1. React基础事件绑定
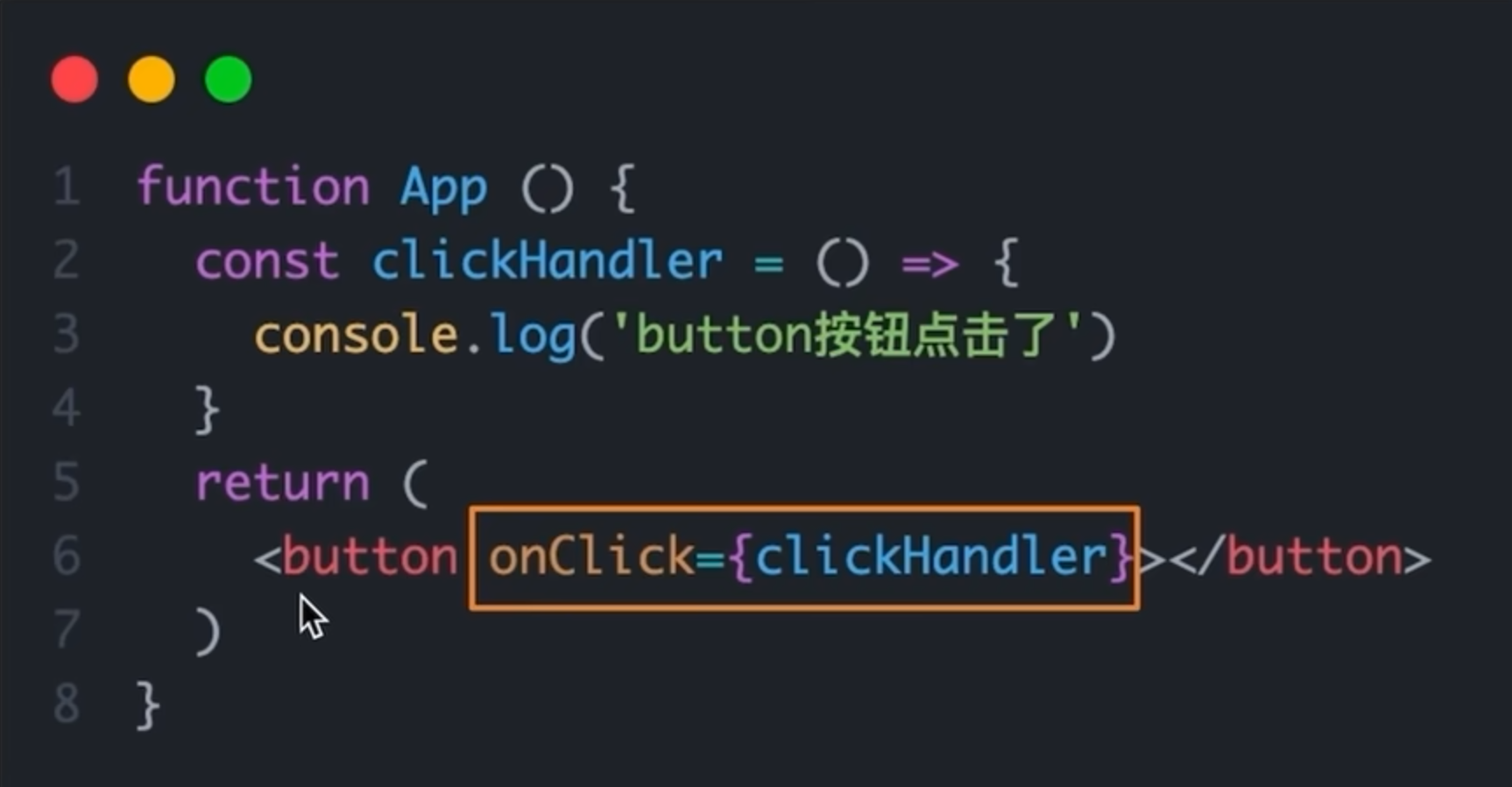
语法: on + 事件名称 = { 事件处理程序 },整体上遵循驼峰命名法

App.js
//项目根组件
//App -> index.js -> public/index.html(root)
function App() {
const handleClick = () => {
