写在前面,本篇参考了简书的教程,自己做了整理和补充和精简,并且修正了一些错误。全片的语法自己都在Markdownpad和Typora实际尝试过,markdown语法适用于Markdownpad,Typora等markdown编辑器,其中Markdownpad不支持流程图和时序图,需要安装插件。
1. 标题
# 一级标题
## 二级标题
### 三级标题
###### 六级标题
#号后需要加一个空格,一共有6级,一个#对应一级,下面是效果:
2. 引用
> 种花家的明天靠你们了
效果如下:
种花家的明天靠你们了
注:
1.如果想嵌套引用,则在引用体中用不同数量的>来实现嵌套引用;
2.如果你在引用体后面直接换行输入,那么该行还会被纳入引用体,因此你需要输入两次换行达到脱离引用;
3. 列表
列表有三种情况,有序列表、无序列表和层级列表,有序列表只需前面加上- 或者*后面接个空格:
3.1 无序列表
- 首页 或 * 首页
- 文件 或 * 文件
- 编辑 或 * 编辑
- 帮助 或 * 帮助
效果如下:
- 首页
- 文件
- 编辑
- 帮助
3.2 有序列表
有序列表则直接在文字前加一、 二、 三、 或者其他的序列格式1. 2. 3.:
1. 首页
2. 文件
3. 编辑
4. 帮助
效果如下:
- 首页
- 文件
- 编辑
- 帮助
3.3 层级列表
层级列表一般只支持三级,第一级实心圆点,第二级空心圆点,第三级以后都是实心方点。要实现层级列表,每下一级在开头加上-后还要在-前比上一级多输入2个Space或者1个Tab,而且第一级前面不要超过3个Space:
- 一级列表
- 二级列表
- 三级列表
效果如下:
- 一级列表
- 二级列表
- 三级列表
- 二级列表
列表前加上可选择方框
- [ ] 计划任务
- [ ] 完成任务
效果如下:
- 计划任务
- 完成任务
4. 斜体、粗体
*我是斜体*
**我是粗体**
效果如下:
我是斜体
我是粗体
5. 超链接
[]()
中括号里为显示内容,小括号里为链接地址
[Git下载安装程序](https://git-scm.com/downloads)
效果如下:
6. 插入图片
6.1 格式
![]()
插入图片格式和超链接格式非常类似,只是在前面需要加个!感叹号:, 连接地址可以为网络地址,也可以为本机地址,推荐在正在写的markdown文档下创建images文件夹然后使用绝对地址。
]
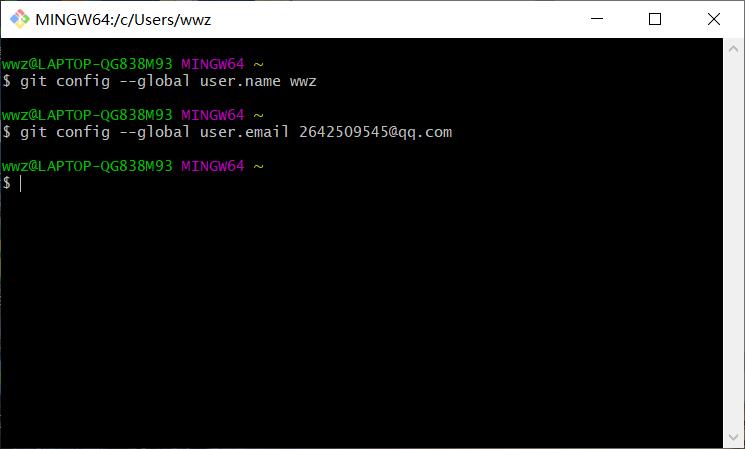
效果如下:

6.2 改变图片大小
图片默认就是靠左显示,展示的图片大小也是固定的,而且不能使用div标签,但在很多Markdown编辑器中可以设置图片大小的,语法如下:
<img src="images/git_install_success.jpg" width="300" height="300" alt="窗口显示"/>
也可以将"300"换为比例,如
<img src="images/git_install_success.jpg" width=30% height=30% alt="窗口显示"/>
6.3 居中、靠右、靠左显示:
<div align=center>[(images/git_install_success.jpg)]
将center换为right,left 则为居右,居左
6.4 同时改变大小位置
<div align=center>
<img src="images/git_install_success.jpg" width="300" height="300" div align=center/>
</div>
效果图如下:

7. 换行、分割线
1. </br>
2. <br />
Markdown换行符有两种形式:
“/br”是连写的,而“br /”之间有一个空格
如今,邮政的寄件效率已经大大提升,EMS:3天,普快:一周,平邮:半月。</br>当然不过也有例外,有网友在Twitter晒图声称,最近自己收到了3年前的邮政EMS包裹,两部iPhone 5。
效果图如下:
如今,邮政的寄件效率已经大大提升,EMS:3天,普快:一周,平邮:半月。当然不过也有例外,有网友在Twitter晒图声称,最近自己收到了3年前的邮政EMS包裹,两部iPhone 5。
分割线的语法只需要三个 * 号:
***
效果如下:
8. 代码块
8.1 方法1
一行的代码:
`if (textField.text.length >= 6 && textField.text.leng <= 12);`
多行的代码:
```
if (textField.text.length >= 6 && textField.text.leng <= 12);
if (textField.text.length >= 6 && textField.text.leng <= 12);
if (textField.text.length >= 6 && textField.text.leng <= 12);
```
效果如下:
if (textField.text.length >= 6 && textField.text.leng <= 12);
if (textField.text.length >= 6 && textField.text.leng <= 12);
