正常布局流
下列布局技术会覆盖默认的布局行为:
- display 属性——标准的value,比如block, inline 或者 inline-block 元素在正常布局流中的表现形式,接着是全新的布局方式,通过设置display的值, 比如 CSS Grid 和 Flexbox.
- 浮动——应用 float 值,诸如left能够让块级元素互相并排成一行,而不是一个堆叠在另一个上面。
- position 属性 — 允许你精准设置盒子中的盒子的位置,正常布局流中,默认为static,使用其它值会引起元素不同的布局方式,例如将元素固定到浏览器视口的左上角。
- 表格布局— 表格的布局方式可以用在非表格内容上,可以使用display:table和相关属性在非表元素上使用。
- 多列布局— 这个 Multi-column layout属性可以让块按列布局,比如报纸的内容就是一列一列排布的。
display 属性
在css中实现页面布局的主要方法是设定display属性的值。此属性允许我们更改默认的显示方式。正常流中的所有内容都有一个display的值,用作元素的默认行为方式。
例如,英文段落显示在一个段落的下面,这是因为它们的样式是display:block。如果在段落中的某个文本周围创建链接,则该链接将与文本的其余部分保持内联,并且不会打断到新行。这是因为<a>元素默认为display:inline。
您可以更改此默认显示行为。例如,<li>元素默认为display:block,这意味着在我们的英文文档中,列表项显示为一个在另一个之下。如果我们将显示值更改为inline,它们现在将显示在彼此旁边,就像单词在句子中所做的那样。事实上,您可以更改任何元素的display值,这意味着您可以根据它们的语义选择html元素,而不必关心它们的外观。他们的样子是你可以改变的。
除了可以通过将一些内容从block转换为inline(反之亦然)来更改默认表示形式之外,还有一些更大的布局方法以display值开始。但是,在使用这些属性时,通常需要调用其他属性。在讨论布局时,对我们来说最重要的两个值是display:flex和display:grid。
弹性盒子(Flexbox)
Flexbox 是CSS 弹性盒子布局模块(Flexible Box Layout Module)的缩写,它被专门设计出来用于创建横向或是纵向的一维页面布局。要使用flexbox,你只需要在想要进行flex布局的父元素上应用display: flex ,所有直接子元素都将会按照flex进行布局。我们来看一个例子。
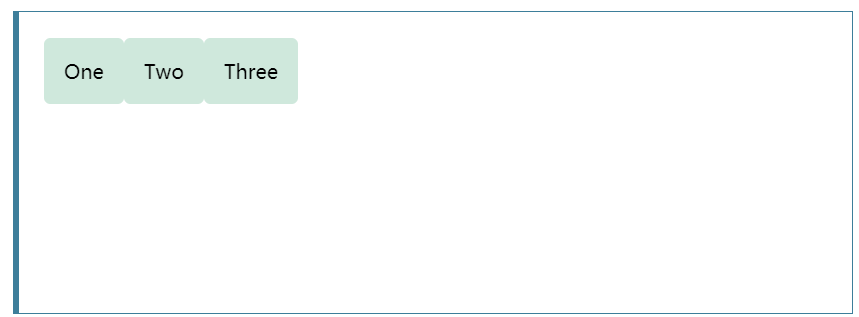
下面这些HTML标记描述了一个class为wrapper的容器元素,它的内部有三个<div>元素。它们在我们的文档当中,会默认地作为块元素从上到下进行显示。
现在,当我们把display: flex添加到它的父元素时,这三个元素就自动按列进行排列。这是由于它们变成了flex项(flex items),按照flex容器(也就是它们的父元素)的一些flex相关的初值进行flex布局:它们整整齐齐排成一行,是因为父元素上flex-direction的初值是row。它们全都被拉伸至和最高的元素高度相同,是因为父元素上align-items属性的初值是stretch。这就意味着所有的子元素都会被拉伸到它们的flex容器的高度,在这个案例里就是所有flex项中最高的一项。所有项目都从容器的开始位置进行排列,排列成一行后,在尾部留下一片空白。
