背景介绍:
工作的时候是一直都在用vue2 + element2 写的前端,最近突然被安排做别的项目,项目已经用vue3 + elementPlus 搭的框架, 虽然核心内容都差不多,但是有些写法已被废弃,写篇文章记录一下。
vue2 写法:
<div slot="header">
<i class="el-icon-menu"></i>
销售明细
</div>vue3 写法:
<template v-slot:header>
<div>
<i class="el-icon-menu"></i>销售明细
</div>
</template>注意点:
-
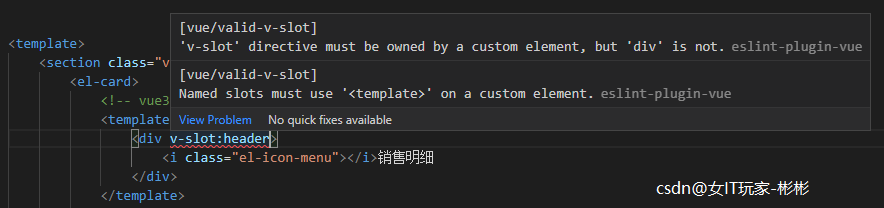
v-slot:header要写在template标签里 ,写在div标签里会报错,如图所示。

最后结果:
一个好看的自带底部分割线的header























 1584
1584











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








