本文章针对有SSM基础的新手,老鸟请多指正!
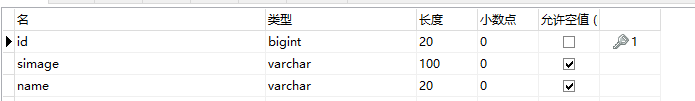
1、数据库设计

2、model、dao、service、Impl、mapper省略
上传这里的思路就是正常的增加数据,前端显示是用拼接方式显示图片,参照上一篇博客。点这里!!!!
3、前台上传窗口
<form method="post" id="fm" enctype="multipart/form-data">
<table cellspacing="8px;">
<tr>
<td>损坏部位:</td>
<td>
<div id="Imgdiv">
<img id="Img" src=""
height="190px">
</div>
<br>
<input class="easyui-filebox" id="file" name="file"
data-options="prompt:'选择文件',onChange:change_photo,buttonText:' 选 择 ',required:true"
style="width:200px">
<span style="color: red">*</span>
</td>
</tr>
</table>
</form>4、controller
数据库存放图片字段这里是存放学生名字+时间戳,这样是为了防止浏览器缓存造成的图片显示问题
@RequestMapping("/save")
public String save(Student student, @RequestParam("file") MultipartFile file, HttpServletRequest req, HttpServletResponse res) throws Exception {
//操作记录条数,初始化为0
int resultTotal = 0;
if (student.getId() == null) {
if (!file.isEmpty()) {
student.setSimage(student.getName() + "-" + System.currentTimeMillis() + ".jpg");
BufferedOutputStream out = new BufferedOutputStream(
new FileOutputStream(new File("F:\\IDEA\\WorkSpace\\studormitory\\src\\main\\webapp\\" +
"static\\images\\student\\" + student.getSimage())));//保存图片到目录下
out.write(file.getBytes());
out.flush();
out.close();
}
.....
5、照片预览js代码(单独写,在页面引入js文件)
function change_photo(){
PreviewImage($("input[name='file']")[0], 'Img', 'Imgdiv');
}
function PreviewImage(fileObj,imgPreviewId,divPreviewId){
var allowExtention=".jpg,.bmp,.gif,.png";//允许上传文件的后缀名document.getElementById("hfAllowPicSuffix").value;
var extention=fileObj.value.substring(fileObj.value.lastIndexOf(".")+1).toLowerCase();
var browserVersion= window.navigator.userAgent.toUpperCase();
if(allowExtention.indexOf(extention)>-1){
if(fileObj.files){//HTML5实现预览,兼容chrome、火狐7+等
if(window.FileReader){
var reader = new FileReader();
reader.onload = function(e){
document.getElementById(imgPreviewId).setAttribute("src",e.target.result);
}
reader.readAsDataURL(fileObj.files[0]);
}else if(browserVersion.indexOf("SAFARI")>-1){
alert("不支持Safari6.0以下浏览器的图片预览!");
}
}else if (browserVersion.indexOf("MSIE")>-1){
if(browserVersion.indexOf("MSIE 6")>-1){//ie6
document.getElementById(imgPreviewId).setAttribute("src",fileObj.value);
}else{//ie[7-9]
fileObj.select();
if(browserVersion.indexOf("MSIE 9")>-1)
fileObj.blur();//不加上document.selection.createRange().text在ie9会拒绝访问
var newPreview =document.getElementById(divPreviewId+"New");
if(newPreview==null){
newPreview =document.createElement("div");
newPreview.setAttribute("id",divPreviewId+"New");
newPreview.style.width = document.getElementById(imgPreviewId).width+"px";
newPreview.style.height = document.getElementById(imgPreviewId).height+"px";
newPreview.style.border="solid 1px #d2e2e2";
}
newPreview.style.filter="progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod='scale',src='" + document.selection.createRange().text + "')";
var tempDivPreview=document.getElementById(divPreviewId);
tempDivPreview.parentNode.insertBefore(newPreview,tempDivPreview);
tempDivPreview.style.display="none";
}
}else if(browserVersion.indexOf("FIREFOX")>-1){//firefox
var firefoxVersion= parseFloat(browserVersion.toLowerCase().match(/firefox\/([\d.]+)/)[1]);
if(firefoxVersion<7){//firefox7以下版本
document.getElementById(imgPreviewId).setAttribute("src",fileObj.files[0].getAsDataURL());
}else{//firefox7.0+
document.getElementById(imgPreviewId).setAttribute("src",window.URL.createObjectURL(fileObj.files[0]));
}
}else{
document.getElementById(imgPreviewId).setAttribute("src",fileObj.value);
}
}else{
alert("仅支持"+allowExtention+"为后缀名的文件!");
fileObj.value="";//清空选中文件
if(browserVersion.indexOf("MSIE")>-1){
fileObj.select();
document.selection.clear();
}
fileObj.outerHTML=fileObj.outerHTML;
}
}效果展示:























 1166
1166











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