.wrapper {
display: flex;
}
<div class="wrapper">
<div class="box1">One</div>
<div class="box2">Two</div>
<div class="box3">Three</div>
</div>

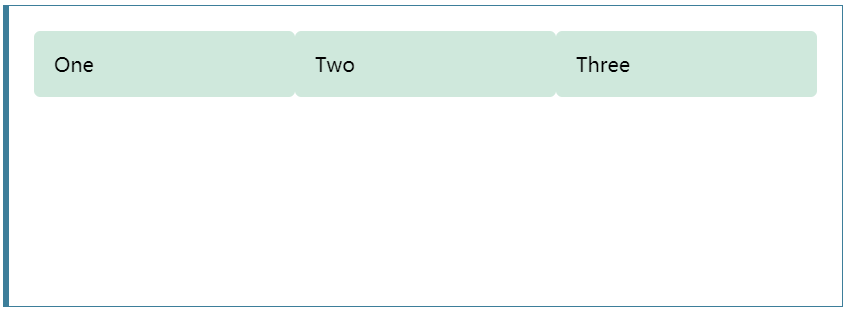
除了上述可以被应用到flex容器的属性以外,还有很多属性可以被应用到flex项(flex items)上面。这些属性可以改变flex项在flex布局中占用宽/高的方式,允许它们通过伸缩来适应可用空间。
作为一个简单的例子,我们可以在我们的所有子元素上添加flex 属性,并赋值为1,这会使得所有的子元素都伸展并填充容器,而不是在尾部留下空白,如果有更多空间,那么子元素们就会变得更宽,反之,他们就会变得更窄。除此之外,如果你在HTML标记中添加了一个新元素,那么它们也会变得更小,来为新元素创造空间——不管怎样,最终它们会调整自己直到占用相同宽度的空间。
.wrapper {
display: flex;
}
.wrapper > div {
flex: 1;
}
<div class="wrapper">
<div class="box1">One</div>
<div class="box2">Two</div>
<div class="box3">Three</div>
</div>

注意:为了找到更多关于Flexbox的信息,看看 Flexbox 的文章。
Grid布局
Flexbox用于设计横向或纵向的布局,而Grid布局则被设计用于同时在两个维度上把元素按行和列排列整齐。
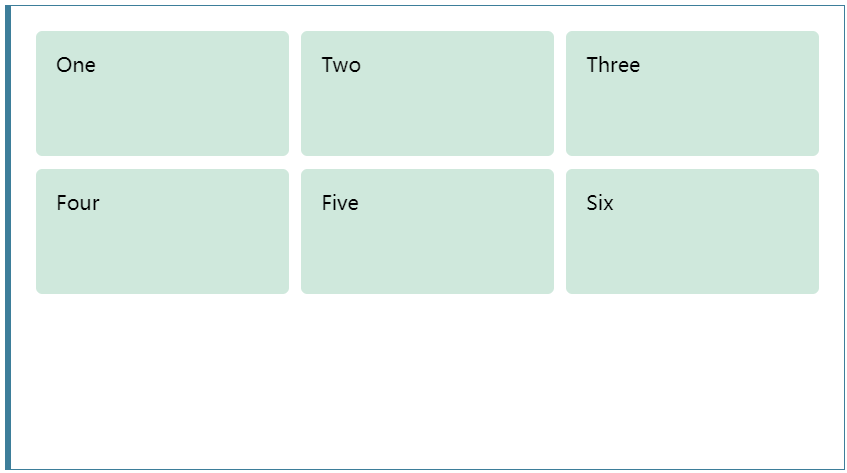
同flex一样,你可以通过指定display的值来转到grid布局:display: grid。下面的例子使用了与flex例子类似的HTML标记,描述了一个容器和若干子元素。除了使用display:grid,我们还分别使用 grid-template-rows 和 grid-template-columns两个属性定义了一些行和列的轨道。定义了三个1fr的列,还有两个100px的行之后,无需再在子元素上指定任何规则,它们自动地排列到了我们创建的格子当中。
.wrapper {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 100px 100px;
grid-gap: 10px;
}
<div class="wrapper">
<div class="box1">One</div>
<div class="box2">Two</div>
<div class="box3">Three</div>
<div class="box4">Four</div>
<div class="box5">Five</div>
<div class="box6">Six</div>
</div>

