重装了node和npm,降了版本也依旧无济于事

也试了网上的方法
清缓存
npm cache clear --force
移除代理
npm config rm proxy
npm config rm https-proxy
npm i依旧执行报错
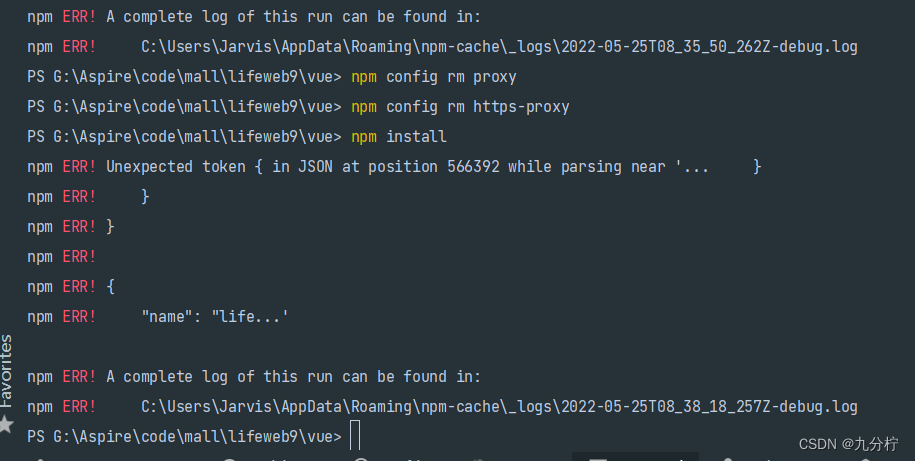
PS G:\Aspire\code\mall\lifeweb9\vue> npm install
npm ERR! Unexpected token { in JSON at position 566392 while parsing near '... }
npm ERR! }
npm ERR! }
npm ERR!
npm ERR! {
npm ERR! "name": "life...'
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\Jarvis\AppData\Roaming\npm-cache\_logs\2022-05-25T08_38_18_257Z-debug.log
解决方法
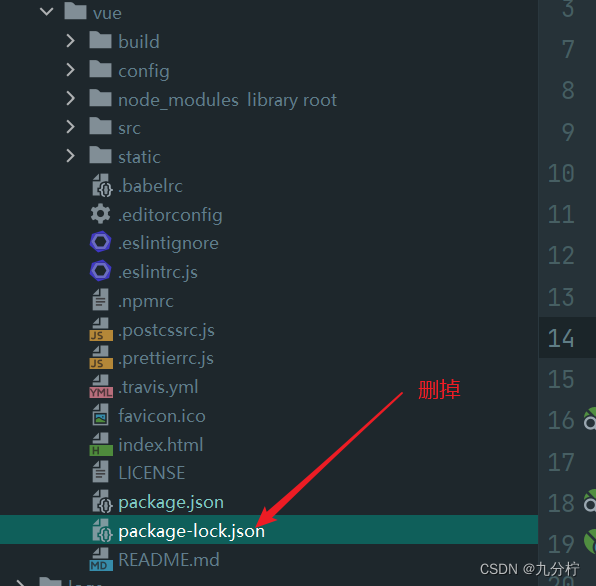
不知道哪个挨千刀的把package-lock.json给上传到git了

把package-lock.json删掉,然后重新
npm config set registry https://registry.npmjs.org/
最后就可以npm i了





















 818
818











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