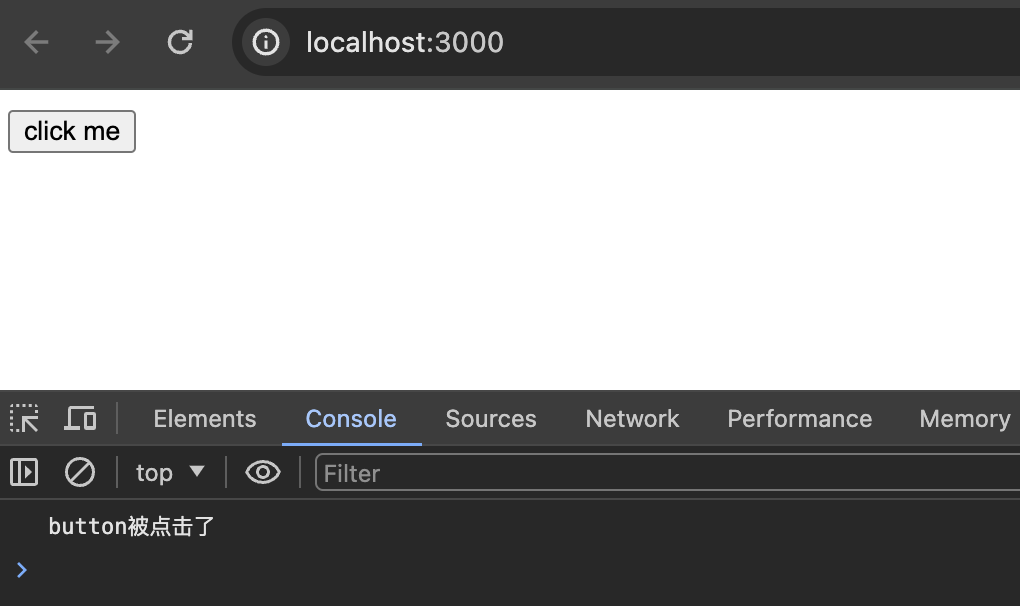
console.log('button被点击了')
}
return (
<div className="App">
<button onClick={handleClick}>click me</button>
</div>
);
}
export default App;

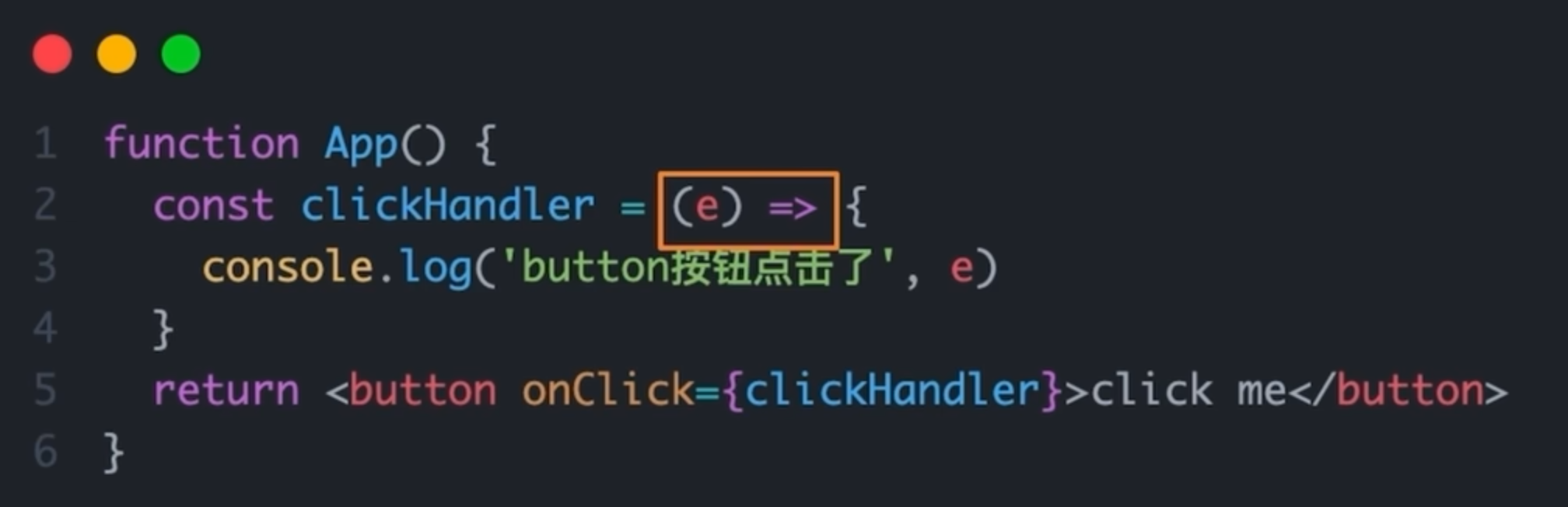