一旦你拥有了一个grid,你也可以显式地将元素摆放在里面,而不是依赖于浏览器进行自动排列。在下面的第二个例子里,我们定义了一个和上面一样的grid,但是这一次我们只有三个子元素。我们利用 grid-column 和 grid-row 两个属性来指定每一个子元素应该从哪一行/列开始,并在哪一行/列结束。这就能够让子元素在多个行/列上展开。
.wrapper {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 100px 100px;
grid-gap: 10px;
}
.box1 {
grid-column: 2 / 4; // 跨越列2至4
grid-row: 1;
}
.box2 {
grid-column: 1;
grid-row: 1 / 3; // 跨越行1至3
}
.box3 {
grid-row: 2;
grid-column: 3;
}
<div class="wrapper">
<div class="box1">One</div>
<div class="box2">Two</div>
<div class="box3">Three</div>
</div>
注意: 这两个例子只是展示了
grid布局的冰山一角,要深入了解grid布局,请参阅我们的文章Grid Layout。
浮动
把一个元素“浮动”(float)起来,会改变该元素本身和在正常布局流(normal flow)中跟随它的其他元素的行为。这一元素会浮动到左侧或右侧,并且从正常布局流(normal flow)中移除,这时候其他的周围内容就会在这个被设置浮动(float)的元素周围环绕。
float 属性有四个可能的值:
- left — 将元素浮动到左侧。
- right — 将元素浮动到右侧。
- none — 默认值, 不浮动。
- inherit — 继承父元素的浮动属性。
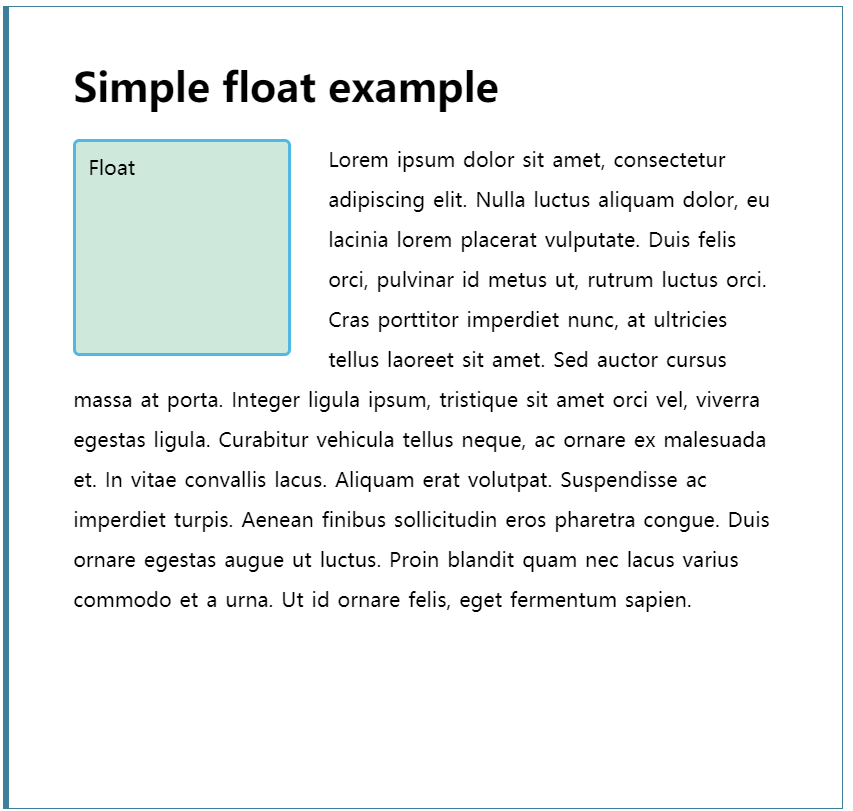
在下面这个例子当中,我们把一个<div>元素浮动到左侧,并且给了他一个右侧的margin,把文字推开。这给了我们文字环绕着这个<div>元素的效果。
<h1>Simple float example</h1>
<div class="box">Float</div>
<p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla luctus aliquam dolor, eu lacinia lorem placerat vulputate. Duis felis orci, pulvinar id metus ut, rutrum luctus orci. Cras porttitor imperdiet nunc, at ultricies tellus laoreet sit amet. Sed auctor cursus massa at porta. Integer ligula ipsum, tristique sit amet orci vel, viverra egestas ligula. Curabitur vehicula tellus neque, ac ornare ex malesuada et. In vitae convallis lacus. Aliquam erat volutpat. Suspendisse ac imperdiet turpis. Aenean finibus sollicitudin eros pharetra congue. Duis ornare egestas augue ut luctus. Proin blandit quam nec lacus varius commodo et a urna. Ut id ornare felis, eget fermentum sapien.</p>
