1.Link
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*
link 未访问的链接
visited 已访问链接
hover 鼠标移动到链接上
active 鼠标点击时
*/
a:link{
color: aqua;
}
a:visited{
color: blue;
font-size: 50px;
/* 由于隐私的原因,visited这个伪类只能修改颜色,大小、背景都不能修改
访问过的那么大,用户隐私就,emm……
一般不建议使用visited伪类
*/
}
a:hover{
color: brown;
font-size: 50px;
}
a:active{
color: cadetblue;
font-size: 50px;
}
</style>
</head>
<body>
<a href="https://www.baidu.com" target="_black">百度</a>
</body>
</html>
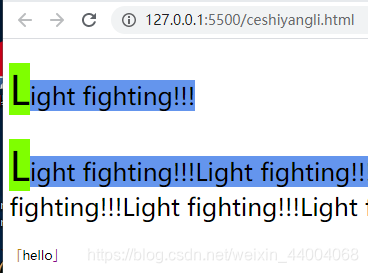
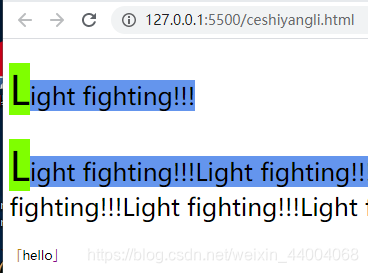
2.伪元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p{
font-size: 30px;
}
span{
font-size: 50px;
}
/* 伪元素表示一些特殊的位置,并不真实存在的元素
使用::开头
如::fisrt-letter第一个字母无论是谁,总会进行操作
可以想象为:在p里加了一个span,定义了span的内容,但如果p里的文字变了
比直接加span要方便,他总选择第一个
::first-letter 第一个字母
::first-line 第一行
::selection 选中的部分
::before 在元素的开始 不可被选中-复制的时候不会复制上before和after的内容
::after 在元素的结束 不可被选中
*/
p::first-letter{
font-size: 50px;
background-color: chartreuse;
/* 把第一个字母变色 */
}
p::selection{
background-color: chocolate;
/* 为选中的内容进行变色 */
}
p::first-line{
background-color:cornflowerblue
/* 把第一行变色 */
}
div::before{
content: "「";
color: darkgoldenrod;
/* before必须配合content使用,在开头加一块内容 */
}
div::after{
content: "」";
color: darkmagenta;
}
</style>
</head>
<body>
<p><span>L</span>ight fighting!!!</p>
<p>Light fighting!!!Light fighting!!!Light fighting!!!Light fighting!!!Light fighting!!!Light fighting!!!Light fighting!!!Light fighting!!!Light fighting!!!Light fighting!!!Light fighting!!!</p>
<div>hello</div>
</body>
</html>























 930
930











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








