JavaScript 输出
本人在菜鸟教程上学习的,仅记录,也可以到菜鸟教程上面学习,仅供参考。
代码一定要自己慢慢打,复制粘贴学不好的。
JavaScript 可以通过不同的方式来输出数据:
使用 window.alert() 弹出警告框。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">!
<title>window.later的使用</title>
</head>
<body>
<h1>这是我的一个页面</h1>
<p>这是一个段落</p>
<script>window.alert(5+6)</script>
</body>
</html>
运行结果 
不知道为什么显示是这是一个起点,改了段落,就不会变。也许这就是一个起点吧!
操作 HTML 元素
从 JavaScript 访问某个 HTML 元素,使用 document.getElementById(id) 方法。
用 “id” 属性来标识 HTML 元素,使用 innerHTML 写入到 HTML 元素
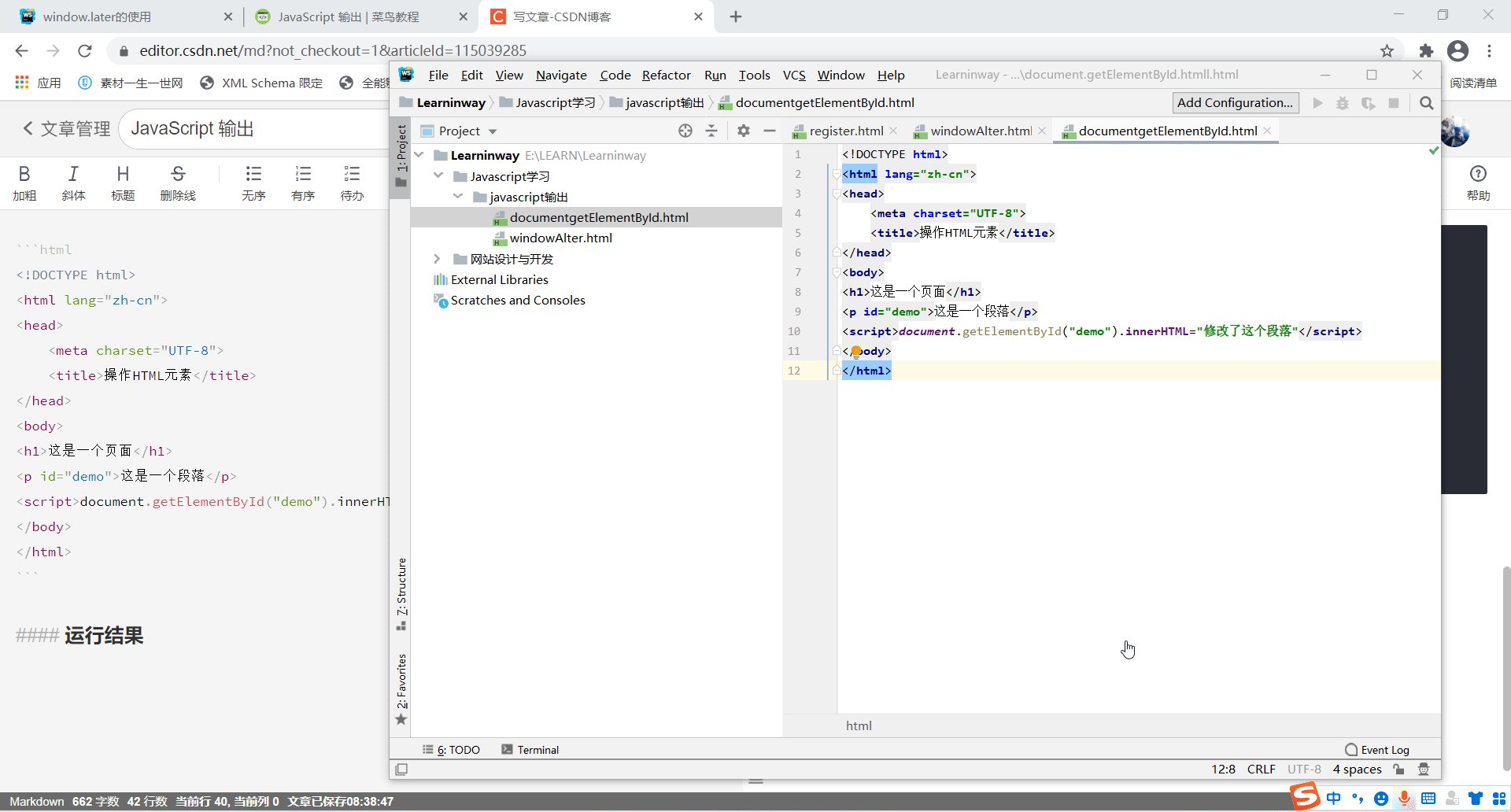
