使用flex布局,头部和底部的高度可以根据内容来决定,也可以自己设置。
.container {
height: 100vh; /* 这个值可以适当调整,不一定是100vh */
display: flex;
flex-direction: column;
}
.header {}
.content {
flex-grow: 1;
overflow: auto;
}
.footer {}
注意:vh是将可视化区域分为100份,是一个相对高度的概念,100vh就是相对可视化区域的100%,不是相对父节点的高度。
vh相关的一些使用:
-
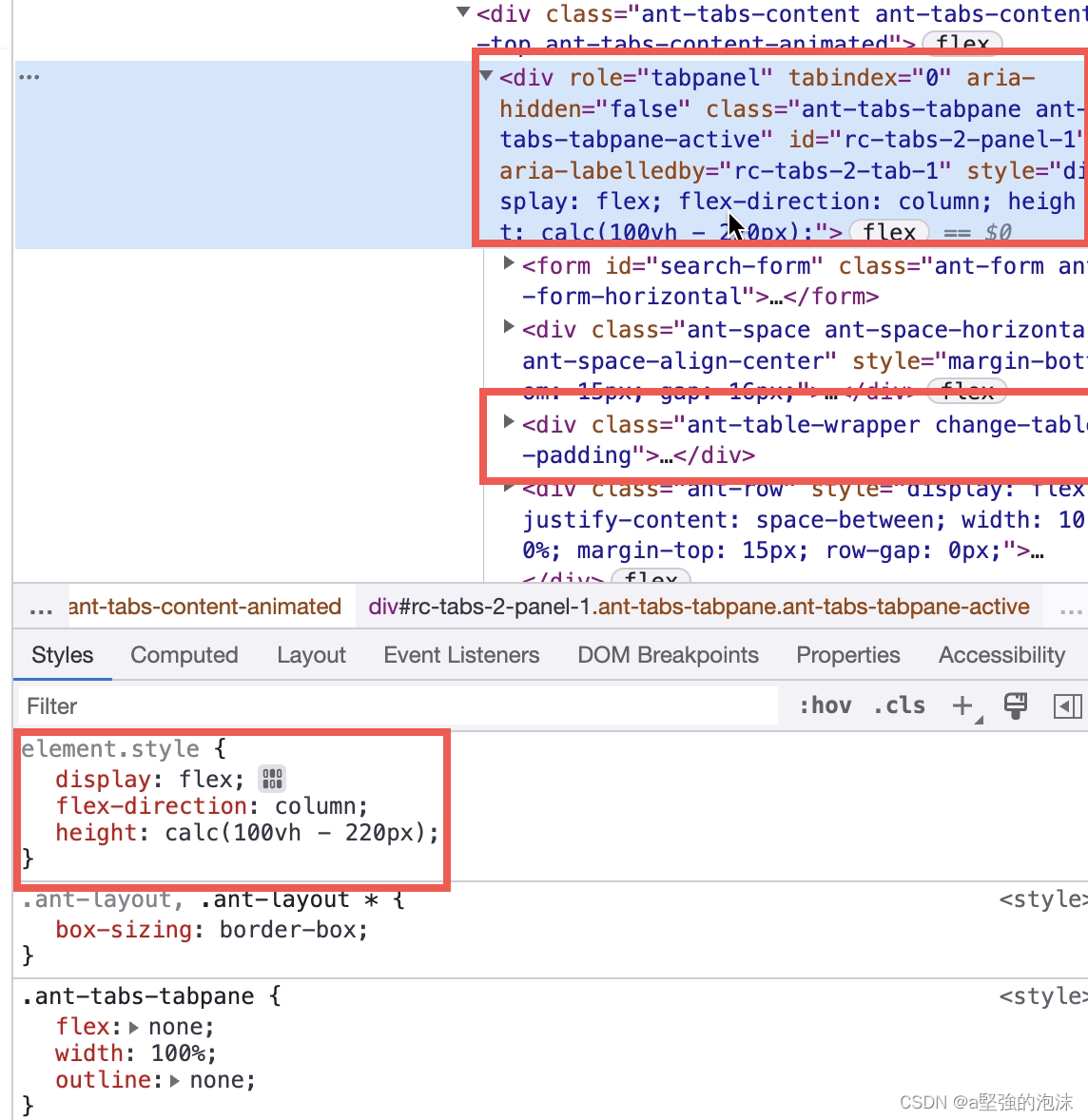
height: calc(100vh - 20px);,表示视窗高度减去20px作为height的值。 -
除去header、padding等之后的高度,才作为container的height。
-























 4652
4652











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








