很多新手朋友写 css 的时候,有时发现设置宽高百分比有用,有时候又没用,到底怎么回事呢?
核心原则
设置百分比的时候,需要父元素有固定的高度,注意,这里说的只是需要父元素有固定的高度,宽度没用也可以,默认是屏幕的宽度,我来举几个例子
例子
例一
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.inner {
width: 50%;
height: 50%;
background-color: red;
}
</style>
</head>
<body>
<div class="outer">
<div class="inner"></div>
</div>
</body>
</html>
上面的例子看不到任何效果,因为没有内容,高度没有撑开
例二
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.inner {
width: 50%;
height: 50%;
background-color: red;
}
</style>
</head>
<body>
<div class="outer">
<div class="inner">hello</div>
</div>
</body>
</html>
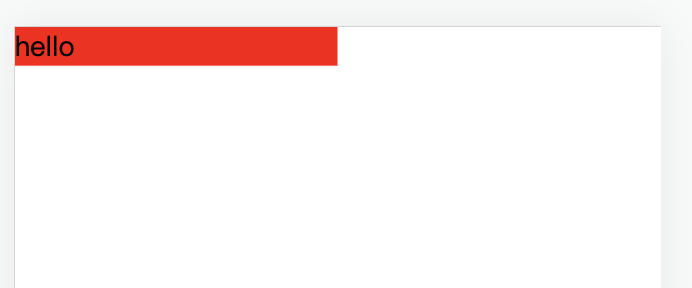
有了内容,元素被撑开了,所以设置的宽生效了,但是高度没生效,因为父元素没有指定高度

例三
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {
width: 100%;
height: 100%;
background-color: #ff0;
}
.outer {
width: 100%;
height: 100%;
background-color: black;
}
.inner {
width: 50%;
height: 50%;
background-color: red;
}
</style>
</head>
<body>
<div class="outer">
<div class="inner">hello</div>
</div>
</body>
</html>

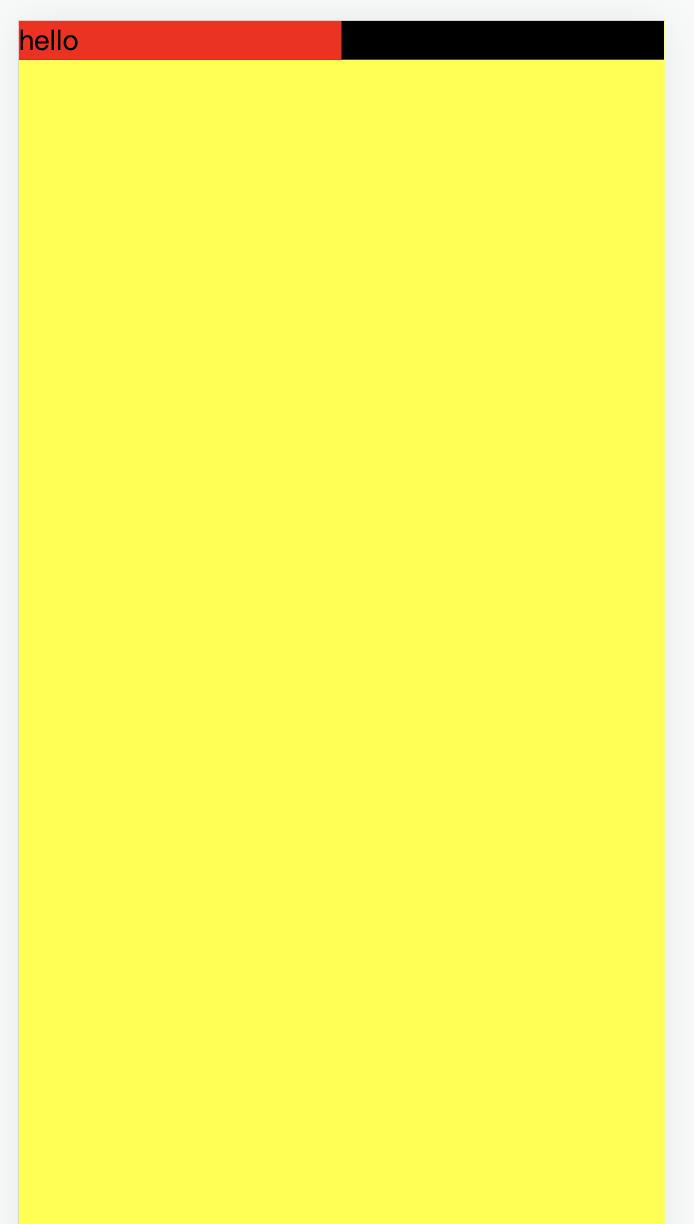
可以看到,inner 设置的高度 50% 依然没有生效,我们分析一下原因:
1、inner 的父元素 outer 设置了高 100%,outer 是否生效是看 body
2、body 的高度也设置了 100%,那么看谁?
没错,看 html,接下来我们给 html 也设置高 100%
例四
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
html,body {
width: 100%;
height: 100%;
background-color: #ff0;
}
.outer {
width: 100%;
height: 100%;
background-color: black;
}
.inner {
width: 50%;
height: 50%;
background-color: red;
}
</style>
</head>
<body>
<div class="outer">
<div class="inner">hello</div>
</div>
</body>
</html>

