首先安装node 官方下载安装
安装完成之后查看安装情况
node -v
npm -v

vue3.0 安装
npm i -g @vue/cli
vue -V
vue create 项目名称

安装typescript
进入到项目
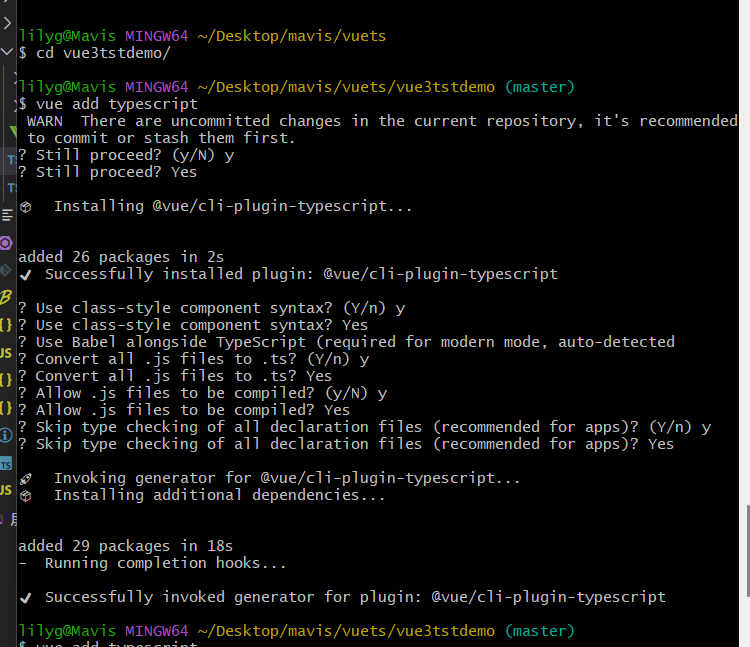
cd 项目目录
vue add typescript
cd 项目目录
vue add typescript

TypeScript应用的差异
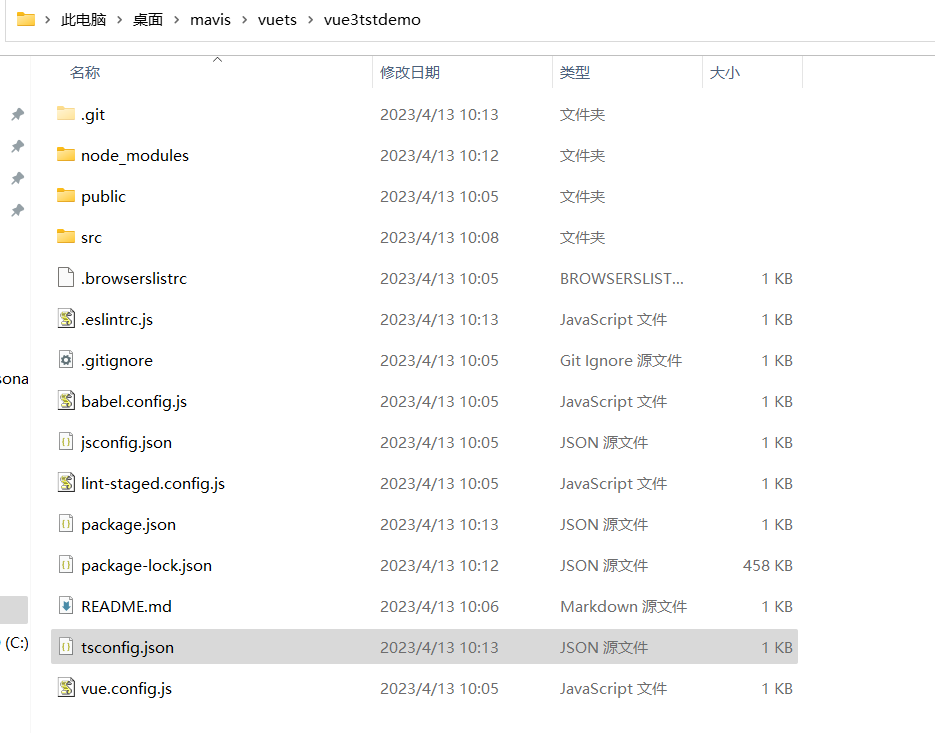
相比于JavaScript的应用而言,TypeScript的应用的目录结构如下。

l 多了TypeScript语言的配置文件tsconfig.json
l package.json和package-lock.json中多了对TypeScript等依赖的描述
l main.js改为了main.ts
l 多了shims-vue.d.ts文件
l 所有在Vue组件中使用JavaScript的地方,都改为了TypeScript






















 1628
1628











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








