【建议收藏】前端工具—VScode如何下载安装和前端使用
一、下载
1.1 下载VScode
我已经下载好了,并且放到了CSDN的资源上面,可以点击下面的链接进行下载,然后直接安装。(也可以到官网下载,可能有点慢哦!)
如果此连接有问题,可以直接私信我,我每天都看csdn。
二、安装
2.1 安装VScode
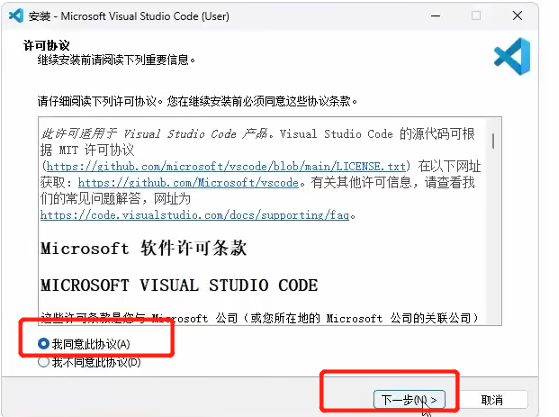
- 双击安装包后,点击
我同意此协议,然后就下一步即可。

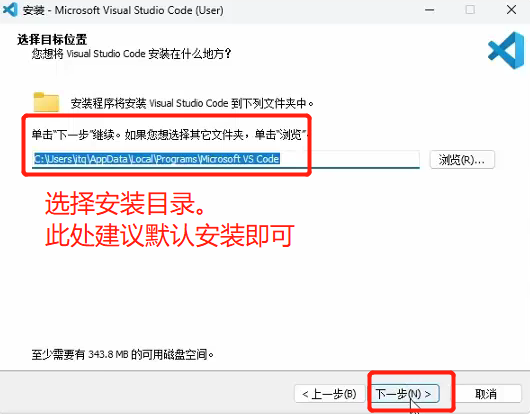
- 第二步和第三步,是选择安装目录和菜单文件夹,默认目录即可,直接下一步。

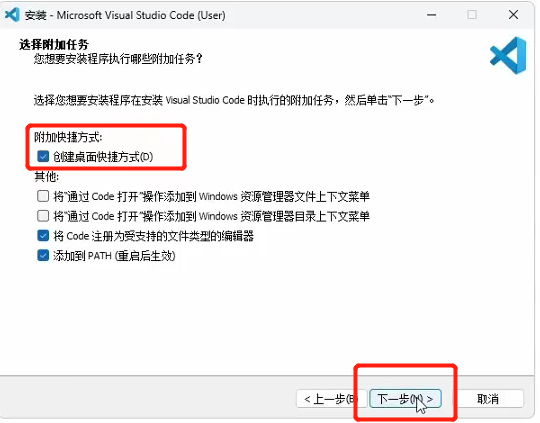
- 选择附加安装任务。此处尽量加上
创建桌面快捷方式。这样你电脑桌面上面直接打开VScode快捷方式了。

