引言
最近遇到一个前端页面表单的校验问题,就是数据库里存的是一个json字符串,然后前端页面展示的时候需要解析为表单的字段,同时需要对内容做非空的校验。
作为一个会一点前端的后端开发人员,我只能两眼一抹黑,看了一下前辈们写的代码,没有看到类似的解决方案,于是只能打开百度搜索一下。
最终皇天不负有心人,在经过了一段时间的分析、研判和尝试后,还算完美的解决了这个问题。
正文
首先,搞一个自定义的表单元素:
<el-form-item
label="账号"
:prop="'CDEAccount' + index"
:rules="{
required: true,
fieldValue: item.account,
validator: judgeCDE,
trigger: 'blur'}">
<el-input v-model="item.account" autocomplete="off" placeholder=""/>
</el-form-item>
其中item就是json字符串接解析后生产的对象,acount就是这个对象的一个属性,页面展示为表单的一个字段。
需要注意以下几个问题:
:prop 这个属性一定要定义,不然不会触发表单的自动校验功能。
fieldValue 设置为该字段的值,之后可以在校验方法中获取到。
judgeCDE 就是自定义的校验方法。
然后,就是自定义的校验方法了:
judgeCDE(rule, value, callback) {
if (rule.required == true && !rule.fieldValue) {
return callback(new Error('Required'))
} else {
callback()
}
}
方法中的判断条件一定不要忘了 rule.required ,不然不管 rule.fieldValue 有没有值,校验可能都过不了了。
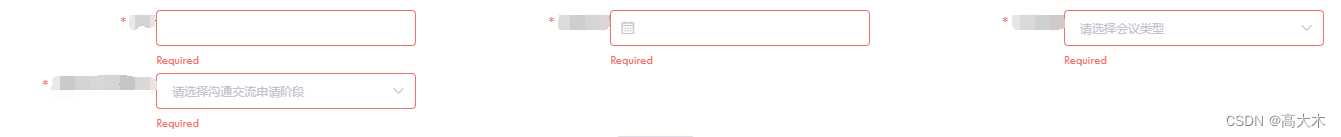
最后,就可以实现字段值非空的校验了,当然同理应该也可以实现其他的校验功能:





















 2063
2063

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








