最近搭建大雄搜集站的网站,https都是可以访问的,但是现在目前大多数的网站都是https访问了,所以自己网站也想改一下,结果不是很理想,页面错乱,后台登不进去等,头都大了,也找了很多教程,貌似都不合适,功夫不负有心人,最后终于找到了,下面分享给大家,
阅读前提
首先确保你在服务器控制台,已经申请过了https证书,已经开启了https访问,此方法解决的是开启了https,网站显示不正常,后台进不去,导致无法正常使用的问题。

第一步:系统文件修改
1,修改的路径:\wp-includes\functions.php文件
2,打开修改functions.php文件,找到代码 require( ABSPATH . WPINC . ‘/option.php’ ); 在下方添加:
add_filter('script_loader_src', 'agnostic_script_loader_src', 20,2);
function agnostic_script_loader_src($src, $handle) {
return preg_replace('/^(http|https):/', '', $src);
}
add_filter('style_loader_src', 'agnostic_style_loader_src', 20,2);
function agnostic_style_loader_src($src, $handle) {
return preg_replace('/^(http|https):/', '', $src);
}
第二步:配置文件修改
路径:在wordpress网站根目录中找到,wp-config.php文件,
在文件开头位置中,添加如下代码:
$_SERVER['HTTPS'] = 'on';
define('FORCE_SSL_LOGIN', true);
define('FORCE_SSL_ADMIN', true);
第三步:修改网站后台的https修改
方法一:我试的方法
此时网站如果是改了https访问,后台可能就进不去了,这时候就需要用到数据库修改了
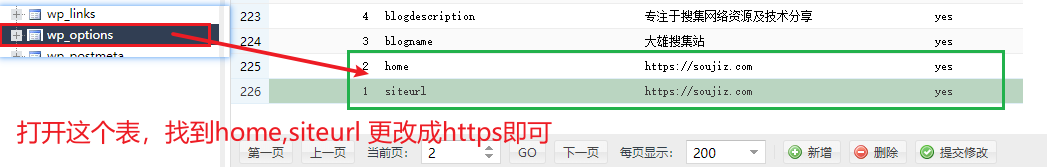
进入数据库后,找到打开 wp_options这个配置表,找到home,siteurl。(一般开头一页,或者末尾一页就可以看到)将原有的http 改成https就可以了,

方法二:
后来发现,如果嫌麻烦修改数据库的话,也可以在服务器控制台开启https之前,先登录网站后台,修改了wordpress地址和站点地址,再操作第一,二步骤,应该也是可以的实现的,如图:

更多网站搭建,以及网络资源可以关注我的博客:大雄搜集站





















 6799
6799











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