.box {
float: left;
width: 150px;
height: 150px;
margin-right: 30px;
}

定位技术
定位(positioning)能够让我们把一个元素从它原本在正常布局流(normal flow)中应该在的位置移动到另一个位置。定位(positioning)并不是一种用来给你做主要页面布局的方式,它更像是让你去管理和微调页面中的一个特殊项的位置。
有一些非常有用的技术在特定的布局下依赖于position属性。同时,理解定位(positioning)也能够帮助你理解正常布局流(normal flow),理解把一个元素移出正常布局流(normal flow)是怎么一回事。
有五种主要的定位类型需要我们了解:
- 静态定位(Static positioning)是每个元素默认的属性——它表示“将元素放在文档布局流的默认位置——没有什么特殊的地方”。
- 相对定位(Relative positioning)允许我们相对于元素在正常的文档流中的位置移动它——包括将两个元素叠放在页面上。这对于微调和精准设计(design pinpointing)非常有用。
- 绝对定位(Absolute positioning)将元素完全从页面的正常布局流(normal layout flow)中移出,类似将它单独放在一个图层中。我们可以将元素相对于页面的
<html>元素边缘固定,或者相对于该元素的最近被定位祖先元素(nearest positioned ancestor element)。绝对定位在创建复杂布局效果时非常有用,例如通过标签显示和隐藏的内容面板或者通过按钮控制滑动到屏幕中的信息面板。 - 固定定位(Fixed positioning)与绝对定位非常类似,但是它是将一个元素相对浏览器视口固定,而不是相对另外一个元素。 这在创建类似在整个页面滚动过程中总是处于屏幕的某个位置的导航菜单时非常有用。
- 粘性定位(Sticky positioning)是一种新的定位方式,它会让元素先保持和
position: static一样的定位,当它的相对视口位置(offset from the viewport)达到某一个预设值时,他就会像position: fixed一样定位。
简单定位示例:
我们将展示一些示例代码来熟悉这些布局技术. 这些示例代码都作用在下面这一个相同的HTML上:
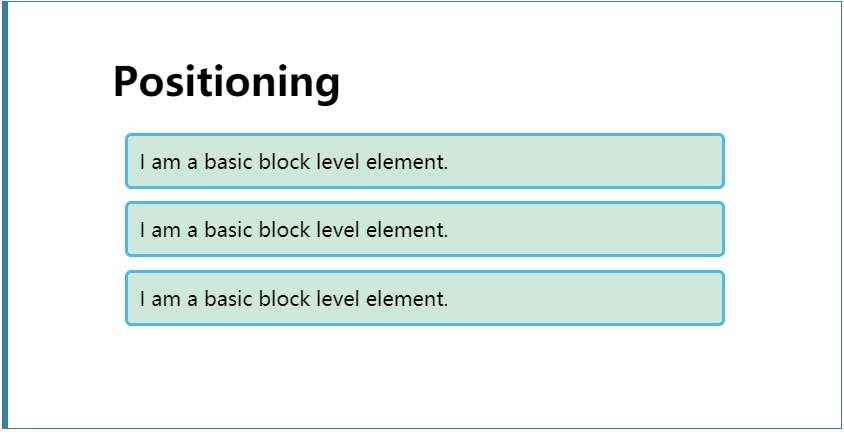
<h1>Positioning</h1>
<p>I am a basic block level element.</p>
<p class="positioned">I am a basic block level element.</p>
<p>I am a basic block level element.</p>
该HTML将使用以下CSS默认样式:
body {
width: 500px;
margin: 0 auto;
