1. 概述
CSS 滤镜是IE浏览器厂商为了增加浏览器功能和竞争力,而推出的一种网页特效;
CSS 滤镜不是浏览器插件,也不符合 CSS 标准;
从 Interne Explorer 4.0 开始,浏览器就开始支持多媒体滤镜特效,允许使用简单代码对文本和图片进行处理,如模糊、火焰特效、彩色投影、色彩渐变等;
当把滤镜和渐变结合到网页脚本中时,就能建立一个动态交互的网页;
CSS 滤镜属性的标识符是 filter;
语法格式如下所示:
filter:filtername(parameters)
filtername 是滤镜的名称,如 alpha、blur、chroma、dropshadow 等;parameters 指定滤镜中的各参数,通过参数才能决定滤镜显示的效果;
2. 通道(alpha)
2.1 概述
alpha 滤镜能实现图片文字元素的“透明”效果,即通过“把一个目标元素和背景混合”来实现,混合程度能由用户指定的数值来控制;
通过指定坐标,能指定点、线、面的透明度;若将 alpha 滤镜与网页脚本语言结合,并适当设置参数,就能使图像显示淡入淡出的效果;
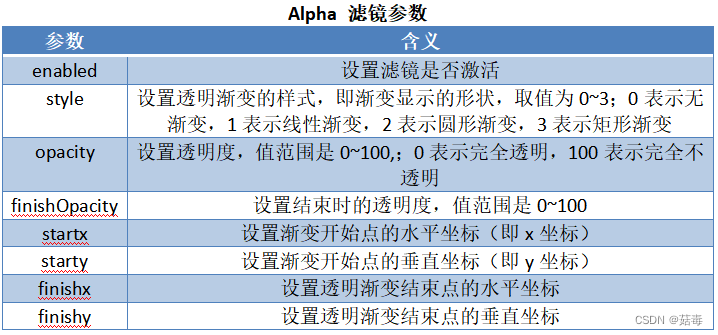
2.2 alpha 滤镜参数
语法格式如如下所示:
{filter:alpha(enabled=bEnabled,style=iStyle,opacity=iOpacity,finishOpacity=iFinishOpacity,startx=iPercent,starty=Ipercent,finishx=iPercent,finishy=Ipercent)}

























 994
994











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








