根据json串生成table表格
后台:
String json= {\"ywmx\":{\"fyrqks\": {\"name\": \"费用开始日期\",\"value\": \"2019-09-15\"},\"fyrqjs\": {\"name\": \"费用开始日期\",\"value\": \"2019-09-15\"},\"fyrqgs\": {\"name\": \"费用开始1日期\",\"value\": \"2019-09-15\"}}}";
JSONObject json = JSONObject.fromObject(ywmx);
ywmx= json.getString("ywmx");
JSONArray jsonArry = new JSONArray();
jsonArry.add(ywmx);
model.addAttribute("ywmxs", jsonArry.toString());
前端:
var ywmxs='${ywmxs}';
//var aywmxs='['+ywmxs+']';
var a=0;
var aywmxs=JSON.parse(ywmxs);
var html="<table class='table table-bordered'>";
for(var i=0,l=aywmxs.length;i<l;i++){
html+="<tr>"
for(var key in aywmxs[i]){
a++;
console.log("a===="+a);
html+="<td align='center'>"+aywmxs[i][key].name+"</td><td align='center'>"+aywmxs[i][key].value+"</td>";
if(a>1&&a%2==0){
html+="</tr><tr>"
}
}
}
html+="</tr></table>";
$("#businessYwmxs").html(html);
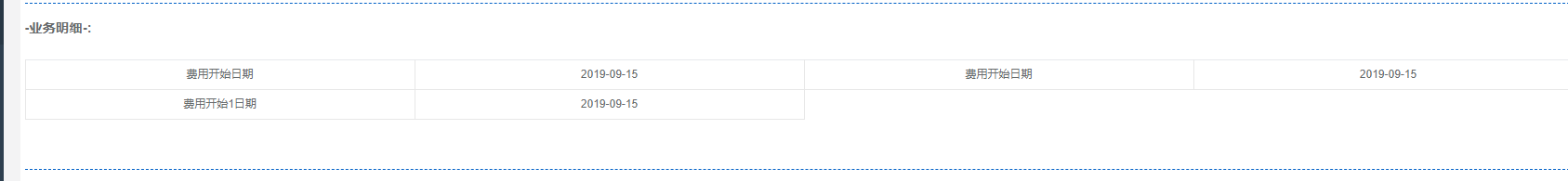
效果:























 2062
2062











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








