目标:
1. 自定义全局函数监控组件宽高变化;
2. 完成多模版链路配置;
3. 完成数据之间的拖拽;
1. 自定义全局函数监控组件宽高变化;
// 自定义指令监听元素的宽高变化 (当窗口大小不变,左侧菜单引起元素的变化)
Vue.directive('treeResize', {
bind (el, binding) { // el为绑定的元素,binding为绑定给指令的对象
let width = ''; let height = ''
function isReize () {
const style = document.defaultView.getComputedStyle(el)
if (width !== style.width || height !== style.height) {
binding.value()
}
width = style.width
height = style.height
}
el.__vueSetInterval__ = setInterval(isReize, 300)
},
unbind (el) {
clearInterval(el.__vueSetInterval__)
}
})
// 使用方法
<div id="tree" v-treeResize="treeResize"> </div>
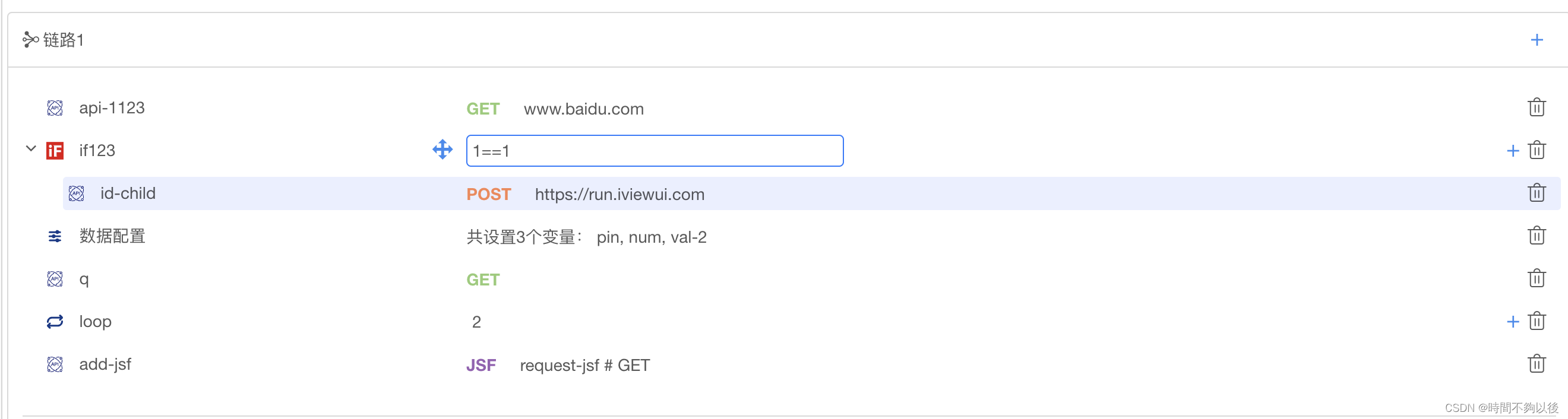
自定义tree组件
1. 页面开发基于jdd组件进行开发: http://npm.jd.com/browse/keyword/tyg
2. 项目所需依赖为: "@jdd/tygkpt" 和 "@jdd/tygkpt-common-plugins"
3. 布局核心思想:
A) // 内容区宽度 = this.treeWidth - 折叠宽度(20)
// 左边宽度 = 占比宽度 - 层级缩进宽度
const leftWidth = (this.treeWidth - 20) * 0.25 - data.level * 18
const RightWidth = (this.treeWidth - 20) * 0.75
render 渲染具体行时,该布局保证tree组件中,不同类型渲染时,同行数据页面展示保持同宽高
B) 拖拽问题: 父级数据之间可相关拖拽顺序,if和loop类型时,可包含子数据的拖进.
主要思想: 在拿到当前tree数据时,给每行数据加上一个层级level,来控制数据之间的拖拽,是交换顺序还是置为子数据;
代码地址: https://download.csdn.net/download/weixin_43972213/86417550


























 7762
7762











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