}
p {
background-color: rgb(207,232,220);
border: 2px solid rgb(79,185,227);
padding: 10px;
margin: 10px;
border-radius: 5px;
}

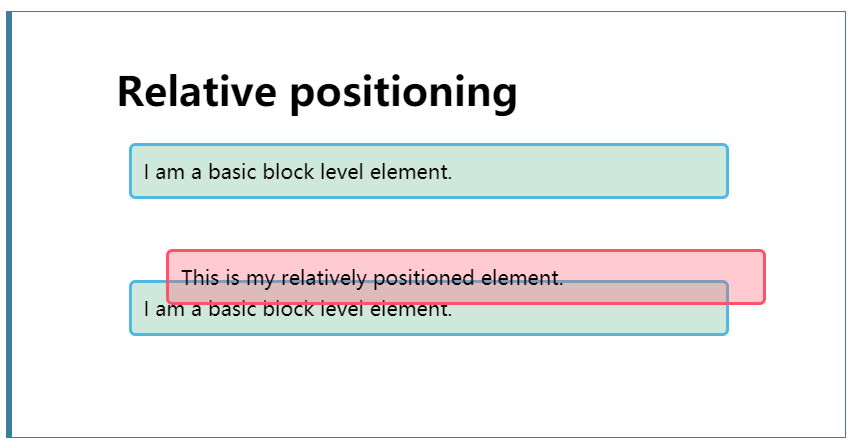
相对定位:
相对定位(relative positioning)让你能够把一个正常布局流(normal flow)中的元素从它的默认位置按坐标进行相对移动。比如将一个图标往下调一点,以便放置文字. 我们可以通过下面的规则添加相对定位来实现效果:
.positioned {
position: relative;
top: 30px;
left: 30px;
}
这里我们给中间段落的position 一个 relative值——这属性本身不做任何事情,所以我们还添加了top和left属性。这些可以将受影响的元素向下向右移——这可能看起来和你所期待的相反,但你需要把它看成是左边和顶部的元素被“推开”一定距离,这就导致了它的向下向右移动。
添加此代码将给出以下结果:
.positioned {
position: relative;
background: rgba(255,84,104,.3);
border: 2px solid rgb(255,84,104);
top: 30px;
left: 30px;
}
绝对定位:
绝对定位用于将元素移出正常布局流(normal flow),以坐标的形式相对于它的容器定位到web页面的任何位置,以创建复杂的布局。有趣的是,它经常被用于与相对定位和浮动的协同工作。
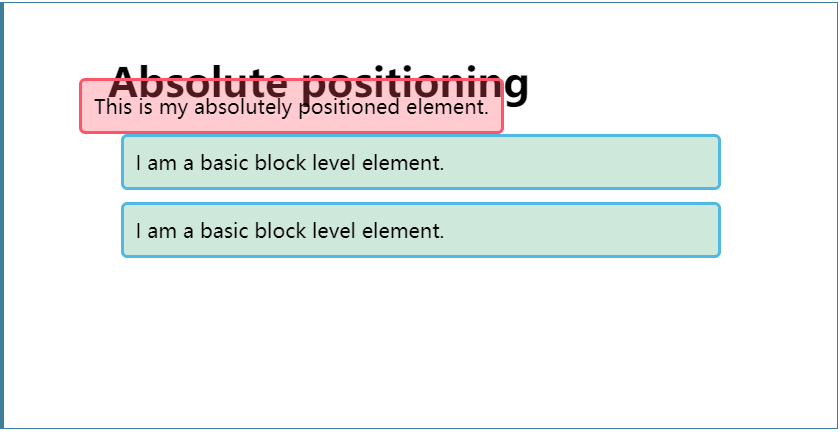
回到我们最初的非定位示例,我们可以添加以下的CSS规则来实现绝对定位:
.positioned {
position: absolute;
top: 30px;
left: 30px;
}
这里我们给我们的中间段一个position的 absolute值,并且和前面一样加上 top 和left 属性。但是,添加此代码将给出以下结果:
.positioned {
position: absolute;
background: rgba(255,84,104,.3);
border: 2px solid rgb(255,84,104);
top: 30px;
left: 30px;
}

这和之前截然不同!定位元素现在已经与页面布局的其余部分完全分离,并位于页面的顶部。其他两段现在靠在一起,好像之前那个中间段落不存在一样。top和left属性对绝对位置元素的影响不同于相对位置元素。在这一案例当中,他们没有指定元素相对于原始位置的移动程度。相反,在这一案例当中,它们指定元素应该从页面边界的顶部和左边的距离(确切地说,是<html>元素的距离)。我们也可以修改作为容器的那个元素(在这里是<html>元素),要了解这方面的知识,参见关于定位(positioning)的课程
我们现在暂时不讨论固定定位( fixed positioning )——它基本上以相同的方式工作,除了它仍然固定在浏览器窗口的边缘,而不是它定位的父节点的边缘。
固定定位
