首先,新建一个vue项目,在命令行中使用:vue init webpack web
然后,安装vuex,使用命令:npm install vuex --save
出现以下代码提示显示安装成功:

首先,我们在src目录下新建文件夹 store,在当前文件夹中新建文件index.js

在当前的index.js文件中,我们在文件中引用入ue和vuex,在vue中注册vuex,创建vuex.Store实例保存到变量store中

再使用export default导出store

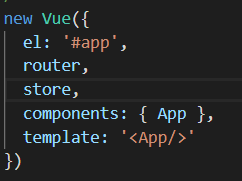
然后再mian.js文件中引入该index,js文件,在文件中添加import store from ‘./store’; 然后在vue实例全局引入store对象


数据保存:State
vuex中的数据源,我们需要保存的数据就保存在这里,可以在store文件夹中的index.js页面创建的Vuex实例中,定义需要保存的数据。

可以在模板页面通过this.$store.state来获取我们定义的数据






















 5877
5877











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








