line-height:
在最近的vue项目中,经常用到line-height,理解为行高,但是没有很深层次的理解,这里总结一下line-hei以及height。
概念 :
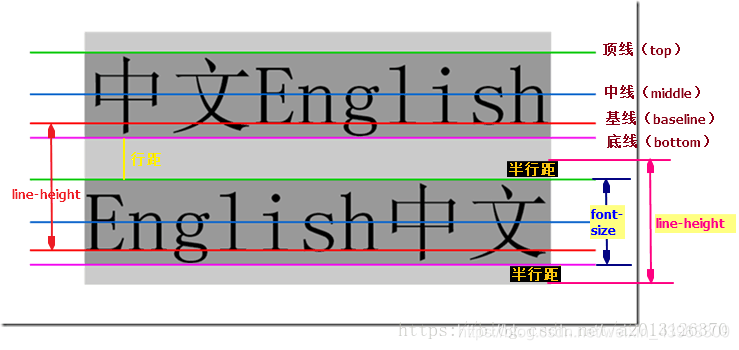
行高是指文本行基线间的距离,所谓基线,是指“英文字母”的下端沿,如图所示

红线之间的距离就是行高,上行底线和下一行的顶线距离为行距,同行顶线和地此案距离为font-size大小
当font-size等于line-height时,行距 = font-size - line-height = 0;而当font-size大于line-height时,则会出现行距为负值,则两行重叠
line-height与height关系:
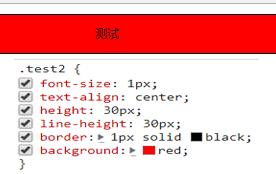
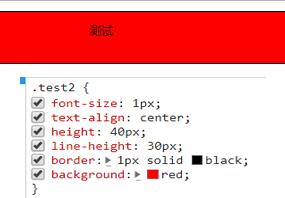
(1)height = line-height时

(2)height>line-height时

(3)height<line-height时

以下为参考链接
css-line-height
深入了解行高属性






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








