一.安装脚手架
1.下载脚手架
npm i -g @vue/cli
2.查看版本号
vue -V
二.vue创建项目;
1. 基础交互式命令行创建
vue create 项目名 //项目名需要英文
(1)创建项目
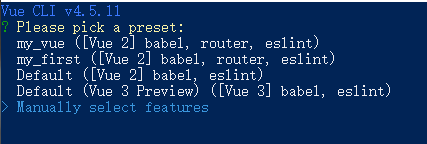
vue create 项目名
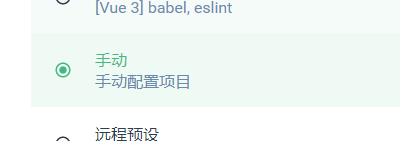
(2)选择手动创建
Manually select features

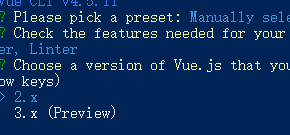
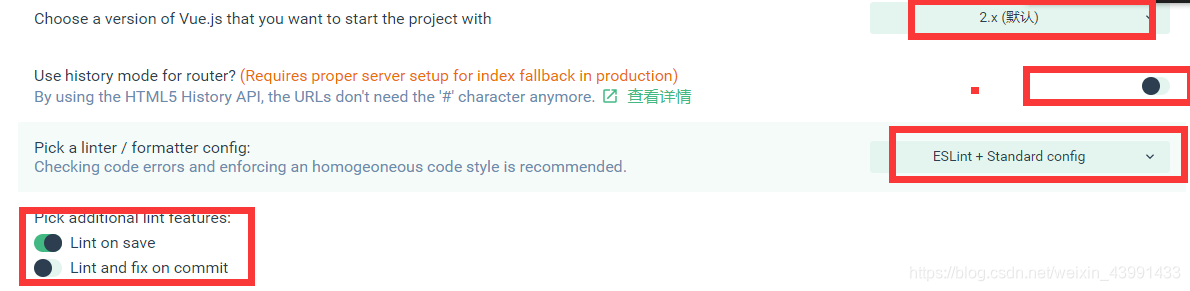
(3)选择配置router

(4)选择vue版本2

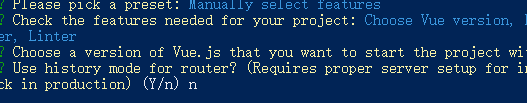
(5)是否使用历史路由

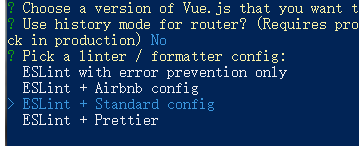
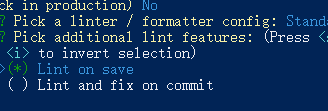
(6)标准格式

(7)选择保存的时候校验;

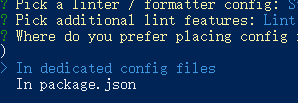
(8)文件单独配置

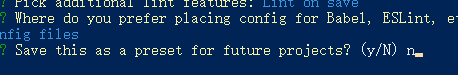
(9)是否保存选择

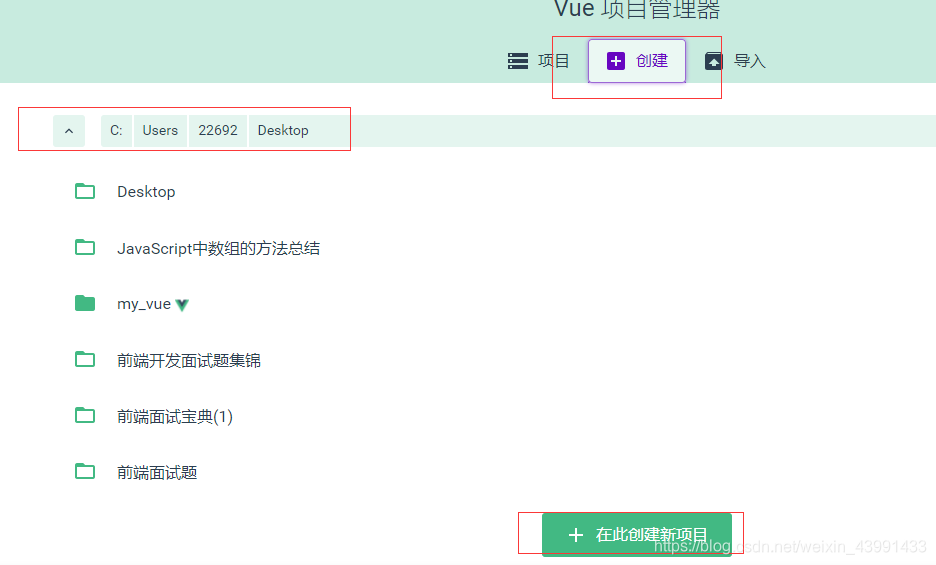
2.使用vue ui创建项目
1.在终端输入
vue ui
2.在弹出的里面创建项目

创建文件名

手动创建

选择配置

选择vue版本2

是否保存记录

三.配置修改端口号和自动打开
1. 通过 package.json 配置项目
// 必须是符合规范的json语法
"vue": {
"devServer": {
"port": "8888",
"open" : true
}
},
注意:不推荐使用这种配置方式。因为 package.json 主要用来管理包的配置信息;为了方便维护,推荐将 vue 脚
手架相关的配置,单独定义到 vue.config.js 配置文件中。
2.创建文件 vue.config.js
① 在项目的跟目录创建文件 vue.config.js
② 在该文件中进行相关配置,从而覆盖默认配置
// vue.config.js
module.exports = {
devServer: {
port: 8888
}
}





















 2104
2104











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








