- 博客(17)
- 收藏
- 关注
原创 2021-01-04
微信小程序实现文本换行!问题:标签并不能让文字换行,小程序同样也不支持换行!!!解决方案:替换成\n,同时在css中使用white-space:pre-wrap;即可使同一个view中文字换行!例如:微信小程序\n实现文本换行!...
2021-01-04 14:38:00
 115
115
原创 微信小程序 pubuliu!
1、index.wxml<!--自定义组件--><import src="../../components/history/history.wxml" /><view class="city_history"> <view class="history_content"> <scroll-view scroll-y="true" style="height: {{ windowHeight }}px; width: {{ windowWidt
2020-09-08 17:15:33
 185
185
原创 微信小程序 定时展示数组数据 隐藏&显示 提示功能!
微信小程序 定时展示数组数据 隐藏&显示 提示功能!1、wxml<view style="background:#ccc;"> <view wx:for="{{list}}" wx:for-item="item" wx:key="key" data-index="{{index}}"> <view wx:if="{{show}}" class="list_show"> <view wx:if="{{current==index}}
2020-09-07 13:21:59
 717
717
原创 移动端瀑布流布局-js!
1、相关html<div class="masonry" style="display: block;"> <div class="item"> .............................. </div> <div class="item"> .............................. </div> <div class="item"> ..................
2020-07-31 17:18:40
 422
422
原创 微信小程序显示倒计时功能!
本文实例讲述了微信小程序显示倒计时功能。具体如下:wxml:<view class="djs"> <text class="djs_title" >距结束</text> <text class="time" space="nbsp">{{djs.day}}</text> <text class="time_text">天</text> <text class="time" sp
2020-07-15 14:59:06
 1575
1575
原创 CSS+JS问题总结!
1、在HTML中标签中的数字和字母默认是不换行的,如果要将他们换行,需要设置CSS属性: word-break:break-all;word-wrap:break-word;2、页面时DIV到达顶部时固定: <div style="height:300px;background:#e0e0e0"></div> <div id="fixedMenu_keleyi_com" style="background:#ffffff;wi...
2020-07-02 11:41:29
 106
106
转载 element ui 解决表格编辑弹窗改变其中一项,表格数据实时变动问题(深拷贝和浅拷贝)
JavaScript之深拷贝和浅拷贝:https://www.cnblogs.com/ccylovehs/p/9963513.html https://blog.csdn.net/weixin_43173924/article/details/104531322https://blog.csdn.net/small_fox_dtt/article/details/105270104?utm_medium=distribute.pc_relevant_t0.none-task-blog-Blo
2020-07-01 17:09:56
 729
729
转载 【微信小程序】各种页面特效链接!
微信小程序:各种页面特效链接!1、文字跑马灯效果: http://www.wxapp-union.com/portal.php?mod=view&aid=10382、触摸水波涟漪效果: http://www.wxapp-union.com/portal.php?mod=view&aid=13503、下拉菜单效果: http://www.wxapp-union.com/portal.php?mod=view&aid=18754、五星评分效果: http://www.wxapp-
2020-06-29 17:18:59
 1479
1479
 2
2
原创 小程序导航栏+锚点定位
1、小程序导航栏+锚点定位:wxml<view class="container"> <view class="navigate"> <view class="title"> <view class="title {{actionView=='product'?'checked':''}}" bindtap="toViewClick" data-hash="product">商品</view> </view> &l
2020-06-24 15:04:31
 1075
1075
原创 移动端实现瀑布流布局!
column 多行布局实现瀑布流!一、html<div class="waterFall"> <div class="item"> <div class="item_son"> <img class="icon" src="images/icon_attention_1@2x.png"/> <div class=...
2020-04-21 14:04:13
 2114
2114
原创 EasyUI中Draggable与Droppable!
容器中的内容拖拽到其他容器中,自身和其他容器中手动拖动排序!一、EasyUI Draggable 可拖动!1、属性proxy:拖动时要使用的代理元素,设置为 ‘clone’ 时,克隆元素将被用作代理revert:如果设置为 true,拖动结束后元素将返回它的开始位置。2、事件onBeforeDrag:拖动前触发,返回 false 就取消拖动。 参数(e)onStartDrag :目...
2020-04-09 18:05:33
 365
365
原创 当页面滚动到一定的位置,页面某div置顶!
当页面滚动到一定的位置,页面某div置顶!一、html<div class="top"> <div class="top_input"> <input type="text" class="input_height" name="" id="" value="" /> </div> <div class="top_img">...
2020-03-18 14:51:39
 565
565
原创 vue中使用v-if、v-else切换input复用问题?
vue中使用v-if、v-else切换input复用问题?一、html<div id="app"> <div v-if="isUser"> <label for="username" class="username">用户账号:</label> <input type="text" id="usern...
2020-03-17 14:21:09
 819
819
原创 实现单行文字向上滚动!
jquery 单行文字向上滚动!一、css代码.scrollDiv{height: 25px;line-height: 25px;border: 1px solid #ccc;overflow: hidden;}.scrollDiv li{height: 25px;padding-left:10px;}ul{list-style: none;}二、html代码<div id="...
2020-03-09 10:54:59
 356
356
原创 小程序之底部弹框预约时间组件,报错组件内容为空!
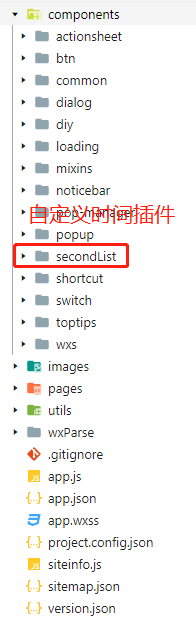
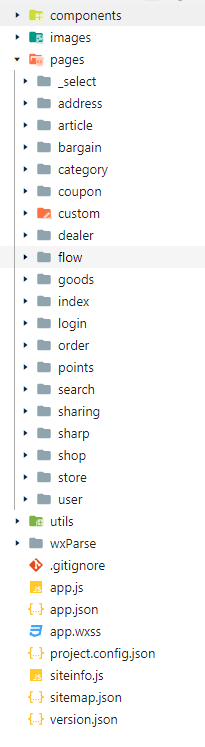
小程序之底部弹框预约时间组件,报错组件内容为空!一、案例目录结构二、.预约flow中index.wxml代码 <!-- 配送时间...
2020-03-05 13:07:46
 703
703
原创 安装及创建一个 vue项目
1、创建一个基于webpack模板的项目vue init webpack 项目名称2、安装项目依赖npm install3、运行项目npm run dev打开浏览器,出现如下图启动成功vue项目...
2019-12-05 15:33:22
 158
158
原创 H5页面 弹窗滚动,body禁止滚动!
在弹出层出现时,给body加overflow:hidden;height:100%;虽然body禁止滑动了,但是弹出层里面的内容也不能滑动,请问该怎么解决?$('.help_rule').click(function(){//点击事件弹出层显示, $(".mask_rule").show();//弹出层显示 $('.mask_rule').on('touchmove', function(e...
2019-11-28 14:06:03
 648
648

空空如也

空空如也
TA创建的收藏夹 TA关注的收藏夹
TA关注的人
 RSS订阅
RSS订阅