湖南工业大学教务系统爬虫(模拟登陆篇)
之前写了一个教务系统的爬虫程序,可以根据用户要求爬取任何一部分的数据,也可以模拟提交数据,可能这也是部分工大计算机学生比较感兴趣的,所以今天就在这分享一下整个的思路和对网站架构的分析
要想爬取教务系统的数据就必须做到对教务系统网站的大体了解,分析他的登陆模块,分析它是如何获取数据的,好了我们先从登陆开始。
先打开教务系统网站
湖南工业大学教务系统登陆地址

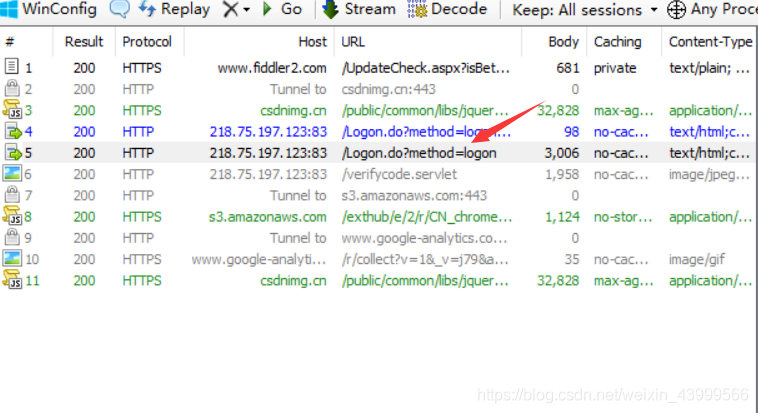
这是入口页面,可能同学们看到验证码就要怯步了,其实我最开始看到验证码我也有点虚了,但是我们往后走就会发现这个验证码就是个摆设,没有任何作用,服务器并没有对验证码进行判断,好了,下面最重要的是找到发送账号密码的接口,不难发现,这个登陆是用表单做的,它是通过提交表单来进行数据提交的,当账号密码正确后它会通过重定向跑到主页去,如果账号密码错误又会回到登陆页面,现在知道他是如何传递数据的之后我们就是要找接口,但是这是表单,会发生页面跳转,如果不借助工具的话我们是找不到那个接口的,因为还没等到你找到那个接口压面就已经发生跳转了(当然你也可以通过打断点,自己去了解一下浏览器的开发者工具),我是使用fildder(工具的使用自行百度)这个抓包工具来找登陆的数据包的
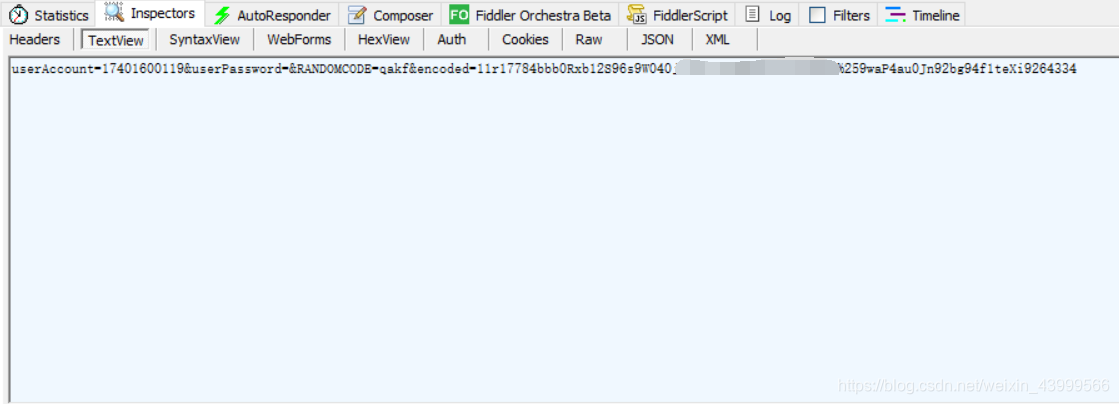
通过抓包找到登陆接口


