一、问题描述
浏览器在收到服务器返回的HTML内容之后,就要开始从上到下依次解析,当在解析的过程中,如果发现:
- link
- script
- img
- iframe
- video
- audio
等带有src或者link 的href属性标签的时候,浏览器会自动对这些静态资源发起一个新的请求。我们要对这些新的请求进行处理。
使用原生的Node代码处理这些静态资源可以参考这篇博客:
但是它比较麻烦。在学习Node的过程中,相信大家都会去学习 Express 框架(基于 Node.js 平台,快速、开放、极简的 Web 开发框架)。那么我们如何在Express中处理这些静态资源呢?
二、解决方法
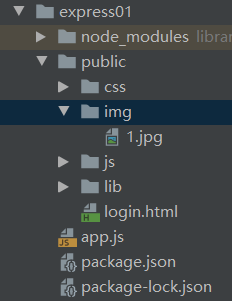
项目结构

我们使用 Express 中的 express.static 内置中间件函数。此函数特征如下:express.static(root, [options])
方法一:
//第一个参数是请求路径url,当请求路径以 /public/ 开头的时候,就会去 ./public/ 请求对应的资源,
//如 http://localhost:3000/public/img/1.jpg
app.use('/public',express.static('./public/'))
结果如图所示&#








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 355
355











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








