1. 父子组件的通信
子组件是不能引用父组件或者Vue根实例的数据的。
但是,在开发中,往往一些数据确实需要从上层传递到下层:
- 比如在一个页面中,我们从服务器请求到了很多的数据。
- 其中一部分数据,并非是我们整个页面的大组件来展示的,而是需要下面的子组件进行展示。
- 这个时候,并不会让子组件再次发送一个网络请求,而是直接让大组件(父组件)将数据传递给小组件(子组件)。
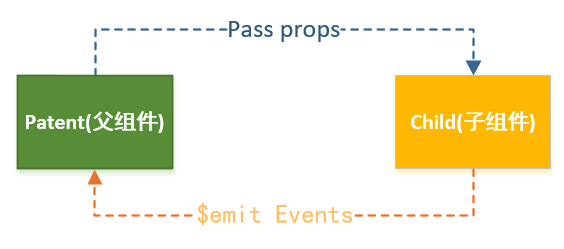
如何进行父子组件间的通信呢?
- 父传子:通过
props向子组件传递数据 - 子传父:通过
$emit向父组件发送事件

2. 父传子
2.1 使用 props
在子组件中,使用 props 来声明需要从父组件接收到的数据。在父组件使用子组件的地方,用 v-bind 方式把数据传递子组件。
props 的值有两种方式:
- 方式一:字符串数组,数组中的字符串就是传递时的名称。
- 方式二:对象,对象可以设置传递时的类型,也可以设置默认值等。
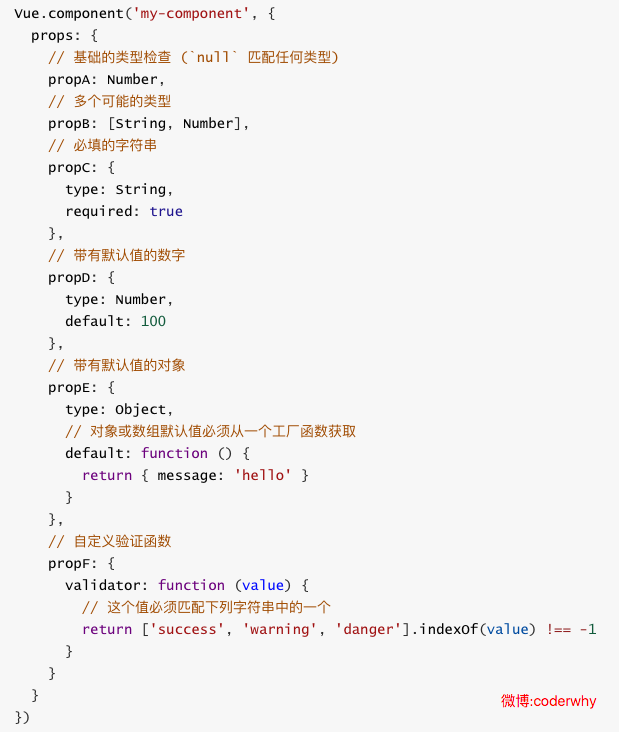
借用 coderwhy 老师的图来详细展示一下 props 的具体用法:

2.2 代码演示
大家可以直接复制代码到自己电脑上进行测试
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>6</title>
</head>
<body>
<div id="app">
<cpn1></cpn1>
</div>
<template id="cpn1">
<div>
<h2>{
{title}}</h2>
<h2>我是父组件的内容</h2>
<h2>-----------------</h2>
<!-- 父组件传递数据给子组件 -->
<!-- 使用v-bind语法才会将后边的 title 当做变量去父组件的data中寻找,
如果没有使用 v-bind,title 就会当做字符串传递给 ctitle -->
<cpn2 :ctitle="title" :cmovies="movies"></cpn2>
</div>
</template>
<template id="cpn2">
<div>
<h2>{
{ctitle}}</h2>
<ul>
<li v-for="







 本文详细介绍了Vue中父子组件的通信方法,包括父传子使用props及子传父利用$emit触发事件。强调了不应直接在子组件中修改props数据,建议使用data或计算属性。提供代码演示帮助理解。
本文详细介绍了Vue中父子组件的通信方法,包括父传子使用props及子传父利用$emit触发事件。强调了不应直接在子组件中修改props数据,建议使用data或计算属性。提供代码演示帮助理解。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 133
133











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








