一、JavaScript常见触发事件
- onClick:鼠标点击时触发事件
- ondblclick-当用户双击
- onfocus-元素获得焦点
- onblur:失去焦点时触发事件
- onmousedown-鼠标被按下
- onkeypress-某个按键被按下并被松开
- onload-一张页面或者一副图片完成加载
- onmousedown-鼠标被按下
- onmousemove-鼠标被移动
- onmouseout-鼠标从某元素移开
- onmouseover-鼠标移到某元素上
- onsubmit-提交,是当表单在提交时触发,该属性只在form元素使用,应用场景就是在表单提交之前验证用户输入是否正确,正确则提交;失败则阻止提交
————————————————
版权声明:本文为CSDN博主「July-Mao」的原创文章,遵循CC 4.0 by-sa版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/mf_happying/article/details/79065738
二、JavaScript 语句、注释和代码块
- JavaScript 语句向浏览器发出的命令。语句的作用是告诉浏览器该做什么。
document.getElementId("content").innerHTML="你好!";
//上面的 JavaScript 语句向 id="content" 的 HTML 元素输出文本 "你好" :
1、document对象中有innerHTML、innerText这两个属性,都是获取document对象文本内容,但使用起来还是有区别的;
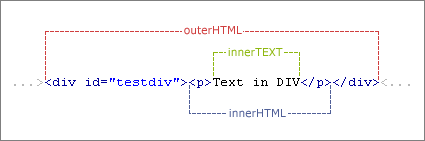
1) innerHTML设置或获取标签所包含的HTML+文本信息(从标签起始位置到终止位置全部内容,包括HTML标签,但不包括自身)
2) outerHTML设置或获取标签自身及其所包含的HTML+文本信息(包括自身)
3) innerText设置或获取标签所包含的文本信息(从标签起始位置到终止位置的内容,去除HTML标签,但不包括自身)
4) outerText设置或获取标签自身及其所包含的文本信息(包括自身)

innerText和outerText在获取的时候是相同效果,但在设置时,innerText仅设置标签所包含的文本,而outerText设置包含包括标签自身在内的文本。
document.getElementById("test1").innerHTML="世界你好啊";
//设置id 为 test1 的HTML的内容为 "世界你好啊";
//单行注释,不会被执行
/*
这是多行注释
*/






















 1201
1201











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