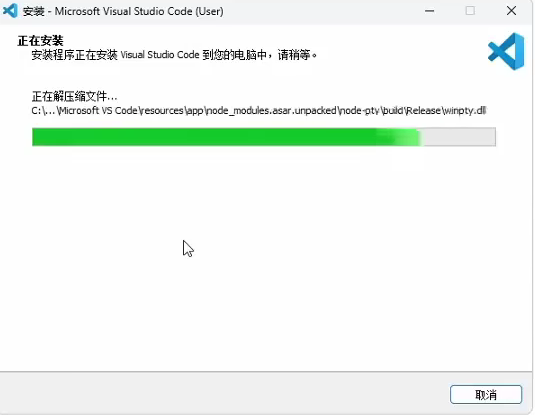
- 然后就是进度条,正在安装中,等待即可…


- 如果看到此页面后,说明安装成功啦。

三、前端开发如何使用
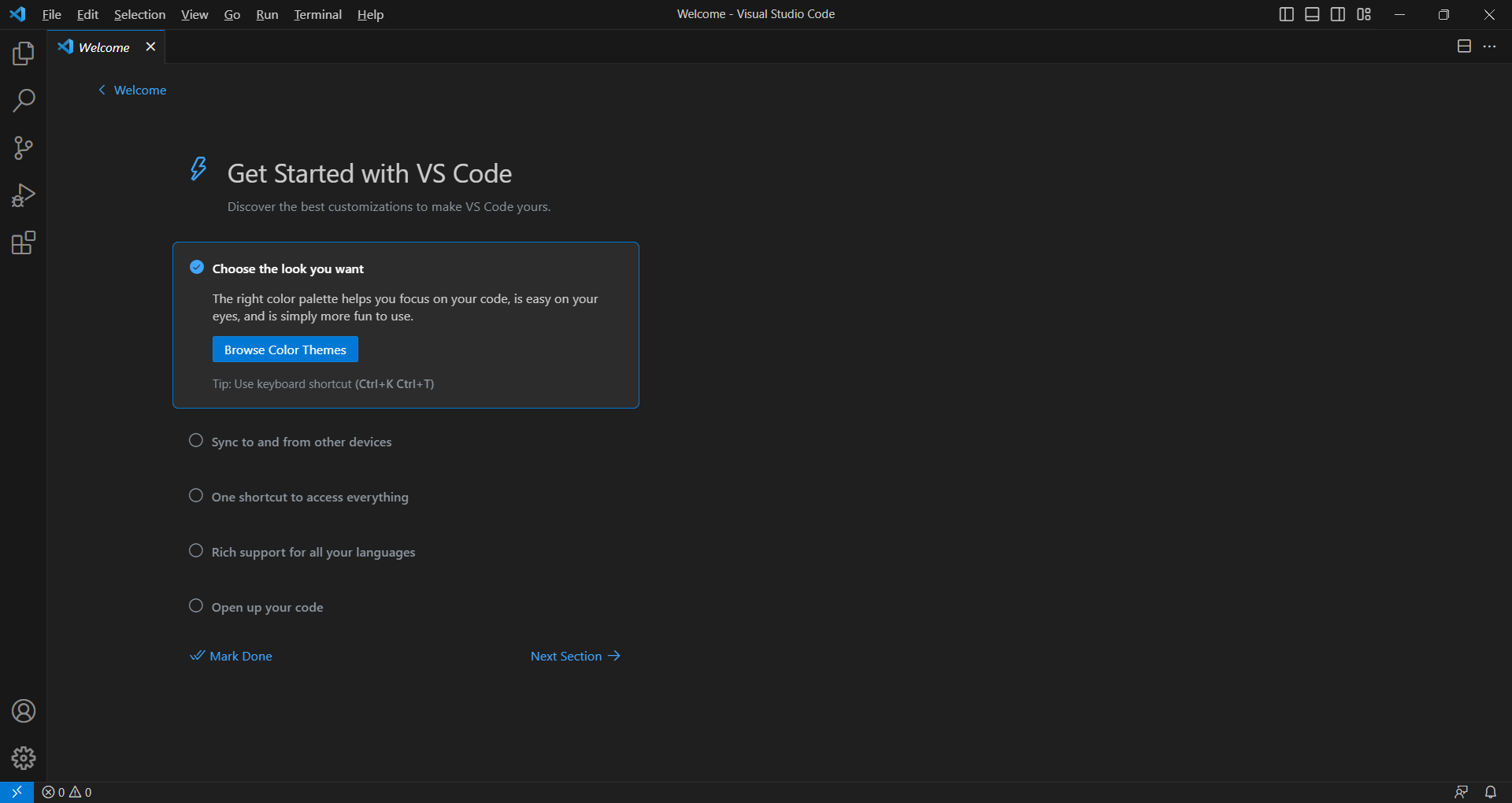
