javascript是一门单线程语言,所以javascript是按语句的执行顺序执行的。
虽然js是单线程,但是我们可以将任务分成两类
1.同步任务:需要执行的任务在主线程上排队,一次执行
2.异步任务:没有立马执行但是需要被执行的任务,放在 任务队列里面
关于任务队列
- 同步任务在主线程上完成,形成一个执行栈,主线程之外存在一个任务队列
- 该任务队列包括宏任务队列、微任务队列,只要有异步任务,就会放到该任务队列里
- 执行栈中的同步任务全部执行完,系统会读取任务队列里的任务,放到执行栈中执行
关于宏任务、微任务
-
task(又称之为宏任务),可以理解是每次执行栈执行的代码就是一个宏任务(包括每次从事件队列中获取一个事件回调并放到执行栈中执行)task主要包含:script(整体代码)、setTimeout、setInterval、I/O、UI交互事件、postMessage、MessageChannel、setImmediate(Node.js 环境)
-
microtask(又称为微任务),可以理解是在当前 task 执行结束后立即执行的任务。也就是说,在当前task任务后,下一个task之前,在渲染之前。microtask主要包含:Promise.then、MutaionObserver、process.nextTick(Node.js 环境)
总之,就是按顺序执行,遇到宏任务就放到宏任务队列,遇到微任务就放到微任务队列,执行栈执行完,再执行微任务、最后执行宏任务。
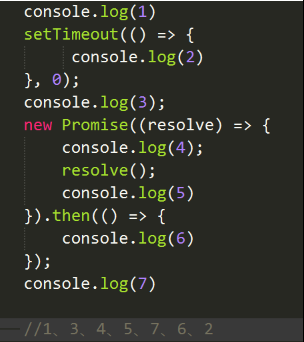
实例:

-
创建Promise实例时是同步的,故此1、3、4、5、7是同步执行的。
-
promise.then()、setTimeout都是异步执行的,都会在异步队列中等待执
-
promise.then()异步会放到microtask queue(微任务队列)中,setTimeout放到task quene(宏任务队列)中
-
microtask queue队列中的内容是在当前脚本执行完毕后立即发生的事。然后把setTimeout放入执行堆栈中执行,故先执行Promise,再执行setTimeout。























 8698
8698











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










