decimal | lower-roman | upper-roman | lower-alpha | upper-alpha | none

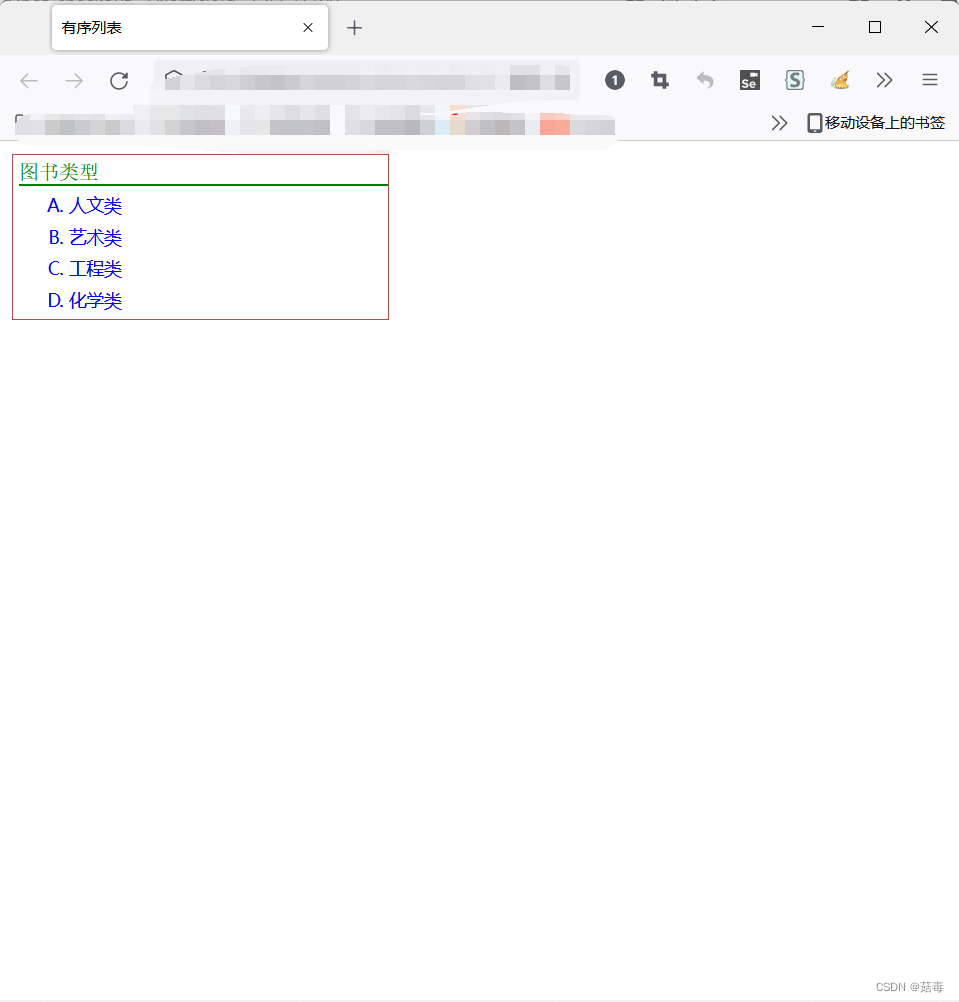
例子 2:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>有序列表</title>
<style type="text/css">
*{
margin: 0px;
padding: 0px;
font-size: 14px;
}
p{
margin: 5px 0 0 5px;
color: green;
font-size: 16px;
font-family: 宋体;
border-bottom-width: 2px;
border-bottom-style: solid;
}
div{
width: 300px;
margin: 10px 0 0 10px;
border: 1px #B94A48 solid;
}
div ol{
margin-left: 45px;
list-style-type: upper-alpha;
}
div li{
margin: 6px 0 6px 0;
color: blue;
}
</style>
</head>
<body>
<div class="g">
<p>图书类型</p>
<ol>
<li>人文类</li>
<li>艺术类</li>
<li>工程类</li>
<li>化学类</li>
</ol>
</div>
</body>
</html>

























 3841
3841











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