if (textField.text.length >= 6 && textField.text.leng <= 12);
8.2 方法2
按1下Tab键
效果如下:
按1下Tab键
9. 转义字符
有时候你在输入了某些字符后,本来希望只是普通文本显示,但是却把排版搞的一团糟,比如:
`符号代表代码块符号,前后各用一个`包裹起来
不加转义字符,显示的效果如下:
符号代表代码块符号,前后各用一个 包裹起来
原本只是介绍 ` 这个字符代表的意思,文本却识别出 ` 是代码块符号,所以在两个 ` 之间包裹了起来,这时转义字符 “ \ ”就有用武之地 了,在这些字符前面加上反斜杠 “ \ ” ,这时候这些字符就被看作是纯文本,并不是特殊字符了,如:
\`符号代表代码块符号,前后各用一个\`包裹起来
显示效果就是:
`符号代表代码块符号,前后各用一个`包裹起来
注意,一个“\”只作用于紧跟其后的一个完整意义字符或者字符串,如果是多个字符或者字符串形成某种格式转换,这时你又想作为普通文本输出,那么就需要在多处加上“ \ ”反斜杠了。
10. 首行缩进和目录
由于markdown语法主要考虑的是英文,所以对于中文的首行缩进并不太友好,以下两种方法都可以完美解决这个问题。
把输入法由半角改为全角。 两次空格之后就能够有两个汉字的缩进。
在开头的时候,先输入下面的代码,然后紧跟着输入文本即可。分号也不要掉。 然后直接写文本。
半方大的空白的代码为  或 
全方大的空白的代码为  或 
不断行的空白的代码为 或 
例如:
  这是一个首行缩进段落
显示效果:
这是一个首行缩进段落
目录只需要输入[TOC]然后回车,将会产生一个目录,这个目录抽取了文章的所有标题,内容会自动更新;markdownpad2 软件输出html会自动生成目录不需要加[TOC]了。
11. 删除线
~原价¥888~
在markdownpad2中前端预览是js渲染的,后端输出php处理的,与typora两者的markdown语法有差异, ~ 来做删除线被认为是不规范的markdown语法,js渲染那边会去掉。
可以用 del
语法:<del> 我是被删除的 </del>
效果图如下:
原价¥888
12. 表格
| 项目 | 时间 | 负责人 |
| ------- |:---------:| -------:|
| 项目一 | 2017.6 | 小袁 |
| 项目二 | 2017.7 | 小付 |
| 项目三 | 2017.8 | 小明 |
语法如下:
| - :之间的多余空格会被忽略,不影响布局。
默认标题栏居中对齐,内容居左对齐。
-:表示内容和标题栏居右对齐,:-表示内容和标题栏居左对齐,:-:表示内容和标题栏居中对齐。
内容和|之间的多余空格会被忽略,每行第一个|和最后一个|可以省略,-的数量至少有一个。
上诉语法得出表格:
效果图:
| 项目 | 时间 | 负责人 |
|---|---|---|
| 项目一 | 2017.6 | 小袁 |
| 项目二 | 2017.7 | 小付 |
| 项目三 | 2017.8 | 小明 |
13. 流程图
流程图的语法大体分为两部分:
(定义元素)前面部分用来定义流程图元素;
(连接元素)后面部分用来连接流程图元素,指定流程图的执行走向。
然后写在下面代码块里面:
13.1 定义元素
tag=>type: content:>url
tag:标签,连接元素时使用
type:该标签的类型
content:流程语句中放置的内容
url:链接,与流程语句绑定
注:其中type共有6种类型如下:
start,用来声明流程图的开始;
end,用来声明流程图的结束;
operation,长方形
subroutine,子程序
condition,用来声明流程图的判断;
inputoutput,四边形
type:与content之间一定要有一个空格
13.2 连接元素
使用->符号,表示连接
例如:
step1(yes)->step2->step3
举例子如下:
```flow
st=>start: Start
e=>end: End
op=>operation: My Operation
cond=>condition: Yes or No?
st->op->cond
cond(yes)->e
cond(no)->op
```
得到如下图:
14. 时序图
语法如下:
```sequence
A->B: 连接
实例如下:
```sequence
participant A
participant B
participant C
A->B: 方法
```
效果图:
解释:
participant A 代表对象
- 代表实线 , 主动发送消息
> 代表实心箭头 , 同步消息
-- 代表虚线,表示返回消息
>> 代表非实心箭头
15. 插入公式
使用Latex插入数学公式的时候,需要安装Latex插件.
Typora软件中使能Latex语法的操作步骤
VScode中需要下载Markdown math插件。
具体的公式语法:
插入公式






















 249
249

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








