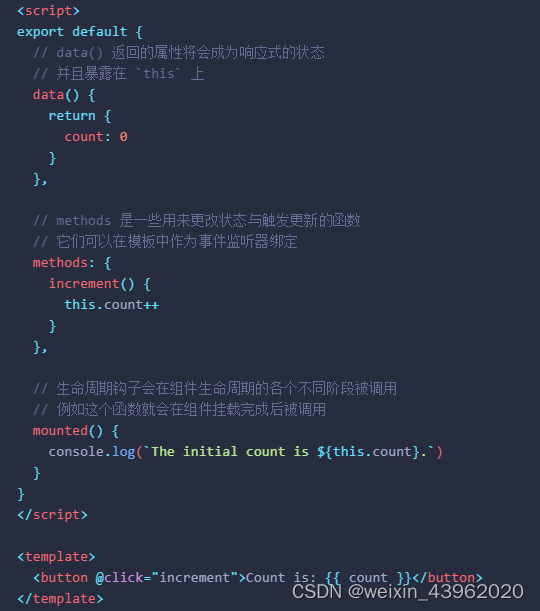
选项式API:用包含多个选项的对象来描述组件的逻辑,例如 data、methods 和 mounted,选项所定义的属性都会暴露在函数内部的this上,它会指向当前的组件实例。

组合式API:是一系列 API 的集合,使用函数而不是声明选项的方式书写 Vue 组件,它是一个概括性的术语,涵盖了响应式API、生命周期钩子、依赖注入。

当不需要使用构建工具,或者打算主要在低复杂度的场景中使用Vue,推荐采用选项式API;当用Vue 构建完整的单页应用,推荐采用组合式 API + 单文件组件,两种类型的API可以混用,在选项式API中通过setup()选项来使用组合式API。





















 3752
3752











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








