Vue项目开发的时候打包生成打包文件dist,但是因为某些原因需要线下运行该文件。此时可以通过Node构建一个简易服务,使打包文件跑起来。
一、服务结构
npm i
npm init
npm install express --save
dist 是打包之后的文件

二、上代码
app.js
var express = require('express');
var fs = require('fs');
var http = require('http');
var app = express();
app.use(express.static('./dist'));
app.use(function (req, res,next) {
res.sendfile('./dist/index.html'); //路径根据自己文件配置
});
var httpsServer = http.createServer(app);
httpsServer.listen(8081, function () {
var port = httpsServer.address().port;
console.log('app listening at http://localhost:%s', port);
});
三、运行
将自己的项目打包npm run build之后,将服务项目的 dist 替换;
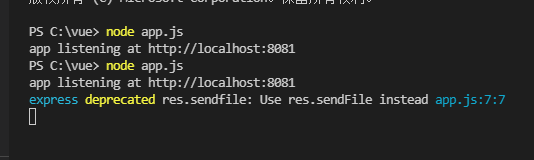
在服务项目根目录cmd之后,执行node app.js即可运行服务。
运行成功之后在浏览器访问 http://localhost:8081即可(此代码监听的8081端口,可自行修改,不要忘了在服务器配置端口号)。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








