elementUI图片随浏览器高度动态展示
<template>
<!--template层的el-image-->
<el-image :src="imgUrl" fit="fill"
:style="{height:asideimgHeight,width:width}"></el-image>
</template>
<script>
export default {
data() {
return {
asideimgHeight:(document.body.clientHeight - 200) / 2 + "px",
width:100%,
imgUrl:require("@/assets/images/show3.png"),
}
},
mounted() {
let bodyHeight = document.body.clientHeight;
window.onresize = () => {
let bodyHeight = document.body.clientHeight;
this.asideimgHeight = (bodyHeight - 200)/2+"px";
};
},
}
</script>
- 其中关于
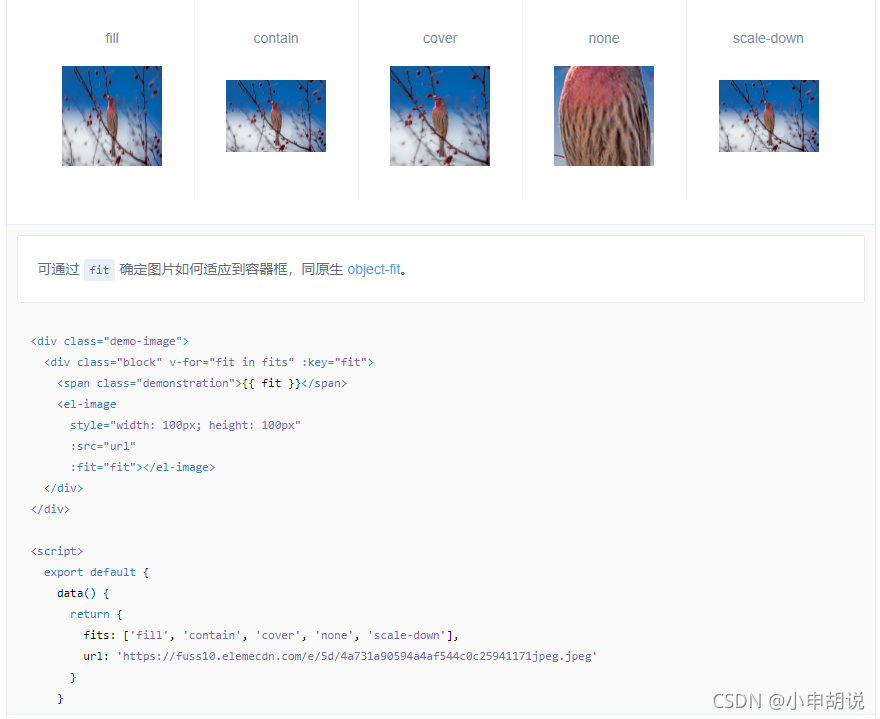
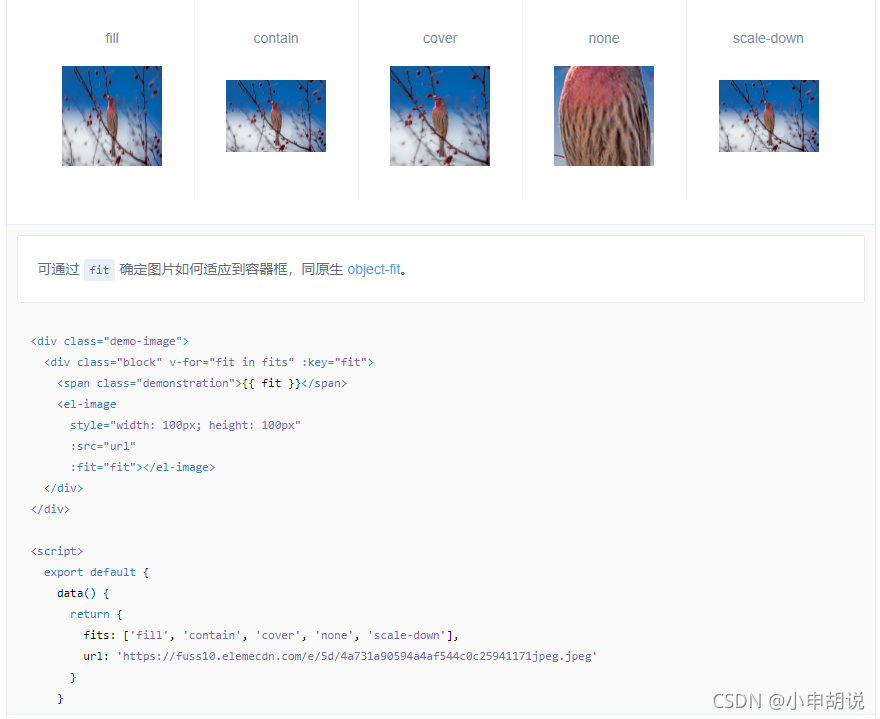
el-image的fit属性,在官网中有介绍,是通过fit确定图片如何适应到容器框。 - fill:图片填充满整个控件,并不按照比例来伸缩。 如果图片尺寸
>容器尺寸,图片会缩放填满容器,如果图片尺寸<容器尺寸,图片就会拉伸,也是会填满容器。 - contain:图片成比例伸缩,直到宽或高填满控件为止。 (1)必须在控件中显示完整的图片 ;(2)必须在高度或者宽度上填充满图片
- cover:等比例的缩放,直到图片的宽和高都充满整个控件为止,图片可以超出控件的范围,显示不完整。
- none: 不进行任何缩放,保持原生态。当控件过小时会造成显示不完整。默认会居中显示图片。
- scaleDown :会将图片完整的显示在控件中。它有两种缩放方式:(1)当图片的宽或高大于控件时,和contain 的方式是一样的,等比例进行缩放,直到完全显示在控件中为止。(2)当图片的宽和高都小于控件时,和none的方式是一样的,不进行任何缩放,保持原身材居中显示。
总结起来就是scaleDown模式下只能等比例缩小不能放大。
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








