vue 导入导出表格功能
vue项目里使用导入导出表格功能 记录自己的学习
演示用的页面是从网上找来的 由于个人觉得这位网友写的并不清晰 于是改写并记录
使用element-ui
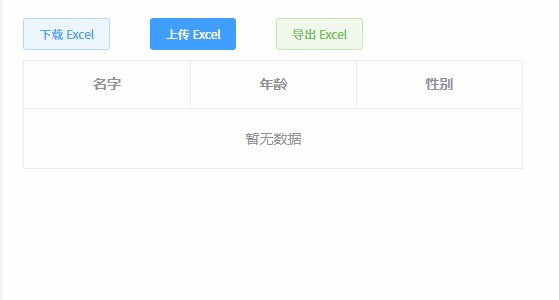
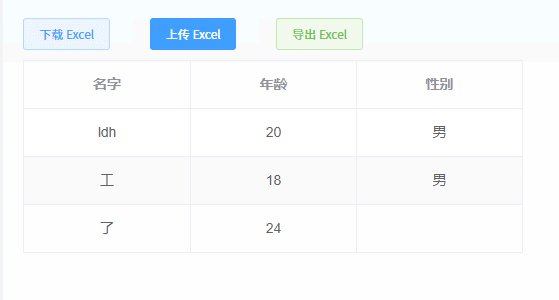
效果图
这里演示了导入表格 ,导出表格时浏览器会下载文件
引入 npm 包
yarn add file-saver
yarn add xlsx
yarn add script-loader --dev
引入两个 js 文件
从该网友从下载
放在合适的 目录下
fileReader相关文档
演示用的 vue单文件
<template>
<div id="js003">
<div class="main-content">
<div style="display: flex; width: 340px; justify-content: space-between;">
<el-button type="primary" plain size="small" @click="doDown">下载 Excel</el-button>
<el-upload
action=""
:on-change="uploadFile"
:file-list="fileListUpload"
:show-file-list="false"
accept=".xls,.xlsx"
:auto-upload="false">
<el-button :loading="loading" size="small" type="primary">上传 Excel</el-button>
</el-upload>
<el-button type="success" plain :loading="loading" size="small" @click="exportExcel">导出 Excel</el-button>
</div>
<el-table
:data="list"
stripe
style="margin-top: 10px; width: 500px;"
border>
<el-table-column
v-for="(item,index) in tableColumns"
:key="index"
:prop="item.prop"
:label="item.label"
align="center">
</el-table-column>
</el-table>
</div>
</div>
</template>
<script>
import XLSX from 'xlsx'
export default {
data() {
return {
list: [],
tableColumns:[
{
prop:'name',label:'姓名'},
{
prop:'age',label:'年龄'},
{
prop:'sex',label:'性别'}
],
fileListUpload: [],
fileTemp: [],
loading: false,
}
},
methods: {
doDown(){
let url = 'https://raw.githubusercontent.com/xrkffgg/Kvue/master/src/assets/excel/demo.xlsx'
window.location.href = url
},
/**
* 上传文件
* @param {Object} file
* @param {Array} fileList
*/
async uploadFile(file,fileList){
if (<








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 324
324











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








