一、分析
这里使用 https://www.oleou.com/zt/tuc/ 第三方图床

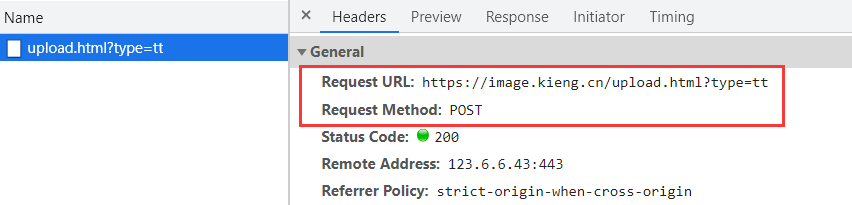
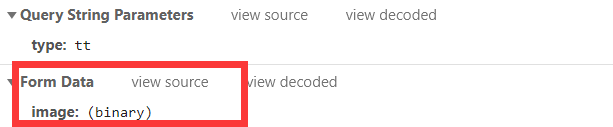
我们分析一下它上传图片的网络请求,能够知道发送POST请求的地址,并且它携带FormData类型的数据,其中有一个键值对,键名是image。


二、使用这个API动手做一个自己的
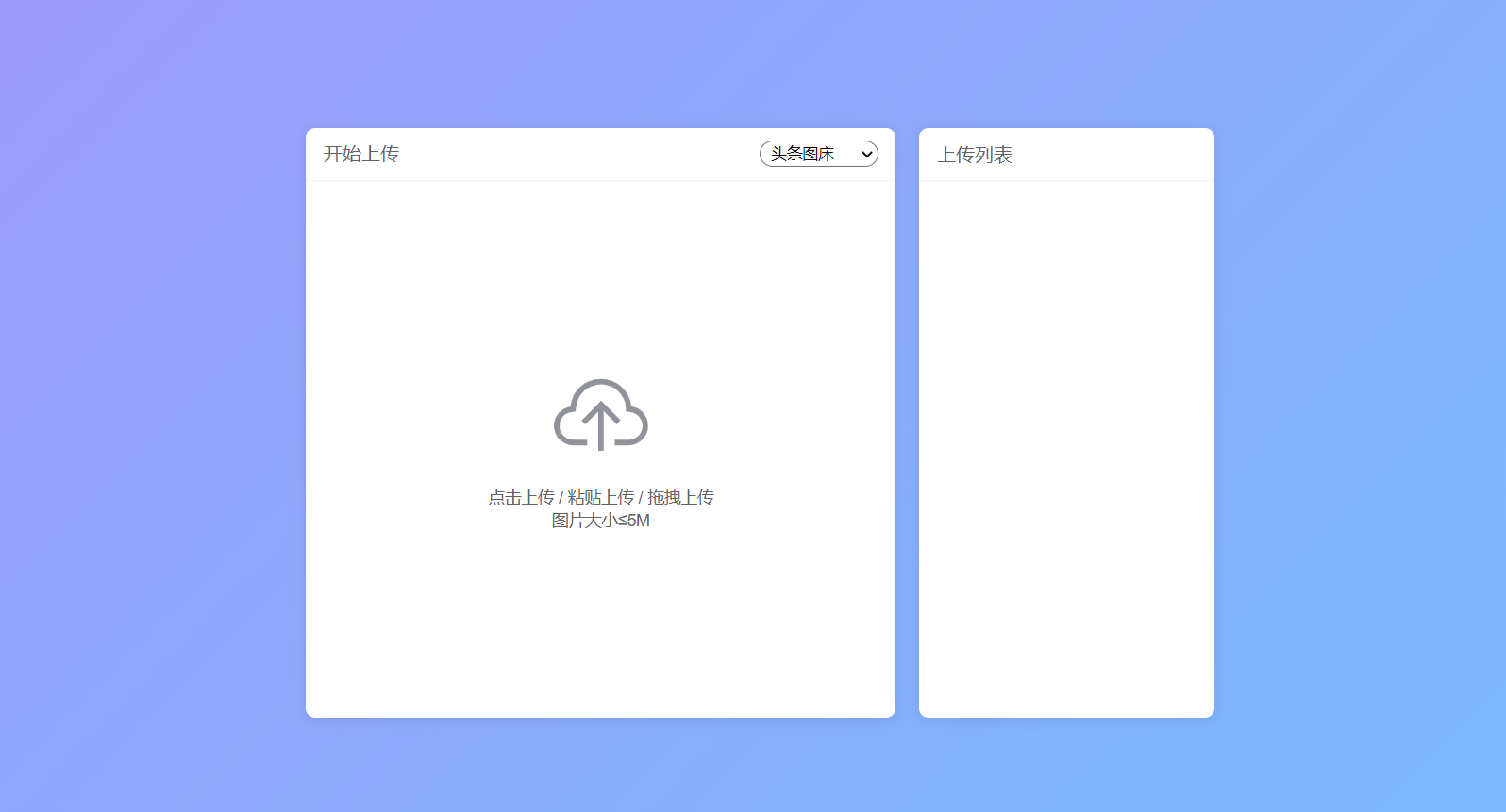
效果:

使用axios发送请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>17.图床</title>
</head>
<body>
<form id="myForm">
<input type="file" id="fileInput" name="file">
<button id="uploadBtn" type="button">上传</button>
</form>
<div>
<!-- 预览图片 -->
<img src="" id="previewImg" width="200px">
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.21.1/axios.js"></script>
<script>
let myForm 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2158
2158











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








