碎碎念:学习过程中的一些体会,如果有什么不对的感谢大家指正一起学习!侵删!
border基本用法
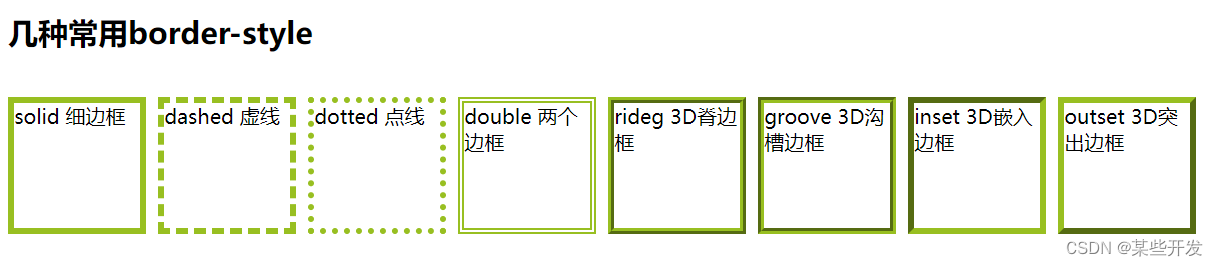
1.常用8种border-style枚举

2. border-width
- 普通单位:px, rem, em
- 关键字单位:thick,medium ,thin
| thick | medium | thin |
|---|---|---|
| 粗的 | 中等的(默认值) | 细的 |
| 5px | 3px | 1px |
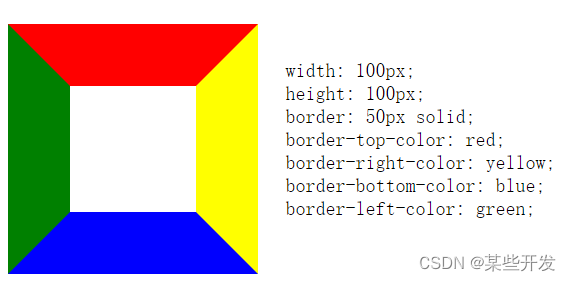
3. border单独设置每条边
- 镂空

- 不镂空

4. 使用border绘制图形
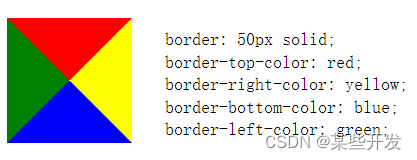
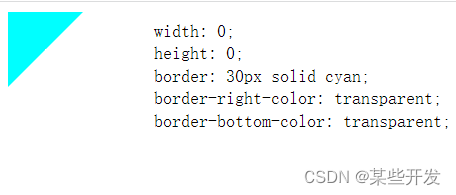
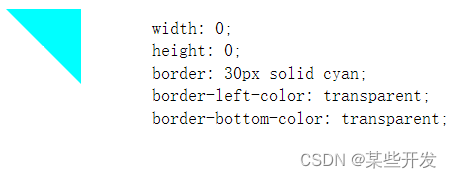
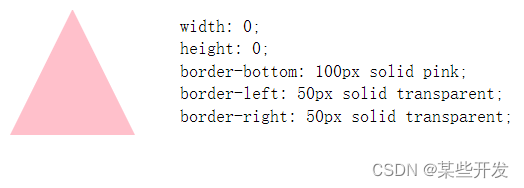
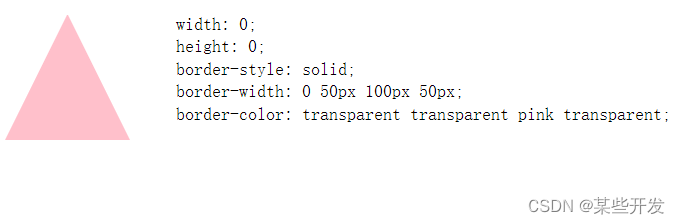
4.1 三角形实现方法一
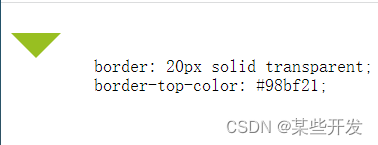
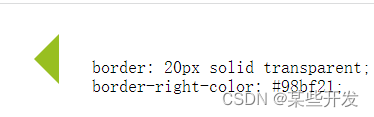
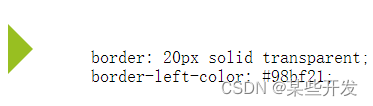
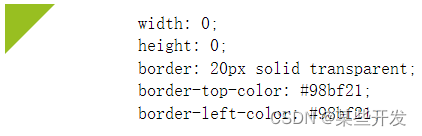
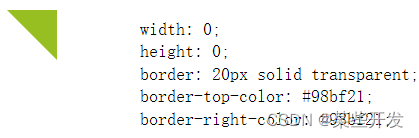
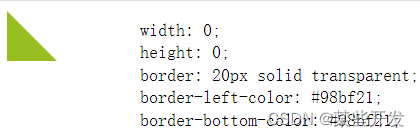
实现思路:设置想要的三角形图形,给该边设置颜色,其他边透明色
-
向上三角形