3.1 用Vscode打开文件夹
概述: 指的是用vscode 打开一个文件夹, 以后的文件都会放入在这个文件夹中。
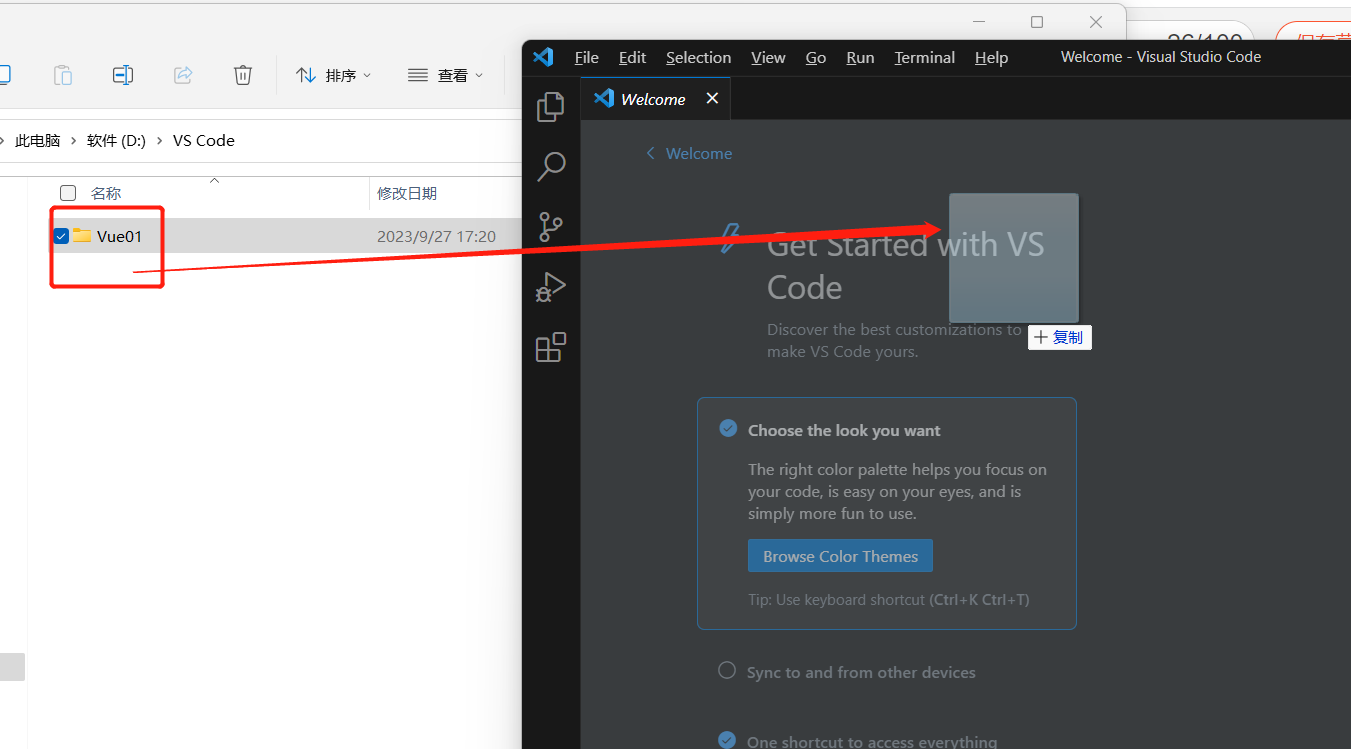
操作: 任意文件夹,拖拽至VS code空白位置即可

