业务场景:
绩效考核: 对村庄进行打分,根据考核项表中配置的每一个考核项进行打分
数据结构:
考核项列表:List<AssessmentIndex> list
获取考核项
List<AssessmentIndex> list = assessmentIndexService.list(new LambdaQueryWrapper<AssessmentIndex>()
.ne(AssessmentIndex::getHasChild, ScoringActionEnum.hasChild1.getType())
.orderByAsc(AssessmentIndex::getFlage)
);打分列表:List<Map<String, String>>
Map中放村庄名称,每个已打过分数的考核项id和分值(String,String)
Map<String, String> map = new HashMap<>();
List<ScoringActionItem> scoringActionItems = collect.get(villageList.get(i).getId());
// 村庄名
map.put("name", villageList.get(i).getName());
map.put("tid", villageList.get(i).getId());// 村庄id
if (ObjectUtil.isNotEmpty(scoringActionItems)){
for (ScoringActionItem scoringActionItem : scoringActionItems) {
map.put(scoringActionItem.getCheckIndexId(), String.valueOf(scoringActionItem.getScore()));
}
mapList.add(map);
}else {
for (int i1 = 0; i1 < assessmentIndexList.size(); i1++) {
map.put(assessmentIndexList.get(i1).getId(), "0");
}
mapList.add(map);
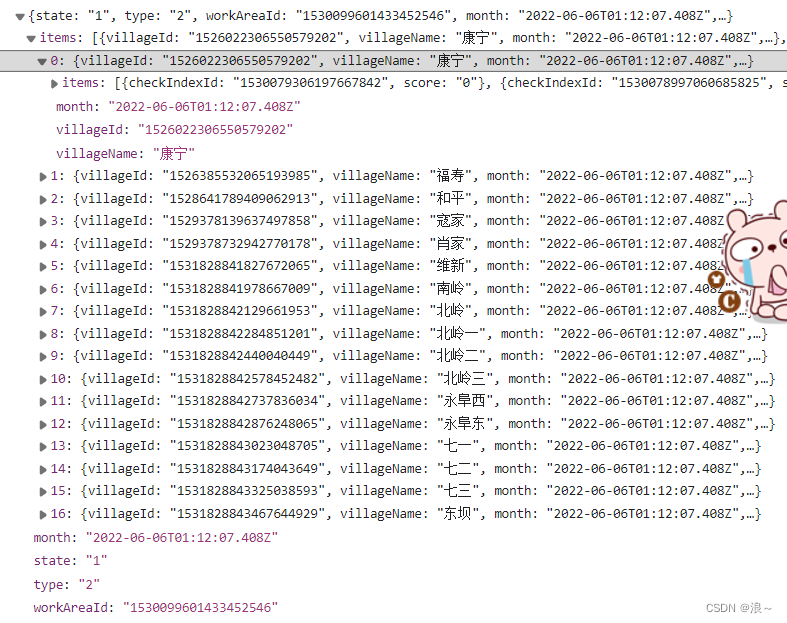
}前台返回数据:返回每一个村,每个村下信息,每个村的对应考核项的分数


前台展示样式

前台展示代码
<vxe-table
border
resizable
show-overflow
keep-source
ref="xTable"
highlight-current-row
:data="tableData"
:edit-config="{trigger: 'click', mode: 'row'}">
<vxe-table-column field="name" title="村名" width="80" fixed="left"></vxe-table-column>
<vxe-table-column field="tid" title="村id" :visible="false" ></vxe-table-column>
<vxe-table-column
width="120"
v-for="column in tableColumns"
:field="column.id"
:title="column.name"
:edit-render="{autofocus: '.vxe-input--inner'}">
<template #edit="{ row }">
<vxe-input type="integer" v-model="row[column.id]">
</vxe-input>
</template>
</vxe-table-column>
<vxe-table-column field="count" title="总分" width="80" fixed="right">
<template #default="{ row }">
<span>{{ countAmount(row) }}</span>
</template>
</vxe-table-column>
</vxe-table>





















 322
322











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