-
向下三角形

-
向左三角形

-
向右三角形

-
左上三角形

-
右上三角形

-
左下三角形

-
右下三角形

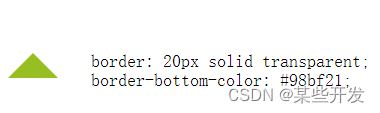
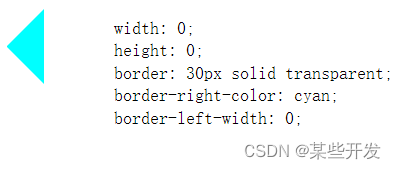
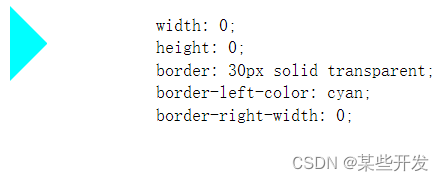
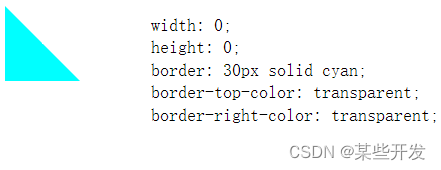
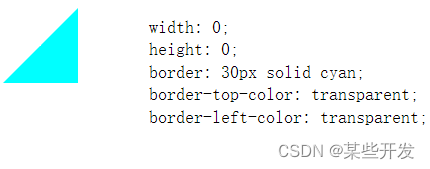
4.2 三角形实现方法二
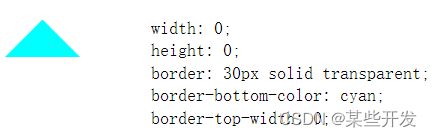
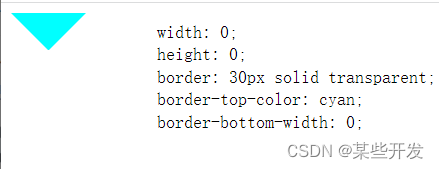
实现思路:只设置某一个边与相邻边的宽度,相邻边颜色透明
优点:不占位
-
向上三角形

-
向下三角形

-
向左三角形

-
向右三角形

-
左上三角形

-
右上三角形

-
左下三角形

-
右下三角形

4.3 border实现各种形状
- 小箭头
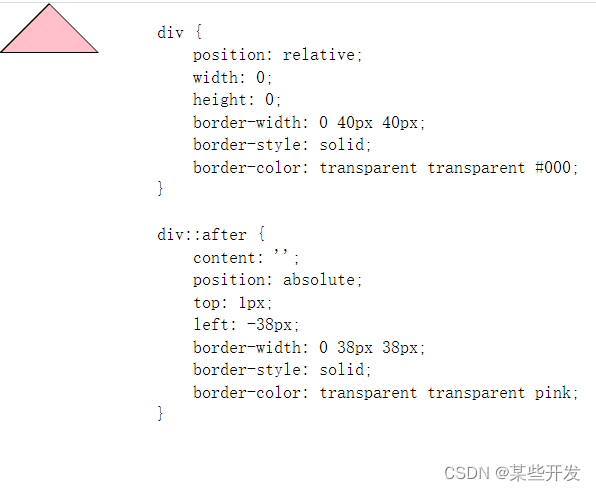
实现思路:在样式一的基础上叠加一个三角形, 设置好叠加的颜色和位置即可
-
等腰三角形(写法一)

-
等腰三角行(写法二)

-
对话框下边角
实现思路:两个三角形叠加, 设置好叠加的颜色和位置即可
// html
<body>
<div>
</div>
</body>
// css
div {
width: 200px;
height: 100px;
border: 1px solid pink;
margin: 20px;
}
div::after,
div::before {
content: '';
position: absolute;
left: 160px;
width: 0;
height: 0;
border: 20px solid;
border-bottom-width: 0;
}
div::before {
top: 122px;
border-color: pink transparent transparent transparent;
}
div::after {
top: 121px;
border-color: #fff transparent transparent transparent;
}
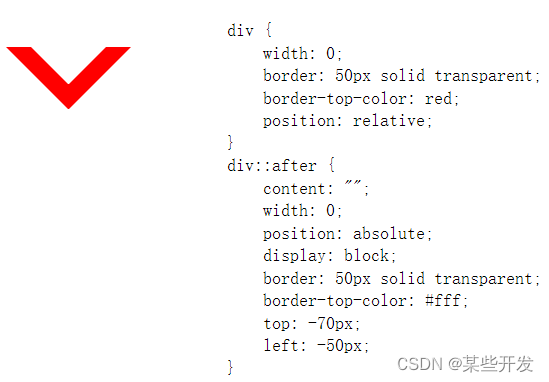
- 边框三角形
实现思路:两个三角形叠加, 设置好叠加的颜色和位置即可

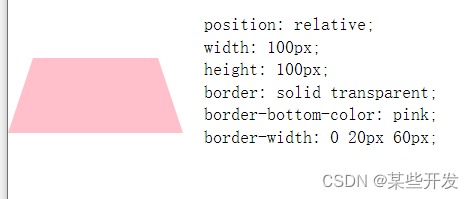
6. 梯形


























 1510
1510











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








