贴上DCloud官方论坛中回答很详细的一个帖子【uni-app导航栏开发指南】
这里的一个小问题就是关于配置原生导航栏时,官网对于导航栏属性中的tags属性没有做很详细的内容叙述,详情要参考
5+View
使用uni-app的原生导航栏时,使用app-plus中的tags原生View,要如何监听事件?
pages.json文件:
{
"path": "pages/message/notification",
"style": {
"app-plus": {
"titleNView": {
"titleText": "消息中心",
"tags": [{
"tag": "font",
"text": "全部标记已读",
"position": {
"right": "0px",
"top": "auto",
"width": "110px",
"height": "26px"
},
"textStyles": {
"color": "#04c665",
"size": "12px"
}
}]
}
}
}
}
在对应的页面中事件:
// 得到当前webview的对象实例
let webView = this.$mp.page.$getAppWebview();
// 获取Webview窗口的标题栏控件对象
let title = webView.getTitleNView();
// 监听触屏事件的区域
title.setTouchEventRect({ top: '0px', right: '0px', width: '110px', height: '100%' });
// 监听事件
title.addEventListener('click', function(e) {
console.log('触发自定义事件');
});
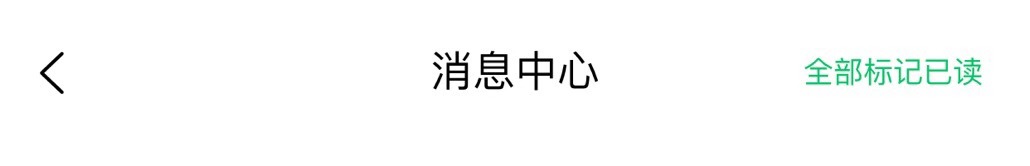
代码结果的展示图(需要用手机调试):

HBuilder运行图:























 509
509











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