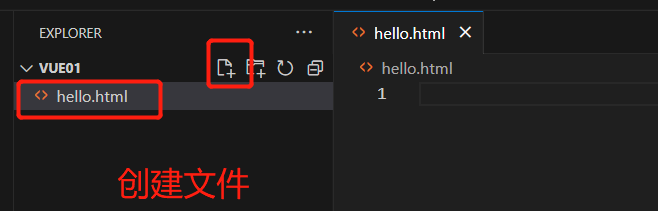
- 测试:在当前文件夹下, 用vscode创建一个hello.html文件


3.2 安装插件
- 操作步骤是:

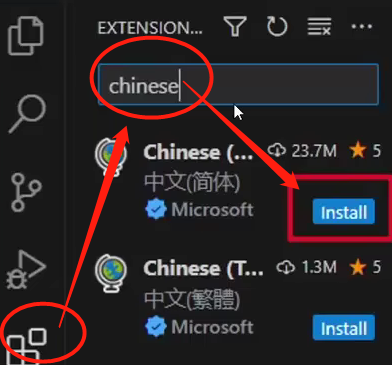
3.2.1 安装汉化菜单插件:
- 扩展工具中搜索chinese
- 点击install
- 重启vscode

当我们重启后,发现已经完成了汉化

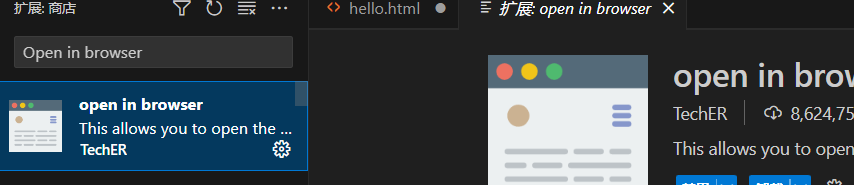
3.2.2 安装打开网页插件:Open in browser

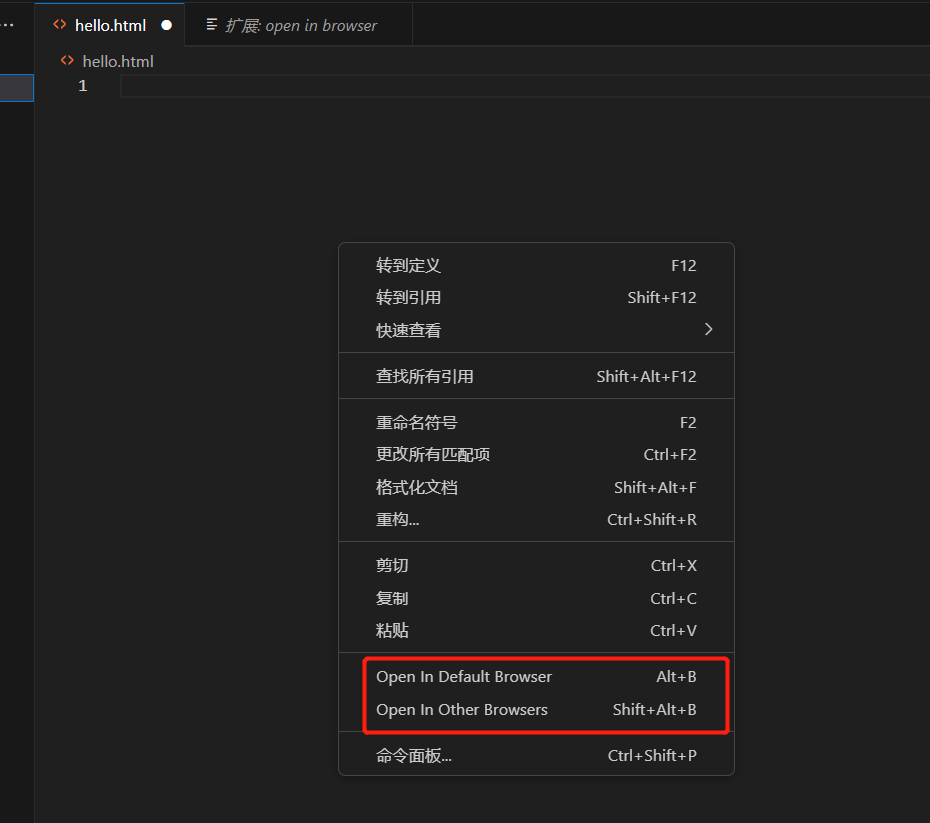
重启后,右击页面显示如下,则安装成功啦。

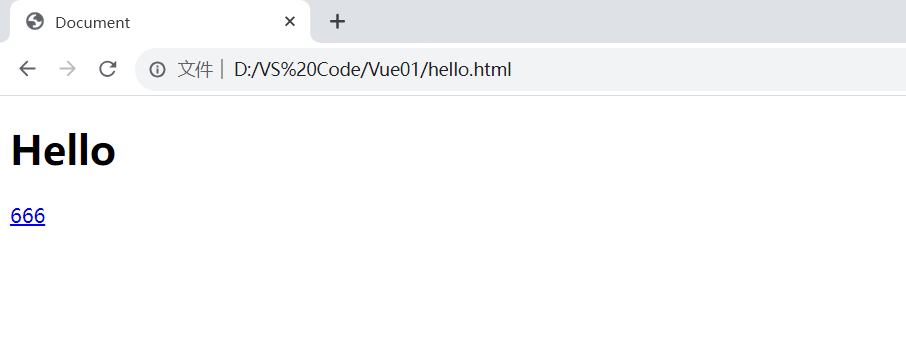
四、 测试运行代码

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app01">
<p>{{name +age}}</p>
<p>{{age >=18 ? '成年啦':"未成年"}}</p>
<p>{{friend.name}}</p>
<p>{{friend.mess}}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app01',
data: {
name:'zhangsan',
age: 28,
friend: {
name: '自强班级',
mess: '五年级一班,马上就毕业啦'
}
}
})
</script>
</body>
</html>





















 1218
1218











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








