ElementUI 中 el-scrollbar 滚动条样式组件的使用
- 在使用
ElementUI时发现, 滚动条的样式和浏览器本地的不同
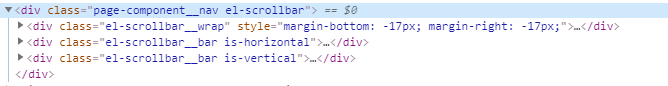
- 通过 检查元素发现存在一个
el-scrollbar类名

- 使用
<el-scrollbar class="SideBar-scrollbar"> <p>欢迎访问</p> <el-menu :collapse="isCollapse" :default-active="activeMenu" :background-color="variables.menuBg" :text-color="variables.menuText" :active-text-color="variables.menuActiveText" :router="true" > <SidebarItem v-for="route in this.$router.options.routes" :key="route.path" :item="route" :base-path="route.path" /> </el-menu> </el-scrollbar> - 注意 在使用过程中需要设置的样式 必须设置父盒子的高度
4.1 因为不需要 X 轴方向的滚动条. 可以设置auto属性.el-scrollbar__wrap { overflow-x: auto; }
























 1239
1239











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