固定定位(fixed positioning)同绝对定位(absolute positioning)一样,将元素从文档流(document flow)当中移出了。但是,定位的坐标不会应用于"容器"边框来计算元素的位置,而是会应用于视口(viewport)边框。利用这一特性,我们可以轻松搞出一个固定位置的菜单,而不受底下的页面滚动的影响。
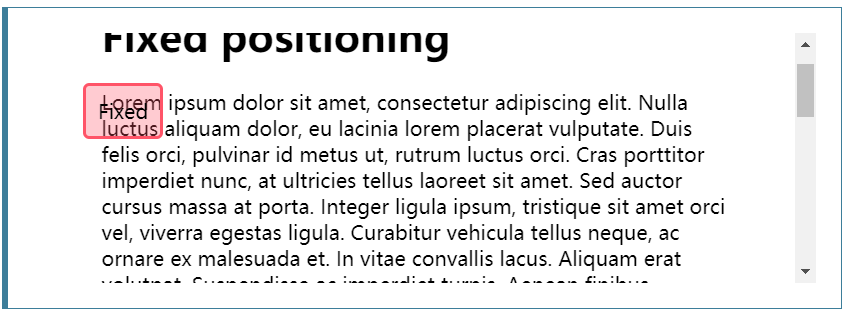
在这个例子里面,我们在HTML加了三段很长的文本来使得页面可滚动,又加了一个带有position: fixed的盒子。
<h1>Fixed positioning</h1>
<div class="positioned">Fixed</div>
<p>Paragraph 1.</p>
<p>Paragraph 2.</p>
<p>Paragraph 3.</p>
.positioned {
position: fixed;
top: 30px;
left: 30px;
}

粘性定位
粘性定位(sticky positioning)是最后一种我们能够使用的定位方式。它将默认的静态定位(static positioning)和固定定位(fixed positioning)相混合。当一个元素被指定了position: sticky时,它会在正常布局流中滚动,直到它出现在了我们给它设定的相对于容器的位置,这时候它就会停止随滚动移动,就像它被应用了position: fixed一样。
.positioned {
position: sticky;
top: 30px;
left: 30px;
}
注意: 想要发现更多关于定位的信息,请参阅Positioning和Practical positioning examples文章。
表格布局
HTML表格对于显示表格数据是很好的,但是很多年前——在浏览器中支持基本的CSS之前——web开发人员过去也常常使用表格来完成整个网页布局——将它们的页眉、页脚、不同的列等等放在不同的表行和列中。这在当时是有效的,但它有很多问题——表布局是不灵活的,繁重的标记,难以调试和语义上的错误(比如,屏幕阅读器用户在导航表布局方面有问题)。
一个<table>标签之所以能够像表格那样展示,是由于css默认给<table>标签设置了一组table布局属性。当这些属性被应用于排列非<table>元素时,这种用法被称为“使用CSS表格”。
下面这个例子展示了一个这样的用法。使用CSS表格来进行布局,在现在这个时间点应该被认为是一种传统方法,它通常会被用于兼容一些不支持Flexbox和Grid的浏览器
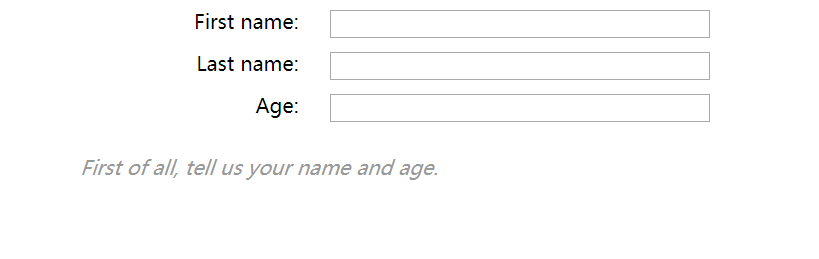
让我们来看一个例子。首先,创建HTML表单的一些简单标记。每个输入元素都有一个标签,我们还在一个段落中包含了一个标题。为了进行布局,每个标签/输入对都封装在<div>中
<form>
<p>First of all, tell us your name and age.</p>
<div>
<label for="fname">First name:</label>
<input type="text" id="fname">
</div>
<div>
<label for="lname">Last name:</label>
<input type="text" id="lname">
</div>
<div>