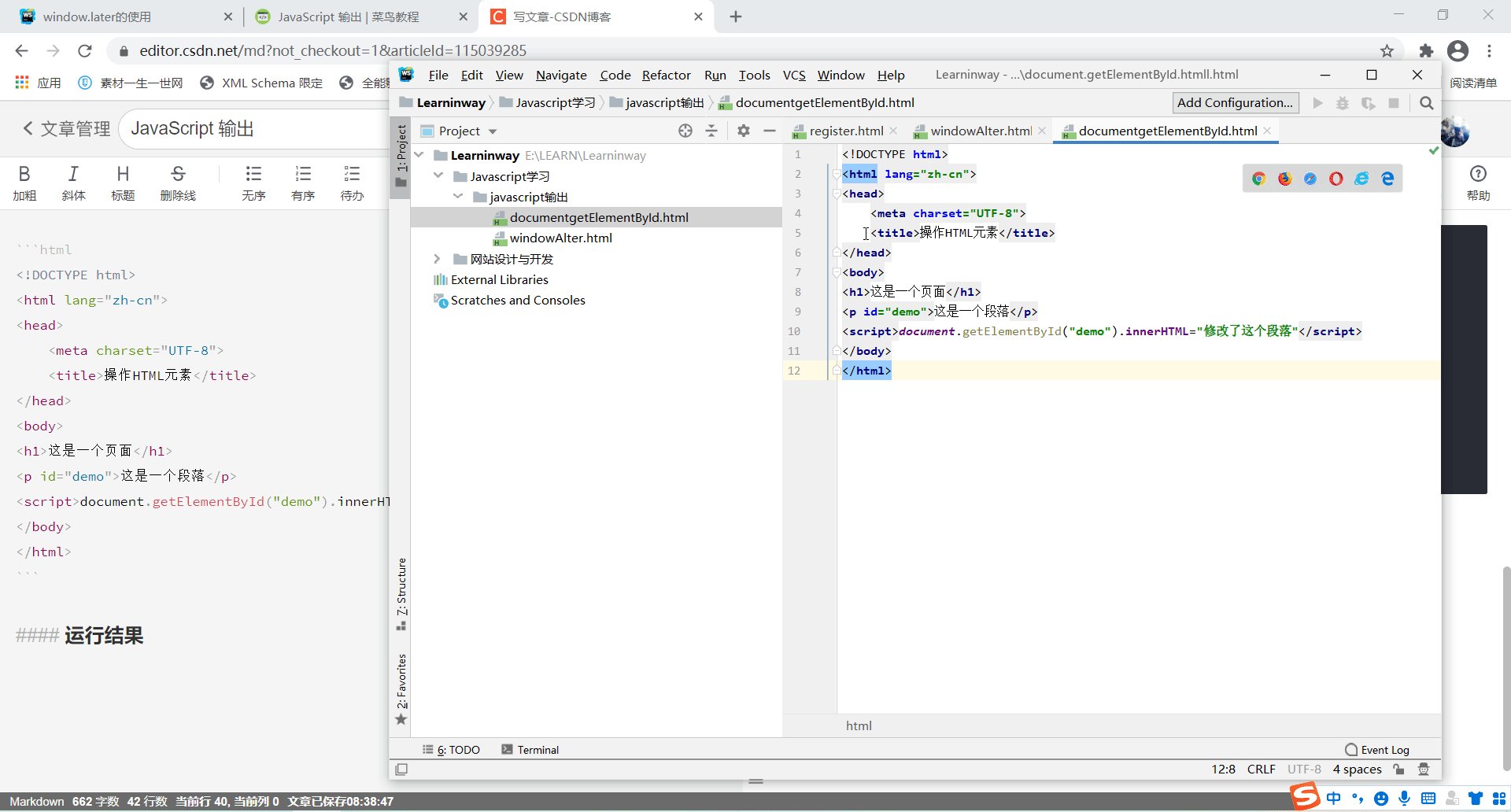
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>操作HTML元素</title>
</head>
<body>
<h1>这是一个页面</h1>
<p id="demo">这是一个段落</p>
<script>document.getElementById("demo").innerHTML="修改了这个段落"</script>
