1. 数据类型
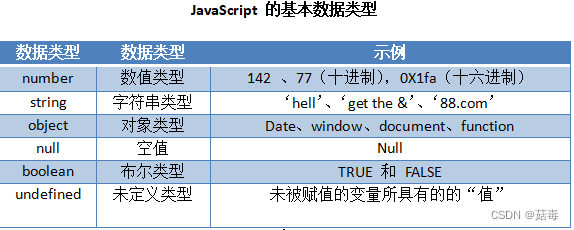
JavaScript 中有4中基本的数据类型:数值(整数和实数)、字符串型(用 " "号或’ ’ 括起来的字符或数值)、布尔型(用 TRUE 或 FALSE 表示)和空值;

1.1 数值型
JavaScript 的数值类型分为4类:整数、浮点数、内部常量和特殊值;
整数可为0或负数;浮点数可包括小数点,也可包括一个“e”(大小写都行,在科学计数法中表示“10的幂”),或同时包含这两项;
整数可以是10(十进制)、12(八进制)、A(十六进制)作为基数表示;
1.2 字符串
字符串为用一对单引号(’ ')或双引号(" ")和引号中的部分构成的;一个字符串也是 JavaScript 中的一个对象,有专门的属性;
引号中间的部分可为任意多的字符,若没有则是一个空的字符串;若要在字符串中使用引号,则应将在使用包含在使用单引号的字符串中,使用单引号则反之;
1.3 布尔型
布尔类型 boolean 表示一个逻辑数值,用于表示两种可能的情况;
逻辑真,使用 TRUE 表示;逻辑假,使用 FALSE 表示;也会使用 1表示真,0 表示假;
1.4 未定义型
未定义数据类型 undefined 表示变量被创建后,该变量未被赋值,此时变量的值就是未定义数据类型,未定义数值用 NaN 表示,未定义数值表示 undefined;对于逻辑数值,未定义数值为假;
1.5 空值
JavaScript 中,用 null 声明变量并不是 0 ;
null 是一个特殊的类型,它表示一个空值,即没有值,而不是 0 ,0 是有值的;
JavaScript 采用弱类型的形式,所以一个数据的变量或常量不用先声明,可以在使用或赋值时确定数据类型;
也可以先声明该数据类型,即通过在赋值时自动说明其数据类型;
2. 变量
JavaScript 中使用 var 声明变量;
语法格式如下所示:
var var_name;
JavaScript 是一种区分大小写的语言,所以变量 ok 和变量 Ok 代表不同的含义;
命令变量时需要遵循如下规则:
- 变量名由字母、数字、下划线(_)和美元($)符组成;
- 变量名必须以字母、下划线(_)或美元($)符组成;
- 变量名不能是保留字;
JavaScript 语言使用等号(=)给变量赋值,等号左边是变量,等号右边是数值;
变量的赋值语法如下所示:
变量 = 值;
JavaScript 里的变量分为全局变量和局部变量两种;
局部变量就是在函数里定义变量,在这个函数里定义的变量仅在该函数内有效;
若不写 var,直接对变量进行赋值,JavaScript 会自动吧这个变量声明为全局变量;
var app=100
//等价于
var app
app =100























 106
106











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