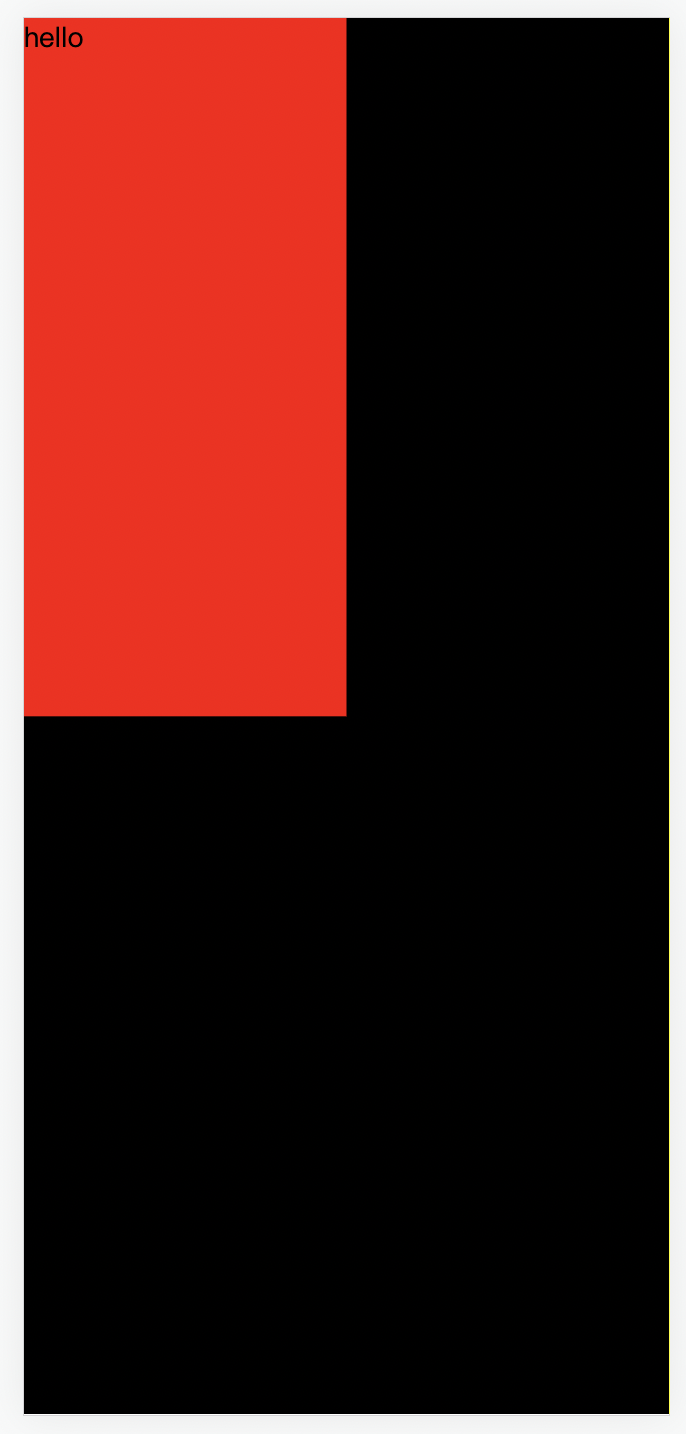
成功!
可以尝试用vh代替,效果一样,但是没有这么多麻烦事
例五
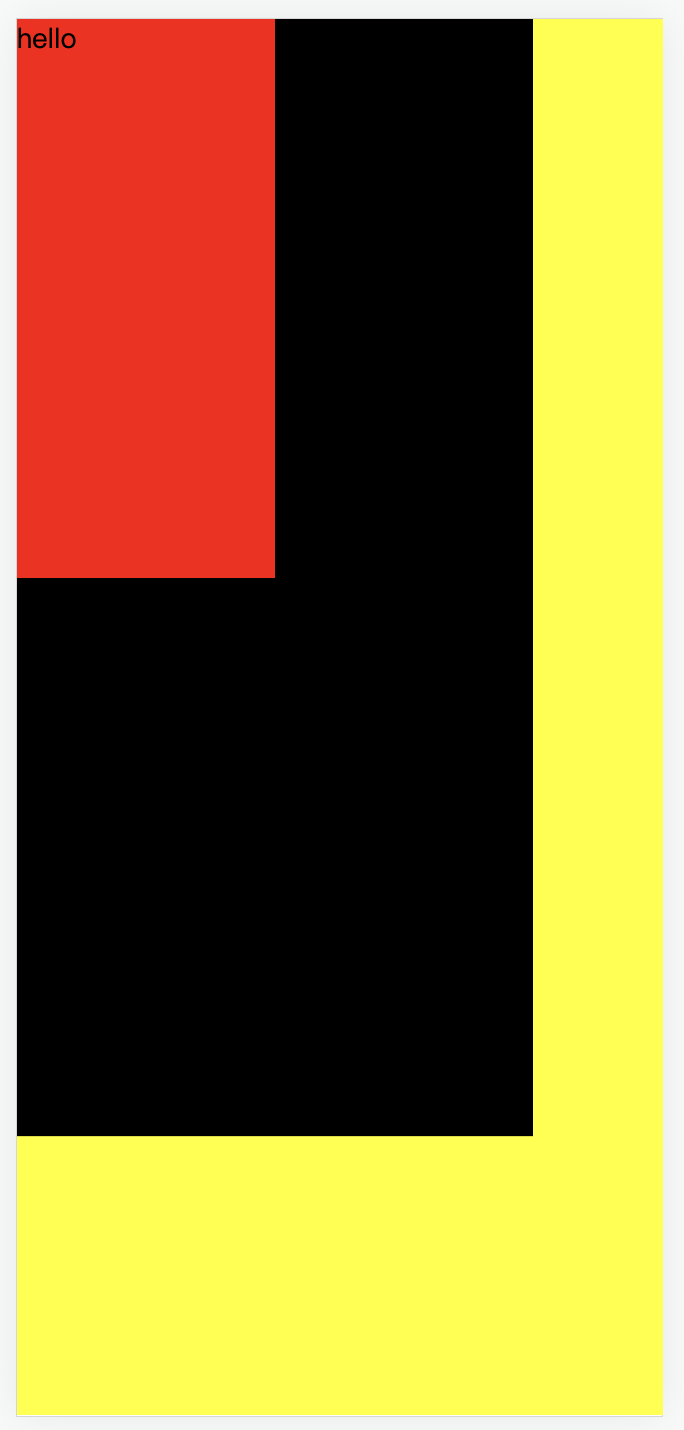
这里 outer 设置为 80%,inner 设置为 50%,那么这里的 inner 是根据父元素呢,还是根据屏幕高度呢?答案也可想而知是父元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
html,body {
width: 100%;
height: 100%;
background-color: #ff0;
}
.outer {
width: 80%;
height: 80%;
background-color: black;
}
.inner {
width: 50%;
height: 50%;
background-color: red;
}
</style>
</head>
<body>
<div class="outer">
<div class="inner">hello</div>
</div>
</body>
</html>

当然,这里能生效是因为根 html 也设置了高度,如果不设置,那么都不会生效,也就是例三的效果






















 3974
3974











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