</body>
</html>
运行结果

- 然后刚找出一个问题,就还是段落两个字还是会变成别的字,所以改了
**<html lang="zh-cn">**,就不会出现上面的情况了。
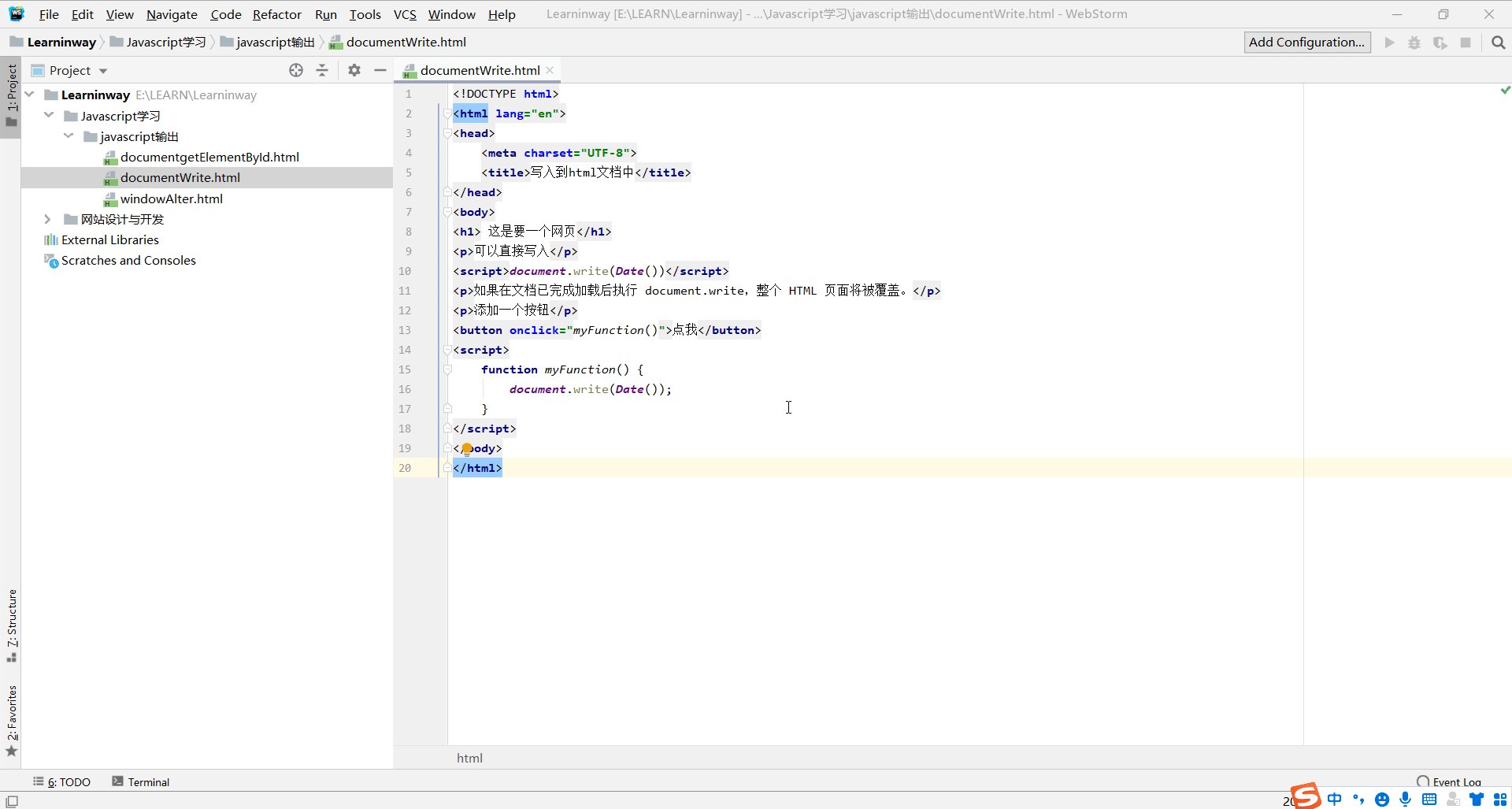
使用 document.write() 方法将内容写到 HTML 文档中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>写入到html文档中</title>
