在项目开发中,经常会遇到scrollTop offsetLeft等等与元素节点位置相关的参数,来进行需求开发,但对于每个参数具体含义总是搞忘或者用错,每次都需要查找好多资料,所以为了弄懂这些含义,在这做个笔记,加深印象,以下只拿top height举例,left width什么的同理
1. clientHeight和offsetHeight (可见区域的高度)
首先 这两个属性和元素的滚动、位置没有关系,它代表元素的高度
| clientHeight | offsetHeight |
|---|---|
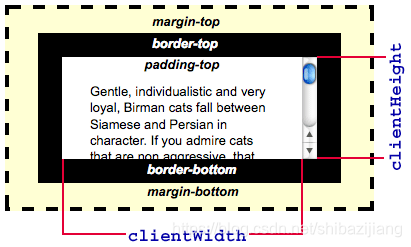
| 包括内容高度,padding,不包括border、水平滚动条、margin的元素的高度 | 包括内容高度,padding、border、滚动条,但不包括margin的元素的高度 |
 |  |
注意:
- 对于inline的元素这个属性一直是0,单位px,只读元素。
- 如果改变了盒模型,变为IE盒模型,clientHeight需要height - border的
- clientHeight <= offsetHeight

2. 有滚动条时 scrollHeight,scrollTop
在有滚动条时讨论scrollHeight才有意义-- 代表元素内容的高度,包括超出可视区域的不可见内容
scrollTop: 代表在有滚动条时,滚动条向下滚动的距离,通俗来讲就是当某个盒子内部元素超过他的高度且它设置了overflow: scroll;,scrollTop代表的就是它的滚动条向下滚动的距离或是内部元素被遮挡部分的高度。单位px,可读可设置
3. offsetTop
表示当前元素顶部距离最近的"设置了position属性的"父元素的距离,如果没有设置的话就是针对于body顶部的距离了






















 2756
2756

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








