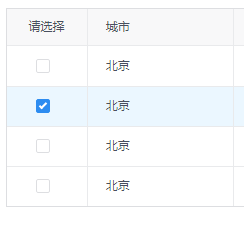
最近在做后台管理项目, 其中项目中需要用到表格单选, 前端ui组件使用的iview, 其中iview自带的单选, 其选择状态不友好, 不适宜项目中使用, 就自己修改了一下
请注意-----------------------------
其中 vm.columnsData 是你自己的表格绑定的数组,根据自己命名的值 进行变化
{
title: '请选择',
align: 'center',
key: 'checkBox',
width: 80,
render: (h, params) => {
return h('div', [
h('Checkbox', {
props: {
value: params.row.checkBox
},
on: {
'on-change': (e) => {
if (e == false) {
vm.disabled = true
}
vm.columnsData.forEach((items) => { //先取消所有对象的勾选,checkBox设置为false
vm.$set(items, 'checkBox', false)
});
vm.columnsData[params.index].checkBox = e; //再将勾选的对象的checkBox设置为true
}
}
})
])
}
},























 350
350











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