</head>
<body>
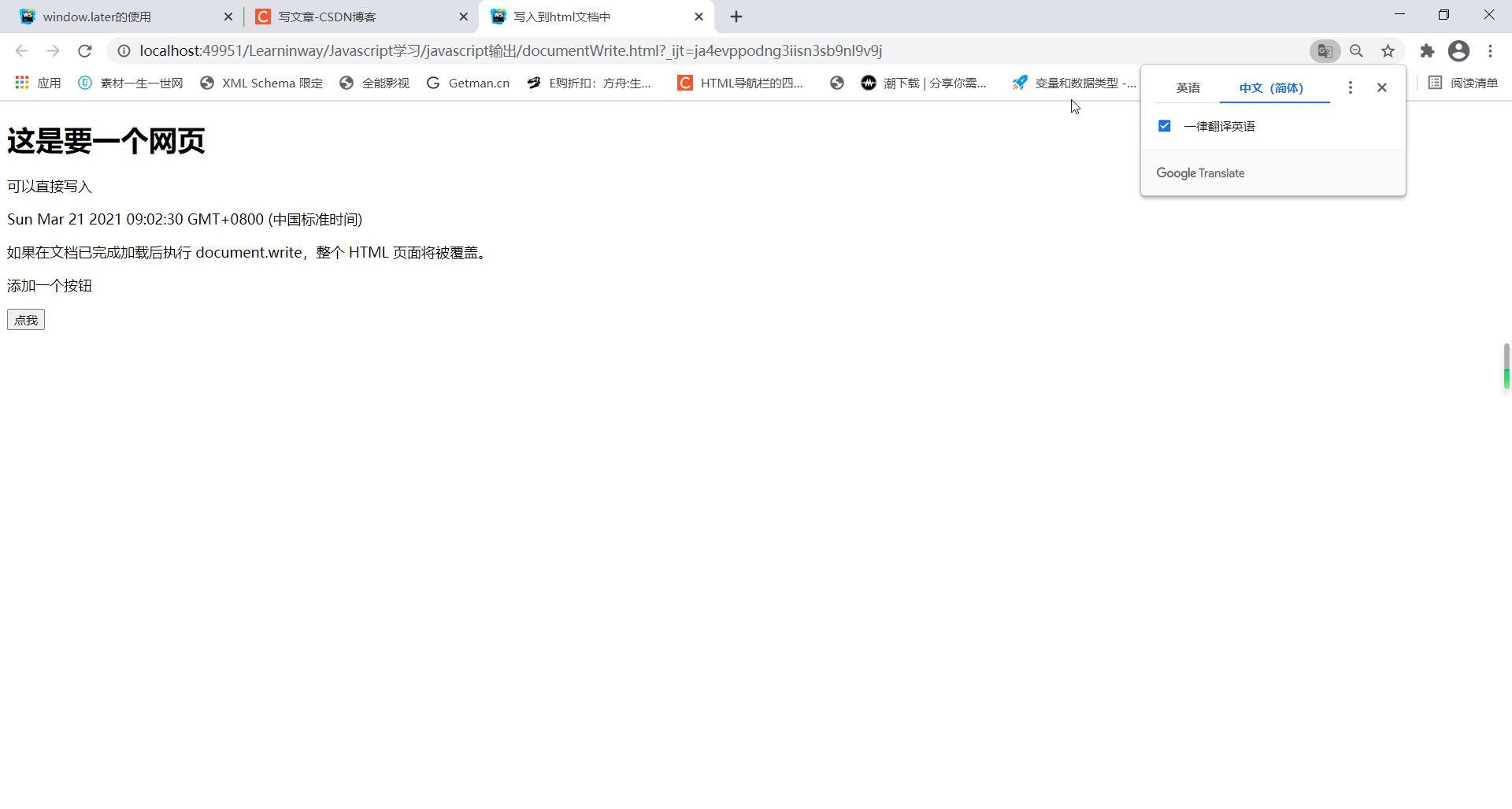
<h1> 这是要一个网页</h1>
<p>可以直接写入</p>
<script>document.write(Date())</script>
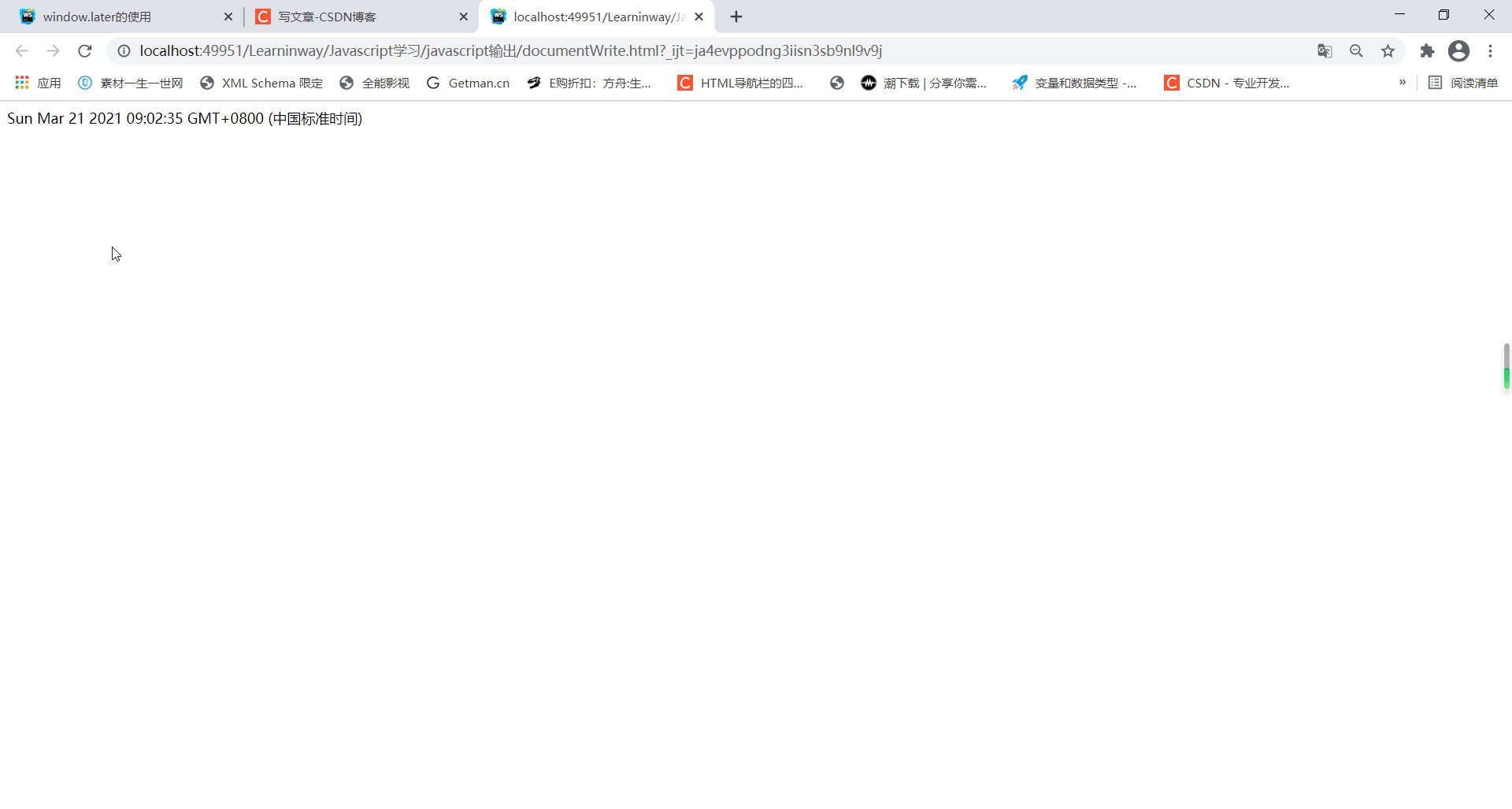
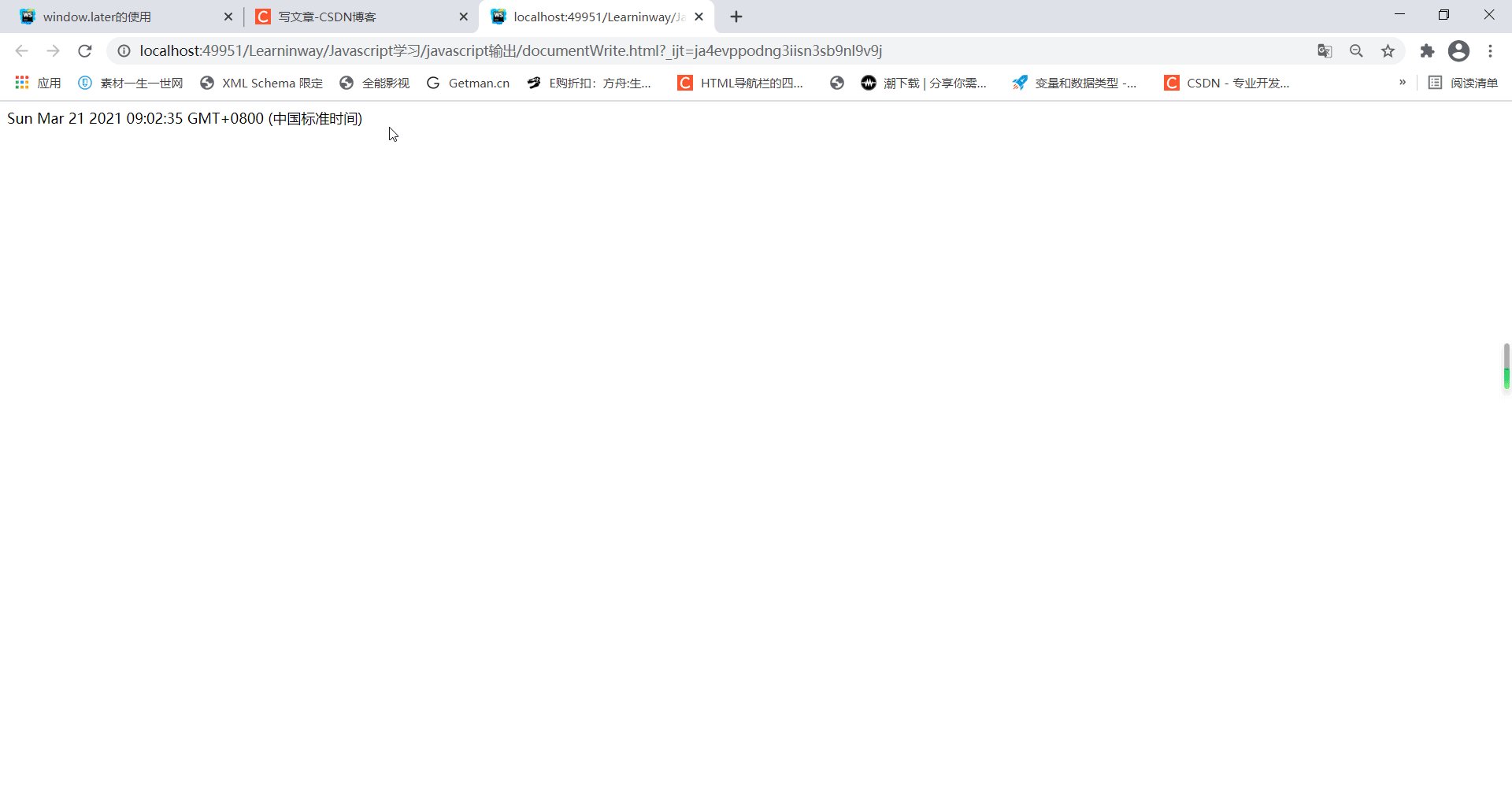
<p>如果在文档已完成加载后执行 document.write,整个 HTML 页面将被覆盖。</p>