我们找到了接口,里面有四个参数,userAccount、userPassword、RANDOMCODE、encoded,第一个参数是账号(必填),第二个是密码(可不填),第三个是验证码(可不填),第四个是一个加密后的字符串(主要破解目标)
破解encoded参数
从上一步中我们已经知道参数的大概组成,最终我们是要破解最后一个参数才能完成登陆功能,现在我乱输入一个学号和密码来具体看一下参数,我输入学号:17401600116 、密码:www123456,抓包后参数为:userAccount=17401600116&userPassword=&RANDOMCODE=pu61&encoded=1NT67T294M3005b196q00T740H041xnF1Lb6ox5%254R%25dt%25aowFKiwU6yw6bT17x2Sr3J456,我们认真他看一下encoded这个参数是否有什么规律,我们在1NT67T294M3005b196q00T740H041xnF1Lb6ox5%254R%25dt%25aowFKiwU6yw6bT17x2Sr3J456字符串中可以发现它既包含了账号又包含了密码,一次抓包可能没法完全找到字符串拼接的规律,我们多抓几次
1NT67T294M3005b196q00T740H041xnF1Lb6ox5%254R%25dt%25aowFKiwU6yw6bT17x2Sr3J456
16o7A4et0Fno106p6J05U00810p196cx%255s%253p3%25Dw60hw57wl9N10942H83e456
上面是两次抓包encoded参数,可以发现两次encoded参数除了都包含账号密码之外并没有什么规律,这个时候仅仅通过这个参数来发现规律已经做不到了,我们只能去看源码了
通过源代码分析,找出encoded加密的方法
var strUrl = "/Logon.do?method=logon&flag=sess";
$.ajax( {
url:strUrl,
type:"post",
cache:false,
dataType:"text",
success:function(dataStr) {
//将会受到形如6oAetFno06pJ5U080p9cx5s3p3D60h57l9N094H8e#21233122212231323321的随机字符串
if(dataStr=="no"){
return false;
}else{
//将随机字符串以#为分隔符,分成两部分取第一部分
var scode=dataStr.split("#")[0];
//将随机字符串以#为分隔符,分成两部分取第二部分
var sxh=dataStr.split("#")[1];
//将账号和密码按照:账号+%%%+密码 的方式拼接
var code=document.getElementById("userAccount").value+"%%%"+document.getElementById("userPassword").value;
//最终加密好的encoded参数
var encoded="";
for(var i=0;i<code.length;i++){
if(i<20){
//拼接原理:将scode与code进行拼接,拼接规则是按照sxh中的数字来切割字符串scode然后与code中的一位进行拼接
encoded=encoded+code.substring(i,i+1)+scode.substring(0,parseInt(sxh.substring(i,i+1)));
scode = scode.substring(parseInt(sxh.substring(i,i+1)),scode.length);
}else{
encoded=encoded+code.substring(i,code.length);
i=code.length;
}
}
document.getElementById("encoded").value=encoded;
if("logon"!="logonLdap"){
document.getElementById("userPassword").value="";
}
document.getElementById("loginForm").submit();
}
},
error:function() {
alert("计算异常!");
}
});
上面这段代码是在真正提交表单之前执行的一个ajax,原本代码是没有注释的,我为了方便大家理解添加了注释,整个代码的原理已经清楚了(就是在真正提交数据前会进行一次ajax请求,获取一个随机字符串,然后将随机字符串按照一定的规则与账号密码拼接)
写代码模拟整个登陆过程
思路已经提供了,代码我就偷个懒没写了,我就说一下写代码的思路吧,首先我们确定语言,因为我就java还行一点,其他的语言都很渣,我就用java讲解吧,如果不使用第三方工具类的话我们可以使用jdk自带的HttpURLConnection这个类,它支持构造请求头,get,post,功能不是很全但是够用了,首先发送一个post请求 http://218.75.197.123:83/Logon.do?method=logon&flag=sess ,获取到随机字符串之后按照上一步拼接规则对账号密码加密,产生encoded参数,然后构造真正的登陆请求,将参数拼接好以后还是发送一个post请求,因为登陆成功后会发生重定向,响应码是302,响应头里面会有一个location字段,到这里我们其实已经登陆完成了,只要将cookie保存起来就可以了,cookie就是你的身份,你可以通过cookie获取教务系统你能获取到的任何数据了






















 1722
1722











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