<label for="age">Age:</label>
<input type="text" id="age">
</div>
</form>
现在,我们例子中的CSS。除了使用display属性外,大多数CSS都是相当普通的。 <form>, <div>, <label>和<input>被告知要分别显示表、表行和表单元——基本上,它们会像HTML表格标记一样,导致标签和输入在默认情况下排列整齐。我们所要做的就是添加一些大小、边缘等等,让一切看起来都好一点,我们就完成了。
你会注意到标题段落已经给出了 display: table-caption;——这使得它看起来就像一个表格<caption> ——同时出于设计需要,我们通过caption-side: bottom; 告诉标题应该展示在表格的底部,即使这个<p>标记在源码中是在<input>之前。这就能让你有一点灵活的弹性
html {
font-family: sans-serif;
}
form {
display: table;
margin: 0 auto;
}
form div {
display: table-row;
}
form label, form input {
display: table-cell;
margin-bottom: 10px;
}
form label {
width: 200px;
padding-right: 5%;
text-align: right;
}
form input {
width: 300px;
}
form p {
display: table-caption;
caption-side: bottom;
width: 300px;
color: #999;
font-style: italic;
}
结果如下:

你可以在 css-tables-example.html 看到预览版 (也可以见源码)
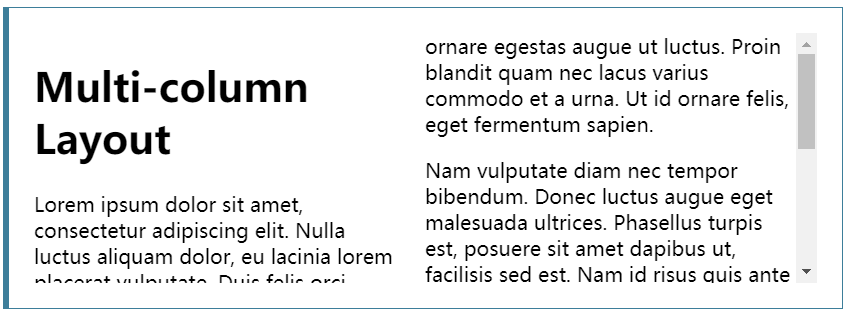
多列布局
多列布局模组给了我们 一种把内容按列排序的方式,就像文本在报纸上排列那样。由于在web内容里让你的用户在一个列上通过上下滚动来阅读两篇相关的文本是一种非常低效的方式,那么把内容排列成多列可能是一种有用的技术。
要把一个块转变成多列容器(multicol container),我们可以使用 column-count属性来告诉浏览器我们需要多少列,也可以使用column-width来告诉浏览器以至少某个宽度的尽可能多的列来填充容器。
在下面这个例子中,我们从一个class为container的<div>容器元素里边的一块HTML开始。
<div class="container">
<h1>Multi-column layout</h1>
<p>Paragraph 1.</p>
<p>Paragraph 2.</p>
</div>
我们指定了该容器的column-width为200像素,这让浏览器创建了尽可能多的200像素的列来填充这一容器。接着他们共同使用剩余的空间来伸展自己的宽度。
.container {
column-width: 200px;
}























 542
542











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