<p>添加一个按钮</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
document.write(Date());
}
</script>
</body>
</html>
运行结果

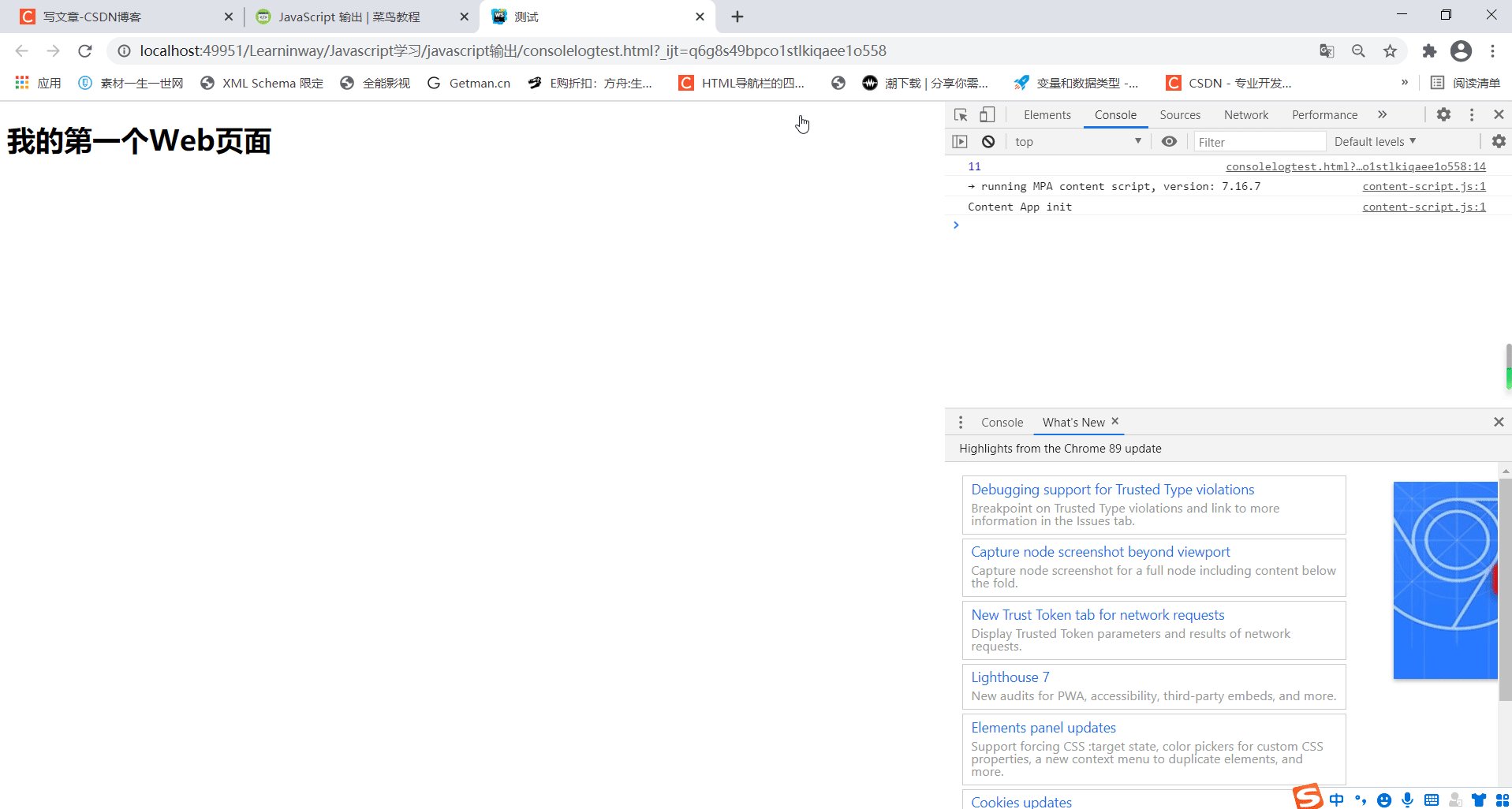
写到控制台
浏览器支持调试,可以使用 console.log() 方法在浏览器中显示 JavaScript 值