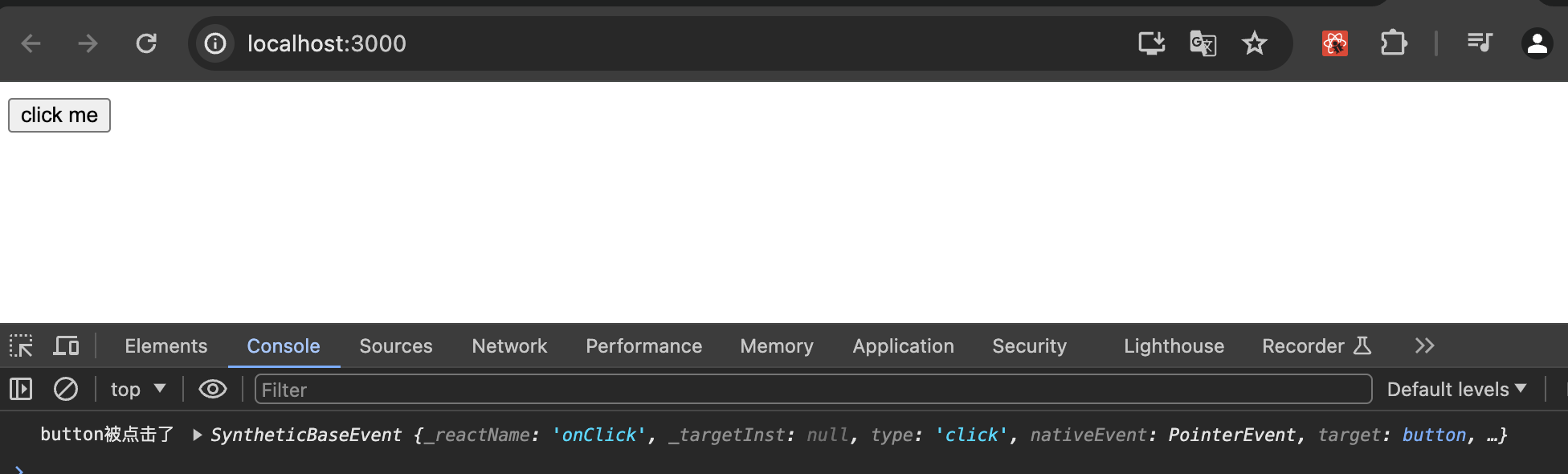
2. 使用事件对象参数
语法:在事件回调函数中设置形参e


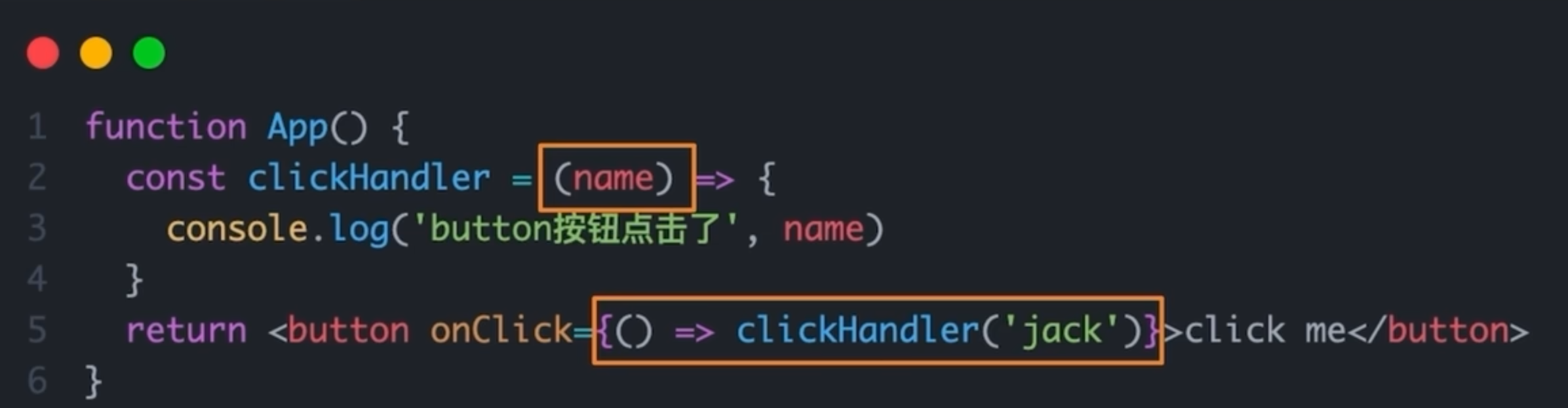
3. 传递自定义参数
语法:事件绑定的位置改造成箭头函数的写法,再执行clickHandler实际处理业务函数的时候传递实参


注意:不能直接写函数调用,这里事件绑定需要一个函数引用
