vue+element中的table实现拖曳效果
用到的插件是 sortablejs
sortablejs GitHub地址
sortablejs 中文配置
Element中table的row-key等属性的说明
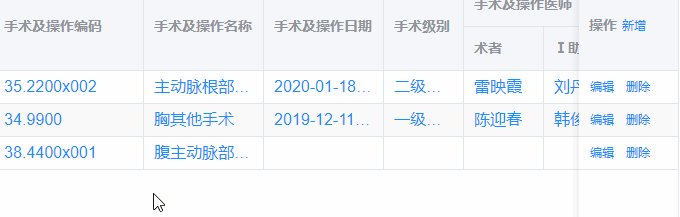
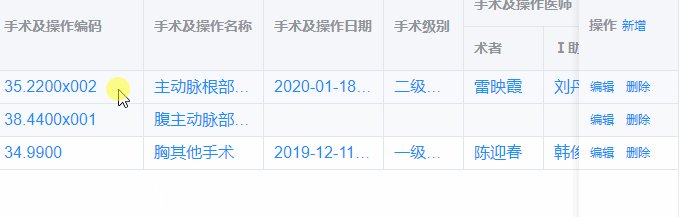
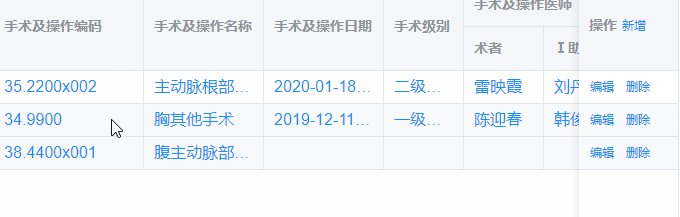
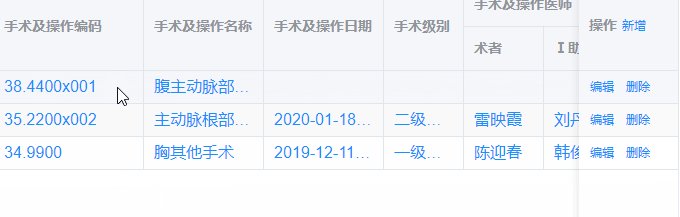
正确的效果图: 注意 这里是给 element中的table绑定了标识符row-key='id'

错误的效果图: 没有绑定标识符row-key, 或者绑定的字段无效, 每一列的数据不存在该字段

HTML代码
row-key="id"这是最重要的, 必须绑定- 不绑定会出现拖动效果失败或者错位的现象, 但是
vue中的数据已经改变, 就是不会出现拖动之后的每列变化的效果,相当于页面的视图没用更新
<el-table
:data="ssjlList"
height="275"
stripe
border
row-key="id"
:cell-class-name="tableWarning"
style="width: 100%">
<el-table-column
show-overflow-tooltip
prop="surgicalLevel"
label="手术级别"
width="80"
>
<template slot-scope="scope" >
{{scope.row['surgicallevel']}}
</template>
</el-table-column>
<el-table-column
show-overflow-tooltip
prop="narcosis"
label="麻醉方式"
width="80"
></el-table-column>
<el-table-column
show-overflow-tooltip
prop="narcosisdoct"
label="麻醉医师"
width="80"
></el-table-column>
<el-table-column fixed="right" width="100">
<template slot="header">
<span>操作 </span>
<el-button
@click.native.prevent="handleInsertClick('ssj')"
type="text"
size="small"
>新增</el-button>
</template>
</el-table-column>
</el-table>
JS代码
- 代码解析
import Sortable from "sortablejs"就是为了引入sortablejs插件 - 这里没有进行其他的配置,只是调用了最简单的方式去使用拖曳的功能
_this.ssjlList.splice(newIndex, 0, currRow)表示在newIndex位置的数据不被切断, 而是被currRow的数据替换掉- splice()方法的说明
- 使用
const _this = this主要是因为在Sortable.create()中this的指向是实例化的Sortable对象 this.$nextTick(() => {})是为了保证是在页面上的DOM都渲染完成
import Sortable from "sortablejs"
export default {
mounted() {
this.pagetable_drop()
},
methods: {
// 拖动
pagetable_drop() {
this.$nextTick(() => {
const tbody = document.querySelector('.table-box .el-table__body-wrapper tbody')
const _this = this
Sortable.create(tbody, {
onEnd({ newIndex, oldIndex }) {
const currRow = _this.ssjlList.splice(oldIndex, 1)[0]
_this.ssjlList.splice(newIndex, 0, currRow)
_this.$emit("table_data",_this.ssjlList)
}
})
})
},
}
}






















 3697
3697











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








