小白一枚,因实习初学WEB前端,记录一下学习,代码可以直接贴,可以运行
1. 快捷键和转义字符
!+enter为创建模板,模板为
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<!-- 默认网页语言为英文 -->
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 快捷键: !(必须是英文的叹号)+Tab/Enter 创建html模板 -->
<!-- 快捷键: ctrl+/快速打出注释-->
<!-- 网页编写时多个空格会被解析为一个,需要加空格用   -->
<!-- a<b>c这种大于小于字符最好不要打,利用实体(转义字符) -->
<!-- > 大于号 <小于号 等等,慢慢查去吧-->
<p> 天气  不错</p>
<p> a<b>c</p>
<p> ©版权归XXX所有</p>
</body>
</html>
2020.06.29补充
<!-- alt+shift+向下箭头 复制一行 -->
2. Meta:元数据
介绍了Meta里面放什么
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!--
设置一些网页字符集等元数据,不是给用户看的
charset 指定网页字符集
name 指定的数据的名称
content 指定的数据的内容
http-equiv 重定向等功能
-->
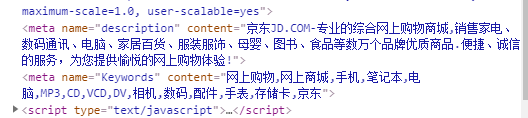
<meta name="keyword" content="HTML5,前端,CSS">
<meta name="description" content="这个站点很不错">
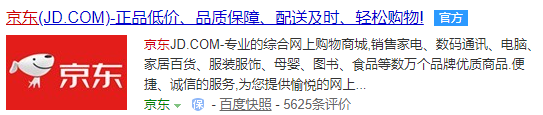
<!-- keyword 为方便(爬虫)搜索,所制定的关键字 -->
<!-- description 是网站的一个描述,显示在搜索结果中 -->
<meta http-equiv="refresh" content="3;url=https://www.baidu.com">
<!-- 请求的重定向,三秒后定向到baidu -->
<title>Document</title>
</head>
<body>
</body>
</html>
























 1623
1623











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








