描述:
在el-table中使用v-if控制某些列的显示或者隐藏,当activeIndex数据发生改变时,下面这种写法会导致表格的列位置错乱,使用v-show没效果,截图及代码如下:
<el-table ref="multipleTable" :data="tableData.slice((currentPage - 1) * pageSize, currentPage * pageSize ) " tooltip-effect="dark" style="width: 100%" :row-key=" (row) => { return row.id; } " @selection-change="handleSelectionChange">
<el-table-column v-if="taskDetailsData.handleState == 0" type="selection" align="center" width="55">
</el-table-column>
<el-table-column label="缩略图">
<template slot-scope="{ row }">
<img v-show="row.type == 'image'" class="tableImg" :src="row.img" alt="没有图片" />
</template>
</el-table-column>
<el-table-column label="素材是否合格" v-if="taskDetailsData.handleState != 0">
<template slot-scope="{ row }">{{ row.audit == 'true' ? '合格' : '不合格' }}</template>
</el-table-column>
</el-table>
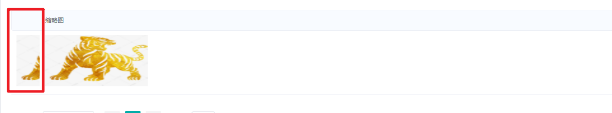
截图:

解决:
方法一:
<el-table ref="multipleTable" :data="tableData.slice((currentPage - 1) * pageSize, currentPage * pageSize ) " tooltip-effect="dark" style="width: 100%" :row-key=" (row) => { return row.id; } " @selection-change="handleSelectionChange">
<el-table-column :key="Math.random()" v-if="taskDetailsData.handleState == 0" type="selection" align="center" width="55">
</el-table-column>
<el-table-column label="缩略图" :key="Math.random()">
<template slot-scope="{ row }">
<img v-show="row.type == 'image'" class="tableImg" :src="row.img" alt="没有图片" />
</template>
</el-table-column>
<el-table-column label="素材是否合格" :key="Math.random()" v-if="taskDetailsData.handleState != 0">
<template slot-scope="{ row }">{{ row.audit == 'true' ? '合格' : '不合格' }}</template>
</el-table-column>
</el-table>
方法2:
<el-table ref="multipleTable" :data="tableData.slice((currentPage - 1) * pageSize, currentPage * pageSize ) " tooltip-effect="dark" style="width: 100%" :row-key=" (row) => { return row.id; } " @selection-change="handleSelectionChange">
<el-table-column :key="0" v-if="taskDetailsData.handleState == 0" type="selection" align="center" width="55">
</el-table-column>
<el-table-column label="缩略图" :key="1">
<template slot-scope="{ row }">
<img v-show="row.type == 'image'" class="tableImg" :src="row.img" alt="没有图片" />
</template>
</el-table-column>
<el-table-column label="素材是否合格" :key="2" v-if="taskDetailsData.handleState != 0">
<template slot-scope="{ row }">{{ row.audit == 'true' ? '合格' : '不合格' }}</template>
</el-table-column>
</el-table>
解决之后的截图:

总结:
其实两种方法都是给所有列加了key值
第一种方法好在key值是随机数,添加列或者修改列顺序时,写上:key=Math.random()就行,但是渲染时列表会出现一瞬间的晃动
第二种不会出现晃动的瑕疵,但是修改key值麻烦
参考于:https://blog.csdn.net/weixin_45899022/article/details/103785471






















 5610
5610











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








