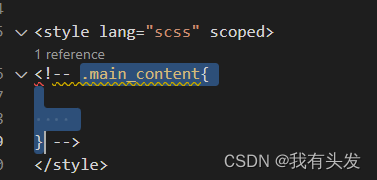
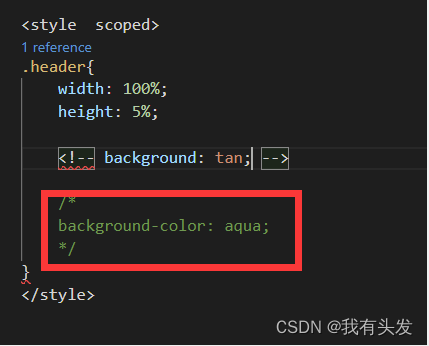
在vscode里面写代码时突然碰见一个问题 在style代码块里面使用Ctrl+/ 进行注释时 无法对css代码进行正确注释 给我们的是html模板中的注释效果 <!-- -->

而我们需要的是 /**/的注释

并且此时突然发现和我女朋友的vscode里面还大有不同,style标签颜色是白色的,她的是淡蓝色的

这个时候我大概猜出了可能是某扩展不作用了或者冲突了。
经过几分钟的寻找终于找出了罪魁祸首。
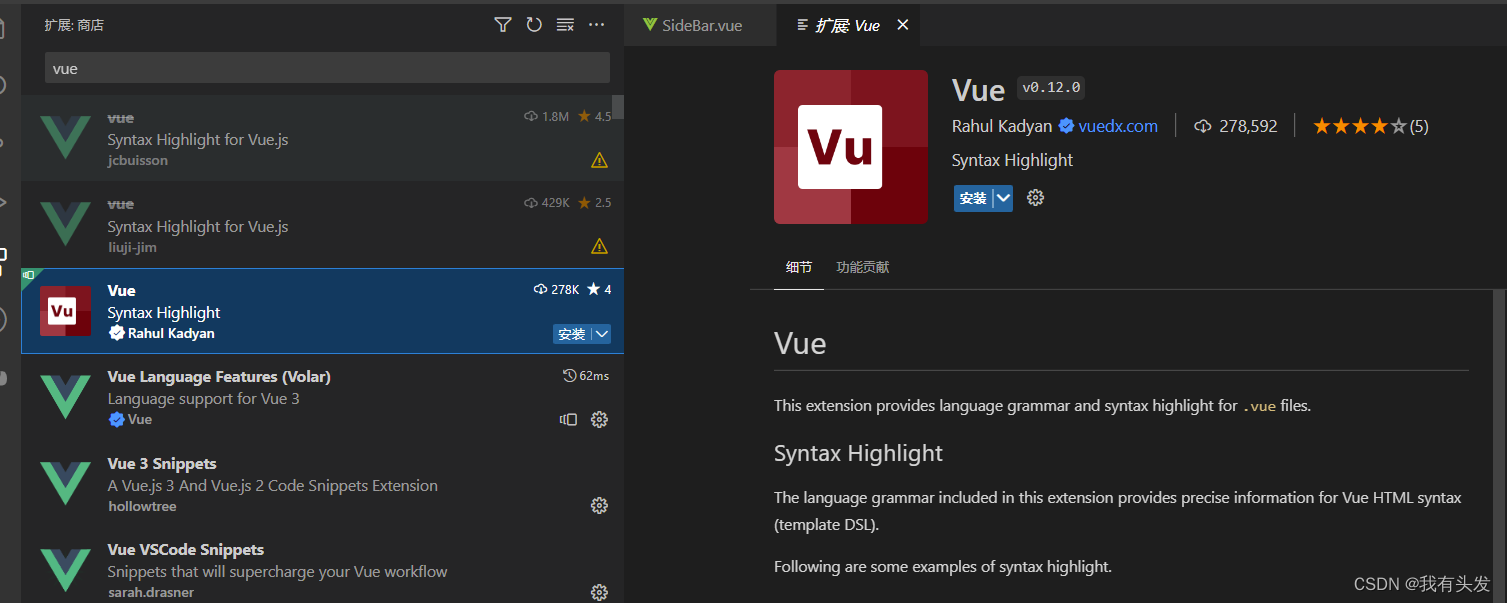
上答案 卸载Vscode里面的这个扩展

卸载掉这个扩展并且重启了vscode以后所有注释都正常了 而且style标签也是淡蓝色的了而不是丑陋的白色






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