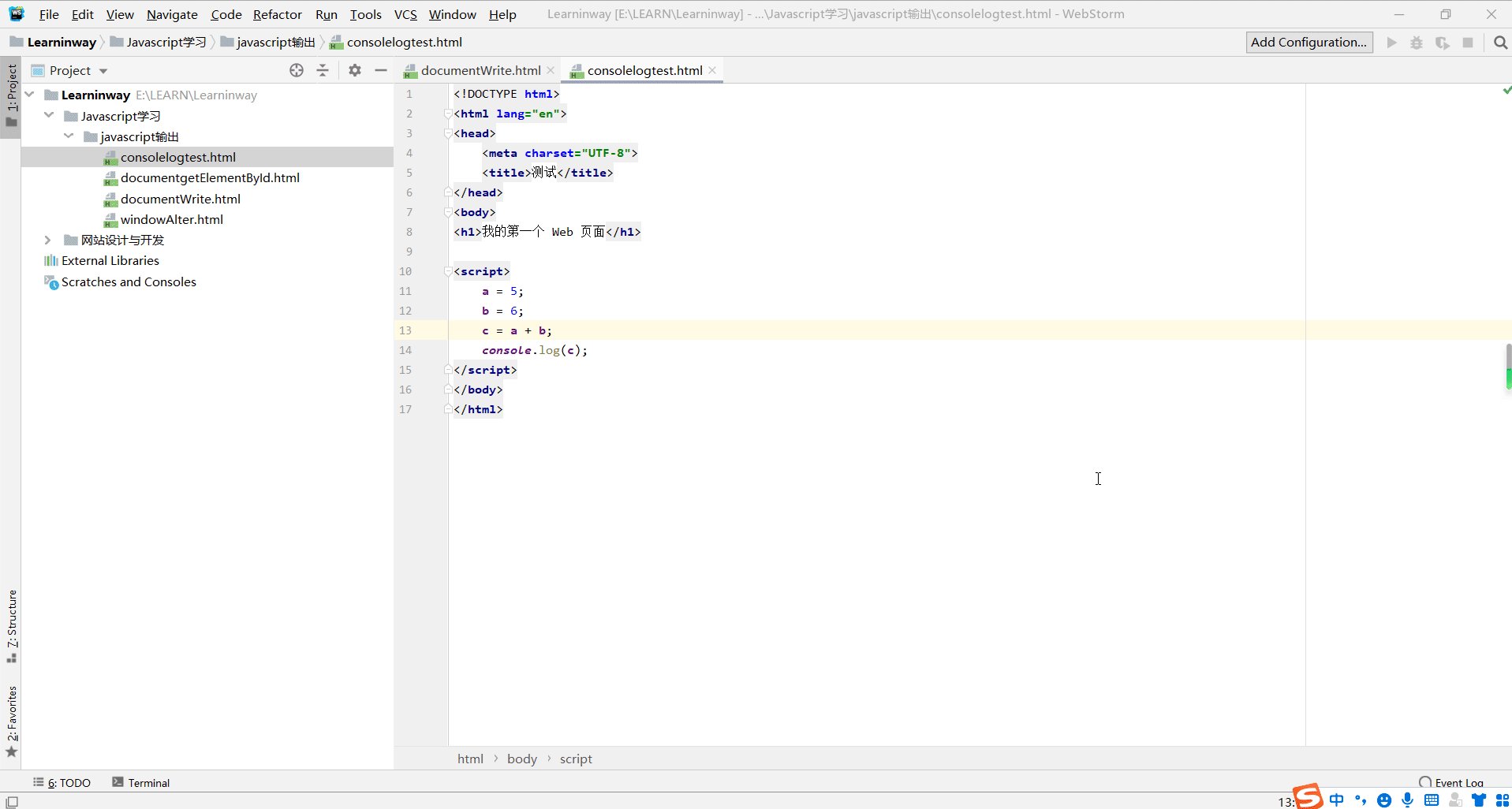
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试</title>
</head>
<body>
<h1>我的第一个 Web 页面</h1>
<script>
a = 5;
b = 6;
c = a + b;
console.log(c);
</script>
</body>
</html>
运行结果

学习总结
JavaScript 显示数据
JavaScript 可以通过不同的方式来输出数据:
- 使用 window.alert() 弹出警告框。
- 使用 document.write() 方法将内容写到 HTML 文档中。
- 使用innerHTML 写入到 HTML 元素。
- 使用 console.log() 写入到浏览器的控制台。






















 206
206











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








