最近开始接触前端开发的工作,在熟悉了一段时间后,虽然能够使用Vue进行开发工作,但是感觉一些原理性的东西还是非常有必要弄清楚,否则日后会成为瓶颈。所以,最近为了弄明白Vue的生命周期做了一些验证。
在Vue的官方文档可以看到这张生命周期的示意图:

通过图示,可以知道一个Vue组件的生命周期:组件创建、数据初始化、挂载、更新、销毁。钩子的调用顺序为:
组件创建(beforCreate)数据初始化(created)(beforeMount)挂载(mounted)若有动态数据更新(beforeUpdate)更新(updated)(beforeDestroy)销毁(destroyed)
这是我们可以通过图示知道的,但是数据的变化和DOM的状态变化就比较难以了解,所以进行以下验证:
1.首先新建一个组件
<script>
export default {
name: 'Main',
data() {
return {
activeIndex: '1',
currentTime: '',
userId: 'null'
}
}
}
</script>在这里有三个变量,但是在验证中主要使用的是currentTime和userId。这两个变量中,currentTime用于记录当前时间,是一个动态数据(主要用于验证updated),userId则是一个静态的数据。
2.接着在methods中补充一个时钟功能和一个test方法
methods: {
test() {
console.log('我可以调用test方法了!')
},
updateTime() {
let that = this
let date = new Date()
let year = date.getFullYear() + ''
let month = (date.getMonth() + '').padStart(2, '0')
let monthDay = (date.getDate() + '').padStart(2, '0')
let weekDay = date.getDay()
let hour = (date.getHours() + '').padStart(2, '0')
let min = (date.getMinutes() + '').padStart(2, '0')
let sec = (date.getSeconds() + '').padStart(2, '0')
let weekDays = ['星期一', '星期二', '星期三', '星期四', '星期五', '星期六', '星期日']
that.currentTime = year + '-' + month + '-' + monthDay + ' ' + hour + ':' + min +
':' + sec + ' ' + weekDays[weekDay - 1]
}
}这个方法可以每秒更新 currentTime,使currentTime变成动态的。test方法主要用于查看从哪个生命周期开始可以调用methods中的方法。
3.填写各个勾子方法
beforeCreate() {
console.log('--beforeCreate--')
console.log(this.userId)
console.log(this.$el)
this.test()
},
created() {
console.log('--created--')
console.log(this.userId)
console.log(this.$el)
this.test()
},
beforeMount() {
console.log('--beforeMount--')
console.log(this.userId)
console.log(this.$el)
this.test()
},
mounted() {
this.getUserId()
this.$router.replace({ path: '/newMain/firstPage' })
this.updateTime()
setInterval(() => {
this.updateTime()
}, 1000)
console.log('--mounted--')
console.log(this.userId)
console.log(this.$el)
this.test()
},
beforeUpdate() {
},
updated() {
console.log('--updated--')
this.test()
},
beforeDestroy() {
console.log('beforeDestroy')
console.log(this.userId)
console.log(this.$el)
},
destroyed() {
let that = this
console.log('destroyed')
this.$nextTick(()=>{
console.log(that.userId)
console.log(that.$el)
})
},可以看到,我在每个钩子中都打印了userId和DOM并调用了test方法。
4.运行
好了,现在来跑跑看。

可以看到,在beforeCreate的时候,数据和DOM都未被初始化,都是undefined。created之后,数据被初始化,因为我将userId初始值写作'null',所以打印出来的是'null',但是DOM还未创建,所以这时候它依然是undefined。
beforeMount时数据和DOM的状态与created时相同。
我在mounted中通过getUserId方法将userId的值修改为'admin',所以此时打印出来的userId是'admin',说明这个时候data中的数据是可以被修改的。而且,可以看到此时DOM也已经被创建出来了。
之后,由于时钟方法一直在被调用,所以updated钩子也一直在被触发。在这里,我原本是有一个疑问,因为在官方文档的图示中关于mounted和updated的钩子是这样描述的:

我的疑问是数据发生更新后是否会再次触发mounted,毕竟这里画了个虚线闭环。但是这次验证顺带解决了这个疑问,因为在updated被触发后,我没有看见mounted被触发的打印,说明数据更新后并不会再次触发mounted。
而且可以看到,在beforeCreate中调用test方法会报错,而在created之后的生命周期中都成功地调用了test方法。说明在created之后的生命周期中都可以调用methods中的方法,data和methods的初始化时机应该是相同的。
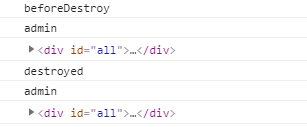
最后,关闭页面触发destroyed。

可以发现,虽然组件被销毁了,但是userId和DOM依然存在。
以上就是本次验证,加深了一下对Vue生命周期的理解。























 1667
1667











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