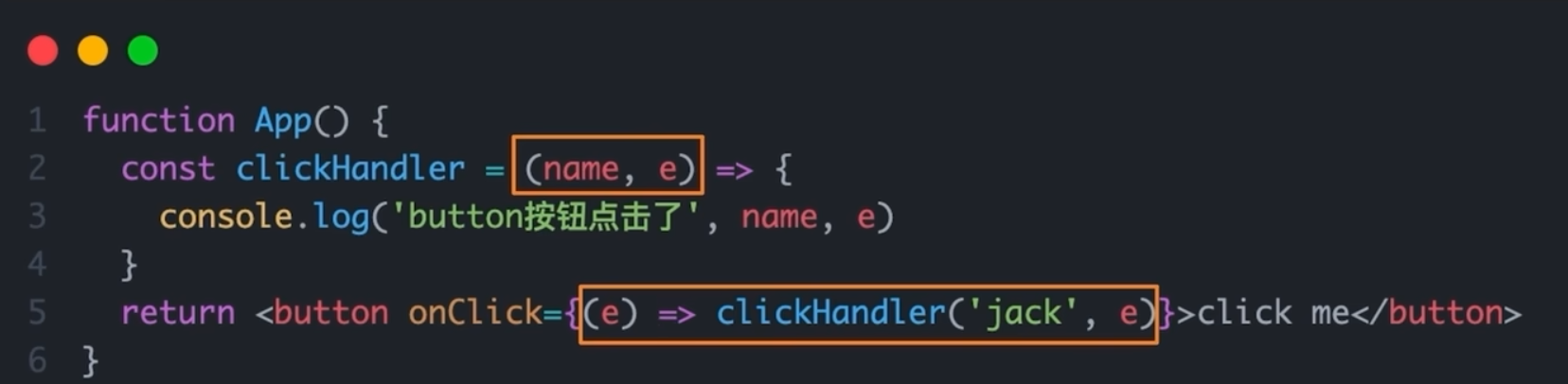
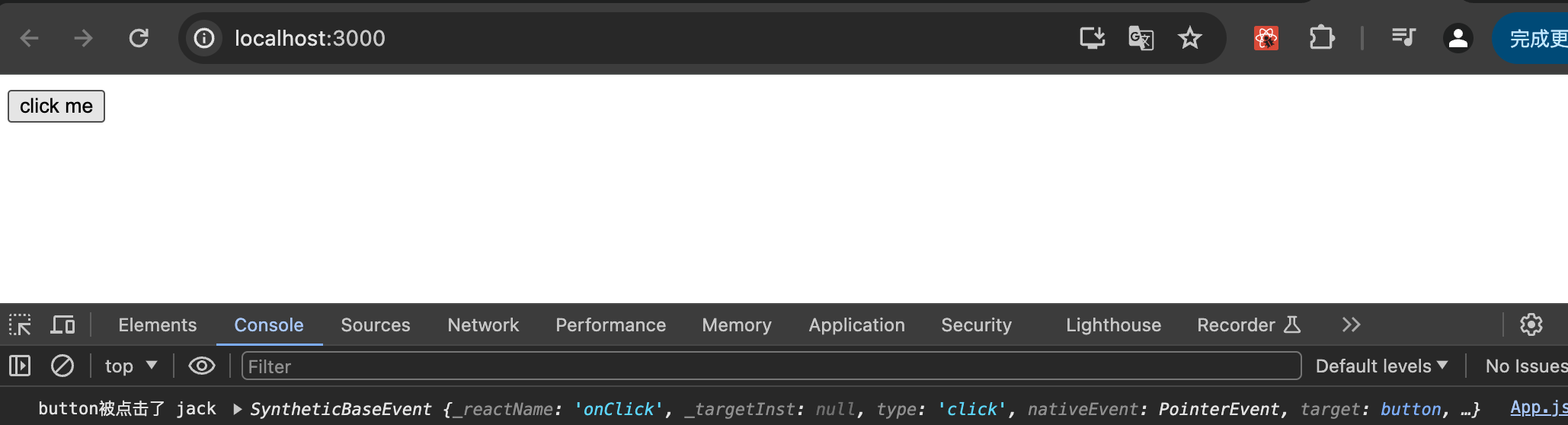
4. 同时传递事件对象和自定义参数
























 739
739











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








