这节课运用以前的知识通过ul li 和div两种实现形式来完成导航栏,话不多说下面开始进入正题吧!!!
1. ul li 实现形式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ul li实现</title>
</head>
<style>
a{
color: #ffff99;
text-decoration: none;
}
a:hover{
color: #FFFFFF;
text-decoration: underline;
}
.top_nav{
padding: 10px 10px 0;
font-size: 12px;
font-weight: bold;
margin: 1px 0 0 0;
list-style: none;
border-bottom: 8px solid #014d67;
overflow: hidden;
background-color: #33b5e5;
}
.top_nav li{
float: left;
margin-right: 1px;
}
.top_nav li a{
position: relative;
z-index: 0;
line-height: 20px;
text-decoration: none;
background: #dddddd;
color: #666666;
display: block;
width: 80px;
text-align: center;
}
.top_nav li a span{
position: absolute;
visibility: hidden;
}
.top_nav li a:hover span{
line-height: 20px;
text-decoration: none;
background: #dddddd;
color: #666666;
display: block;
width: 80px;
text-align: center;
padding-top: 2px;
visibility: visible;
top: 0;
left: 0;
color: #FFFFFF;
background: #dc4e1b;
}
</style>
<body>
<div id ="top">
<ul class="top_nav">
<li><a href="#">首页<span>Home</span></a></li>
<li><a href="#">课堂大厅<span>Course</span></a></li>
<li><a href="#">学习中心<span>Learn</span></a></li>
<li><a href="#">关于我们<span>About</span></a></li>
</ul>
</div>
</body>
</html>
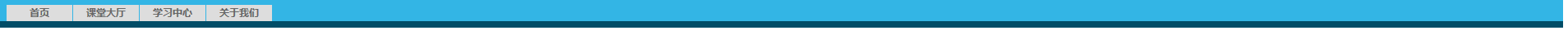
以上代码运行效果如图↓↓↓

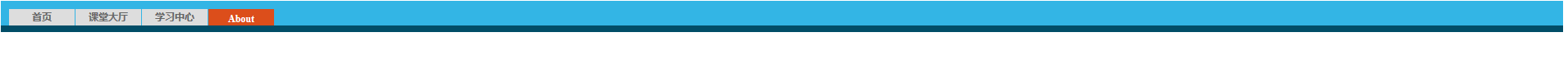
点击上面的导航栏会有变化效果如图↓↓↓

- div 实现形式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>div 实现</title>
</head>
<style>
a {
color: #ffff99;
text-decoration: none;
}
a:hover{
color: #FFFFFF;
text-decoration: underline;
}
#top{
padding: 10px 10px 0;
font-size: 12px;
font-weight: bold;
margin: 1px 0 0 ;
list-style: none;
border-bottom: 8px solid darkred;
overflow: hidden;
background-color: #014d67;
}
.top_nav{
width: 80px;
height: 20px;
background-color: #dddddd;
text-align: center;
margin-right: 1px;
line-height: 20px;
float: left;
position: relative;
}
.top_nav span{
position: absolute;
visibility: hidden;
}
.top_nav:hover span{
line-height: 20px;
background: #dddddd;
color: #666666;
display: block;
width: 80px;
text-align: center;
height: 20px;
padding-top: 2px;
visibility: visible;
top: 0;
left: 0;
color: #FFFFFF;
background: #dc4e1b;
}
</style>
<body>
<div id ="top">
<div class="top_nav"><a href="#">首页</a><span>Home</span></div>
<div class="top_nav"><a href="#">课堂大厅</a><span>Course</span></div>
<div class="top_nav"><a href="#">学习中心</a><span>Learn</span></div>
<div class="top_nav"><a href="#">关于我们</a><span>About</span></div>
</div>
</body>
</html>
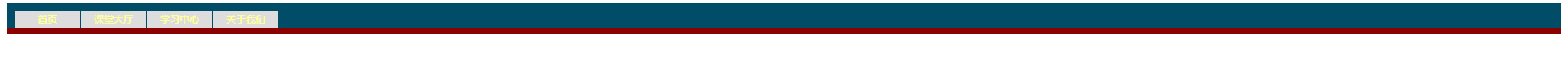
以上代码运行效果如图↓↓↓

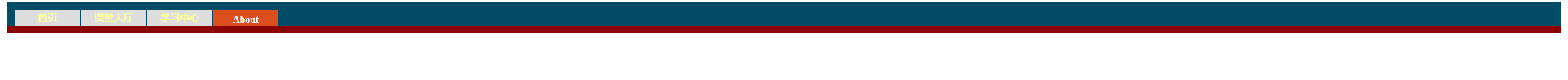
点击上面的导航栏会有变化效果如图↓↓↓

知识点总结
一、CSS定位(position)
①页面布局相关属性:
- float(left,right,auto),
- display(block,inline,inline-block,listitem),
- overflow(auto,hidden,scroll,visible)
②position属性
position属性规定元素的定位类型,定义建立元素布局所用的定位机制,任何元素都可以定位。 position属性值。
| 值 | 描述 |
|---|---|
| absolute | 绝对定位,相对于最近定位和祖先元素进行定位,元素的定位位置通过left,top,right,bottom属性值来确定 |
| fixed | 固定定位,相对于浏览器窗口进行定位,元素的定位位置通过left,top,right,bottom属性值来确定 |
| relative | 相对定位,相对于其正常位置进行定位,元素的定位位置通过left,top,right,bottom属性值来确定 |
| static | 默认值,没有定位,元素出现在正常流中,忽略left,top,right,bottom或z-index声明 |
二、相对定位与绝对定位(relative和absolution)
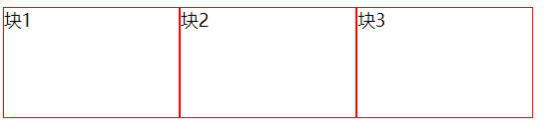
-
原位置

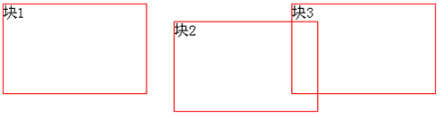
-
相对定位

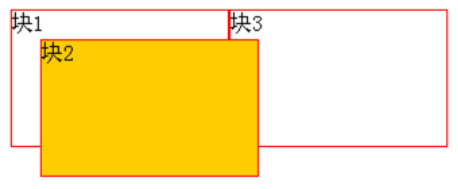
-
绝对定位

•对于定位要理解每种定位的意义:相对定位是“相对于”元素在文档中的初始位置,而绝对定位是“相对于”最近的已定位祖先元素,如果不存在已定位的祖先元素,那么最近的已定位祖先元素是body。





















 609
609











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








